近期有很多小伙伴咨询小编ps消失点怎么用,接下来就让我们一起学习一下ps消失点的使用方法,希望可以帮助到大家。 第一步:首先打开ps软件,导入一张有立体透视效果的图片(如图
近期有很多小伙伴咨询小编ps消失点怎么用,接下来就让我们一起学习一下ps消失点的使用方法,希望可以帮助到大家。
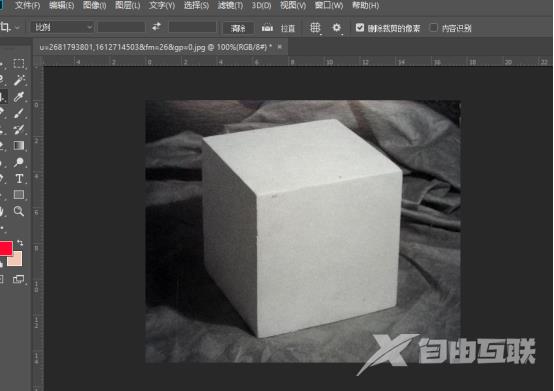
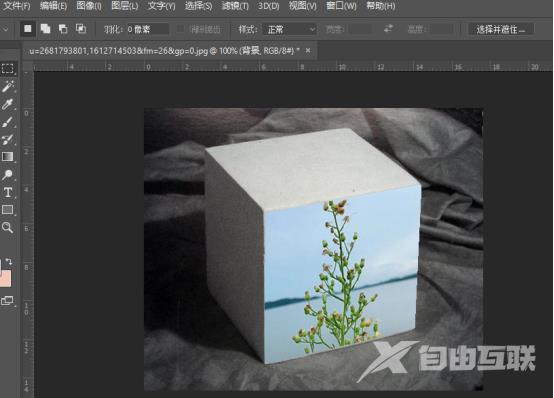
第一步:首先打开ps软件,导入一张有立体透视效果的图片(如图所示)。

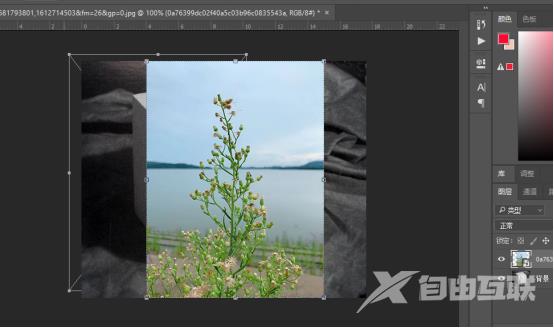
第二步:接着再导入一张素材图片,任意图片即可(如图所示)。

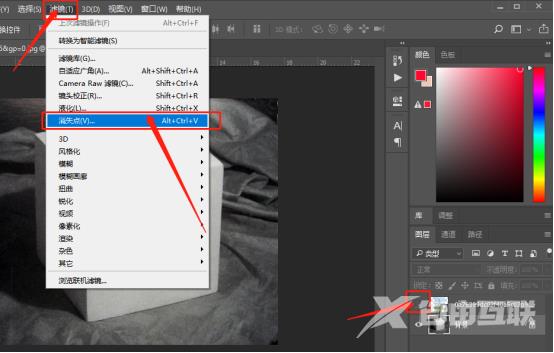
第三步:接着选中素材图片,然后ctrl+c复制素材图,隐藏前面的眼睛,选中立体透视效果图片,然后点击滤镜选项中的消失点选项(如图所示)。

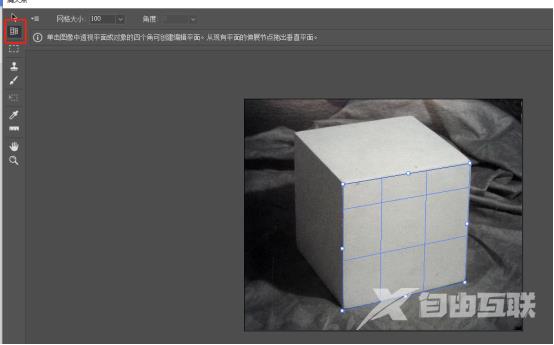
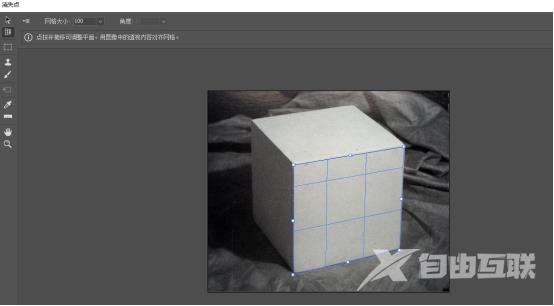
第四步:进入消失点滤镜的编辑窗口,选中左侧的创建平面工具(如图所示)。

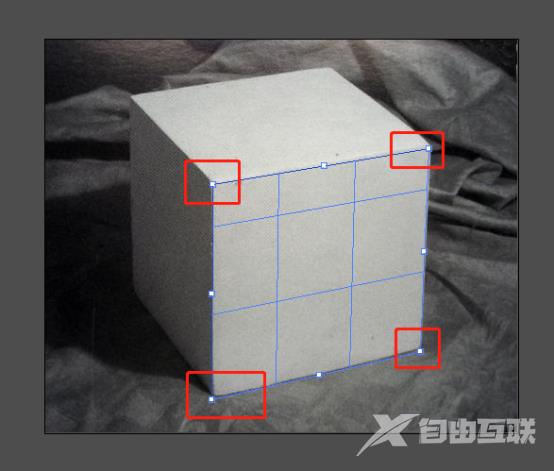
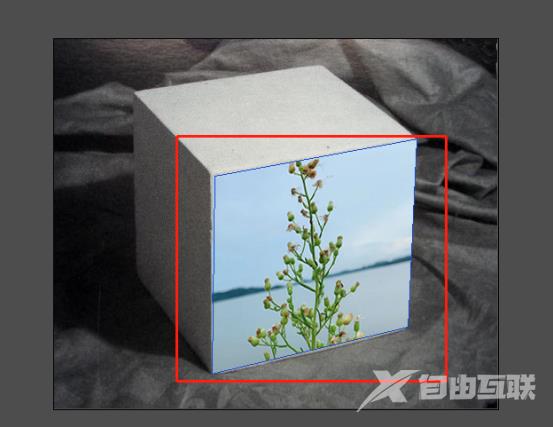
第五步:在立体透视效果图中的物体上点击四个角形成一个封闭回路(如图所示)。

第六步:绘画成功的封闭回路是蓝色的网格线条显示,说明创建成功(如图所示)。

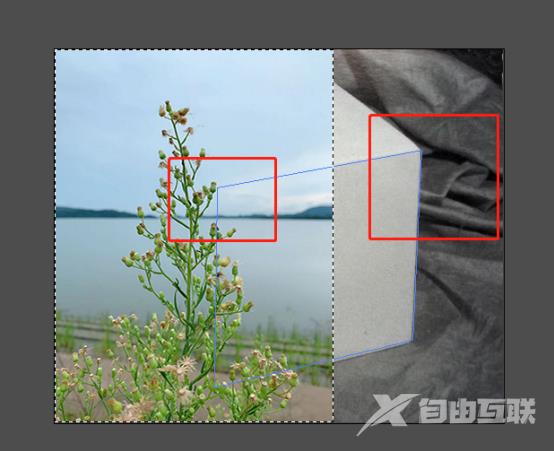
第七步:接下来按ctrl+V,将素材图片粘贴进来,然后选择左侧的选框工具,点击图片的任意位置,拖动到蓝色的线条框里(如图所示)。

第八步:放开鼠标后,就可以看到素材图片已经全部包含在蓝色线条里了,接下来选择左侧的变形工具,然后调整素材图片的大小(如图所示)。

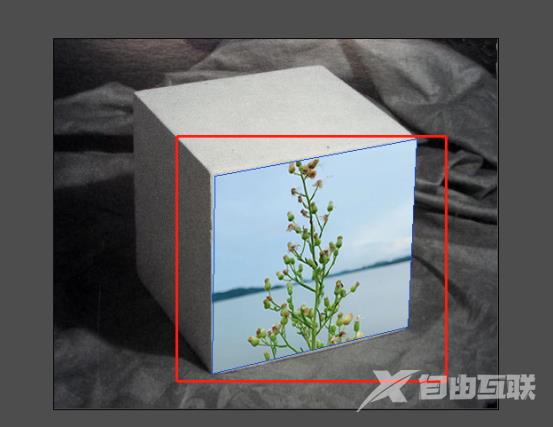
第九步:调整为合适的大小,在立体图上就可以看到完成的效果了,融合的非常恰当,各种角度非常符合你的视觉效果(如图所示)。

第十步:调整好后点击确定,然后就完成消失点滤镜的运用了(如图所示)。

上面就是小编为大家带来的ps消失点怎么用的全部内容,希望对大家能够有所帮助哦。
【感谢本站数字底座由龙石数据提供 http://www.longshidata.com/pages/government.html】