vscode是微软推出的一款轻量级代码编辑器,功能都是以插件扩展的形式所存,内存占用小轻而且便,而且只要找到合适的插件就能扩充功能,是新人学习代码编程的首选软件,本期自由互联小编整理了两种在vscode中新建html文件的详细操作教程,感兴趣的大家快来一起学习吧。

第一个方法:
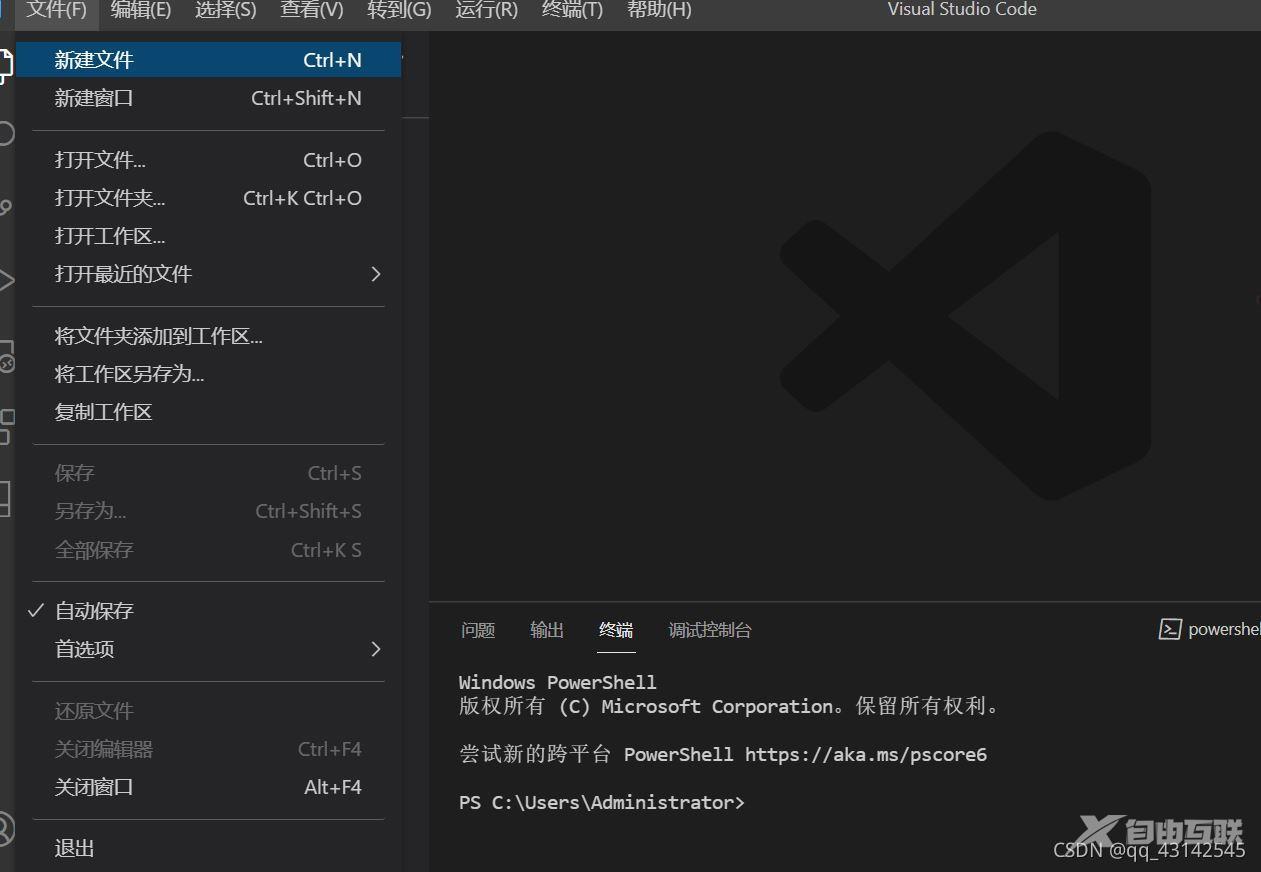
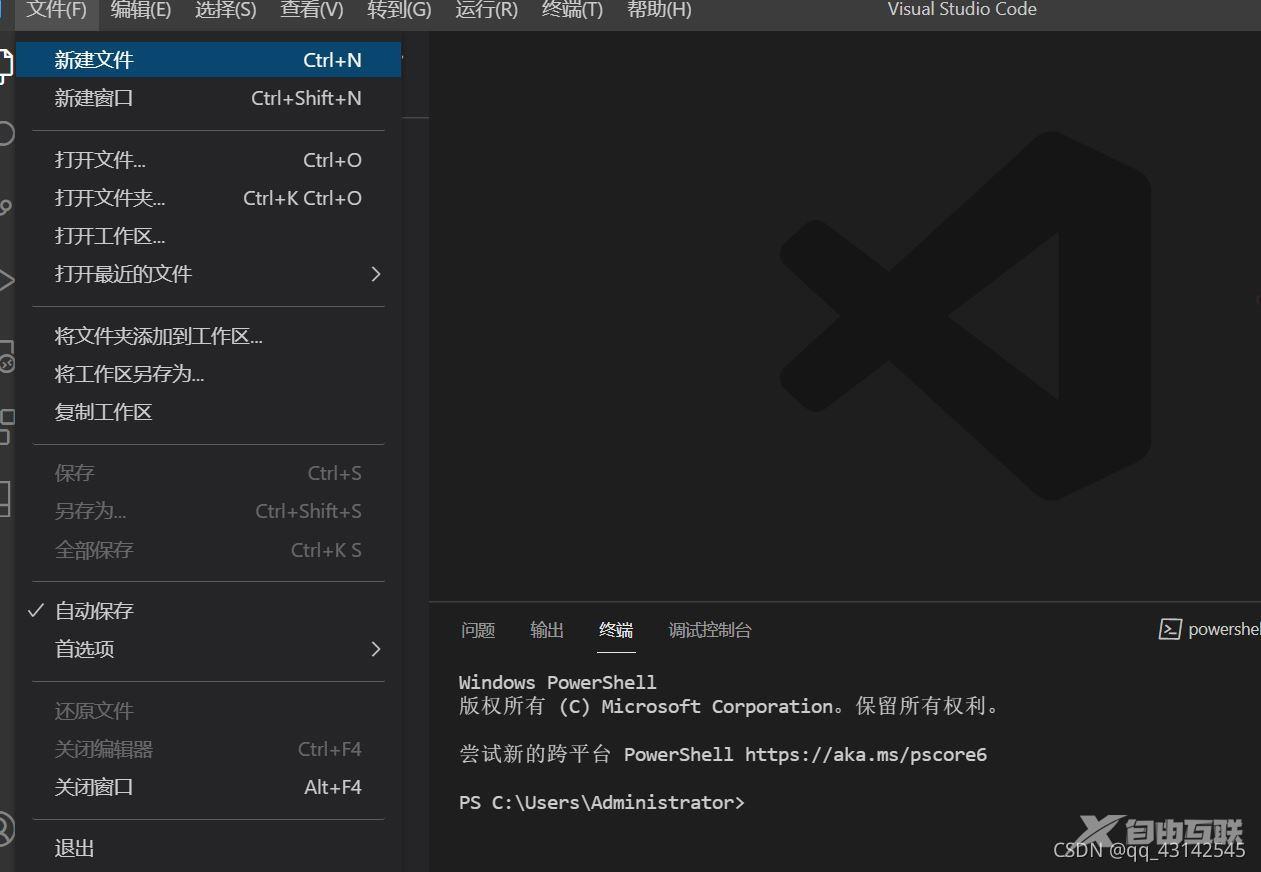
1 点击菜单【文件】,如图所示。

2 点击【新建文件】,如图所示。

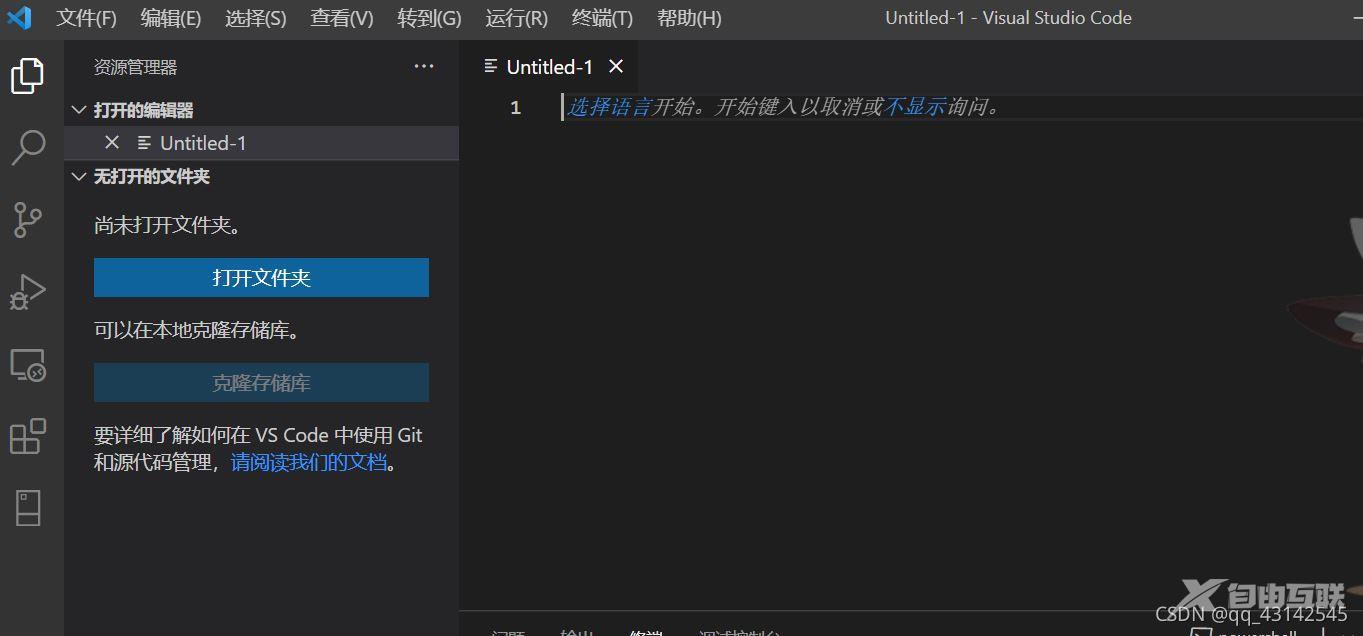
3 就会创建一个没有命名的文件,如图所示。

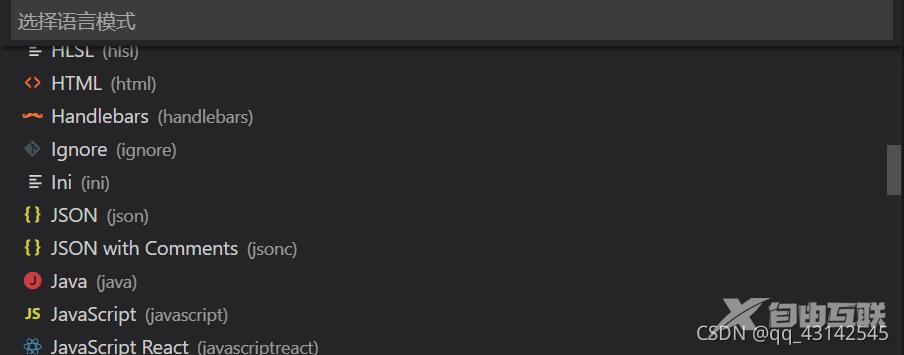
4 点击选择语言开始,会弹出选择语言模式,在自动检测的下拉菜单中选择html,一个没有命名的html文件就创建好了。

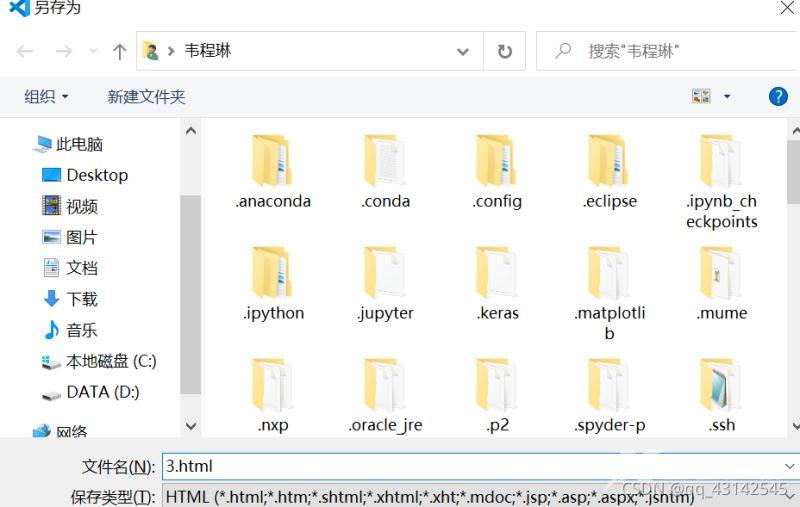
5 点击保存或者另存为,给没有命名的html起个名字,可以起字母,数字,中文,起好名字,点击保存,一个html文件就创建好了。

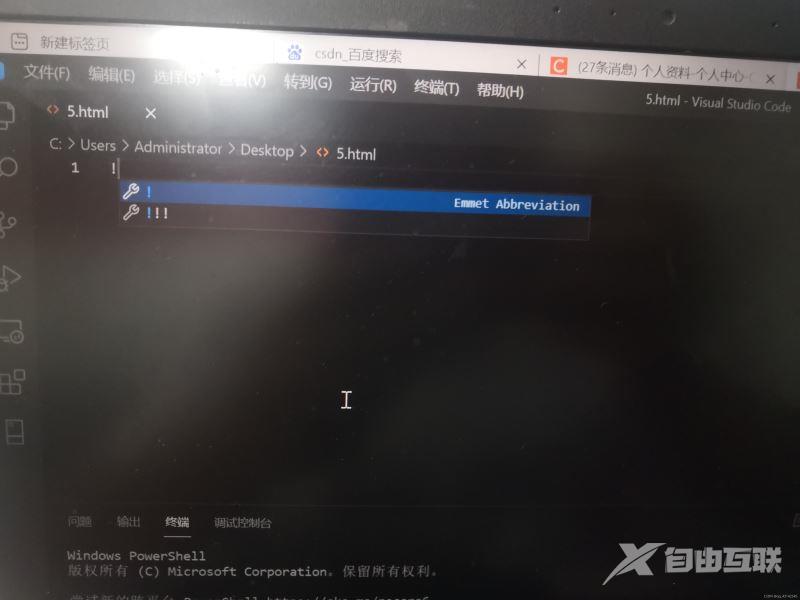
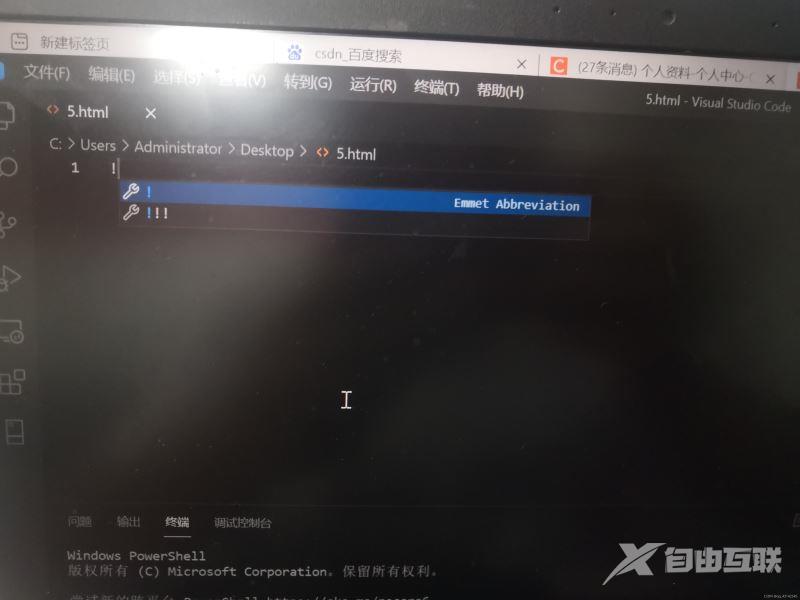
6 我们在html文件上输入【!】叹号(在英文状态下),然后按键盘的【Tab】键,只有在这种情况下按住Tab键才有用,如图所示。

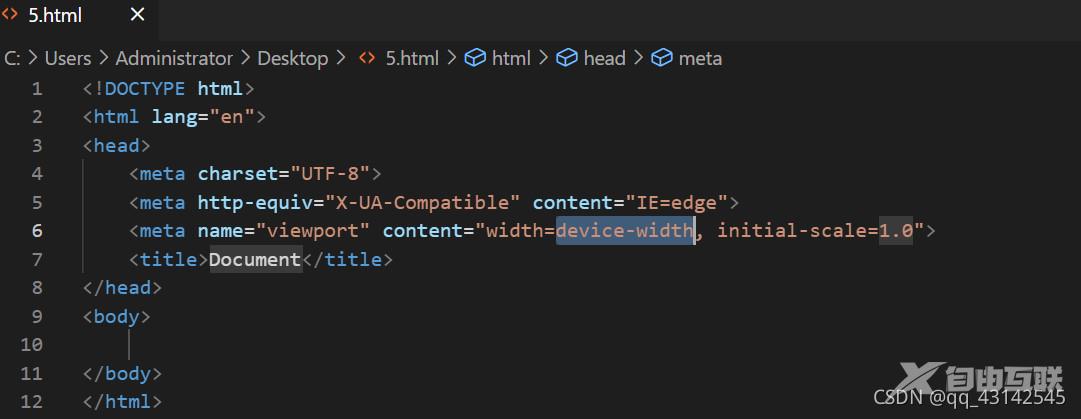
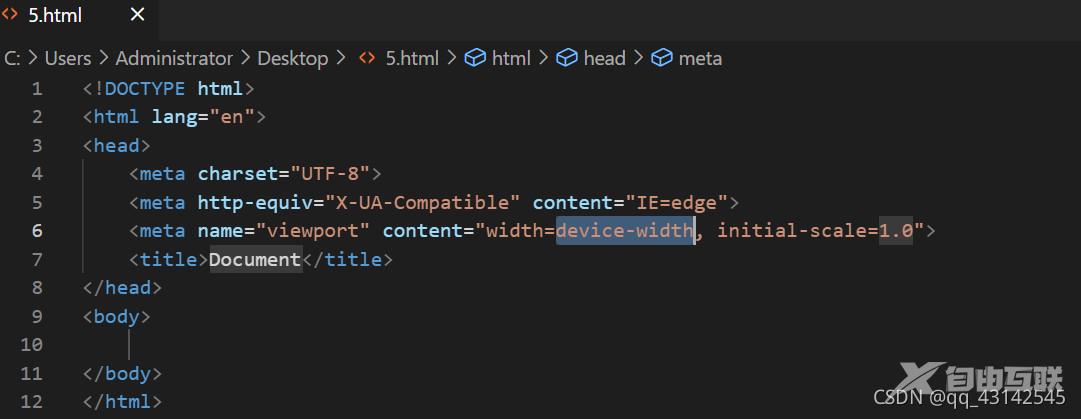
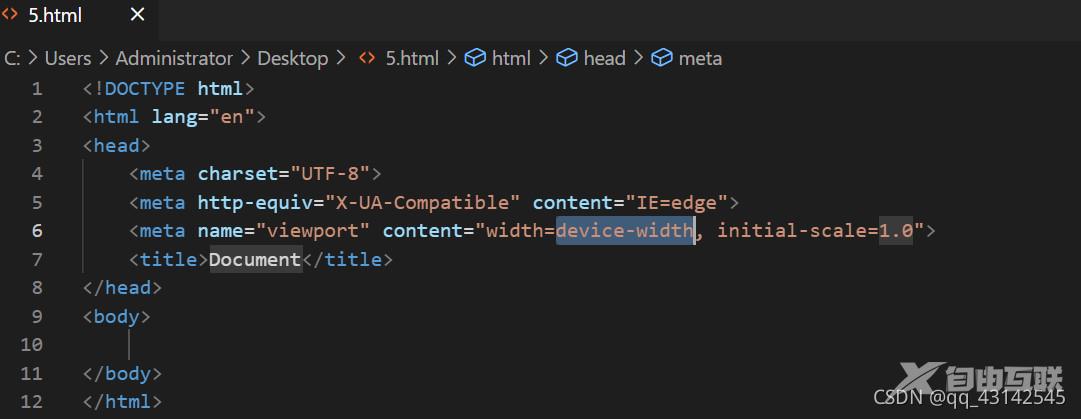
7 按住tab键后,系统生成的html文件,如图所示。


第二个方法:
1 点击菜单【文件】,如图所示。

2 点击【新建文件】,或者使用快捷键ctrl+n,如图所示

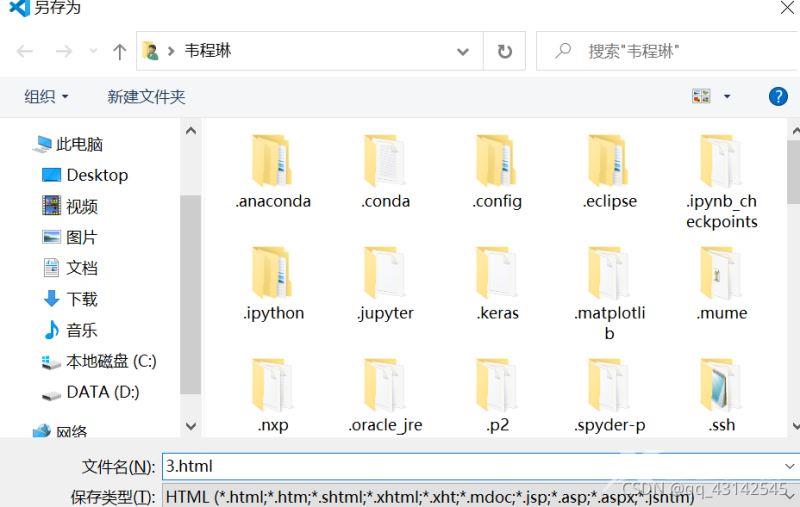
3 点击完【文件】然后点击【保存】或者按快捷键【ctrl+s】进入保存界面,也可以点击另存为或者按快捷键【ctrl+shift+s】我们【输入html文件名称】,选择html的后缀【html】,最后点击保存,如图所示。

4 我们在html文件上输入【!】叹号(在英文状态下),然后按键盘的【Tab】键,只有在这种情况下按住Tab键才有用,如图所示。

5 按住tab键后,系统生成的html文件,如图所示。

补充:想要快速打开HTML文件查看编辑效果
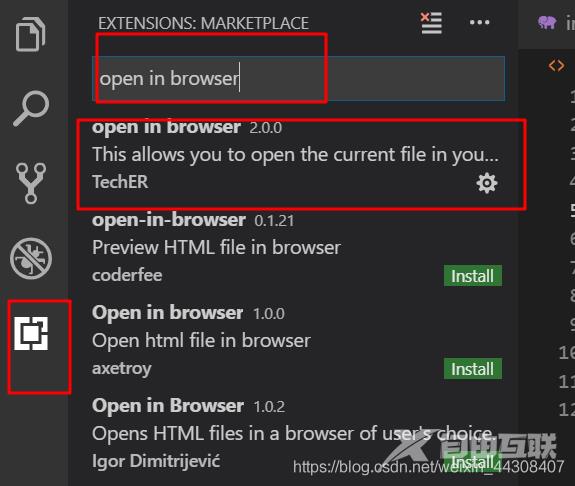
1.点击编辑器主界面左上侧第五个小图标——‘扩展’按钮;
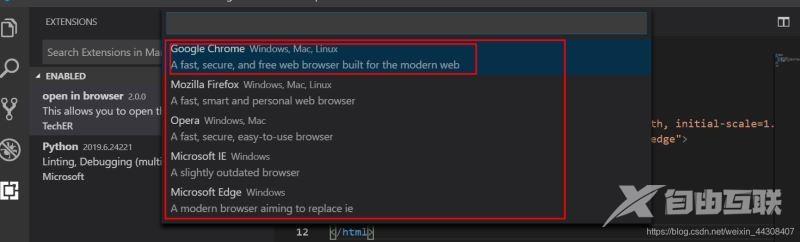
2.搜索 open in browser

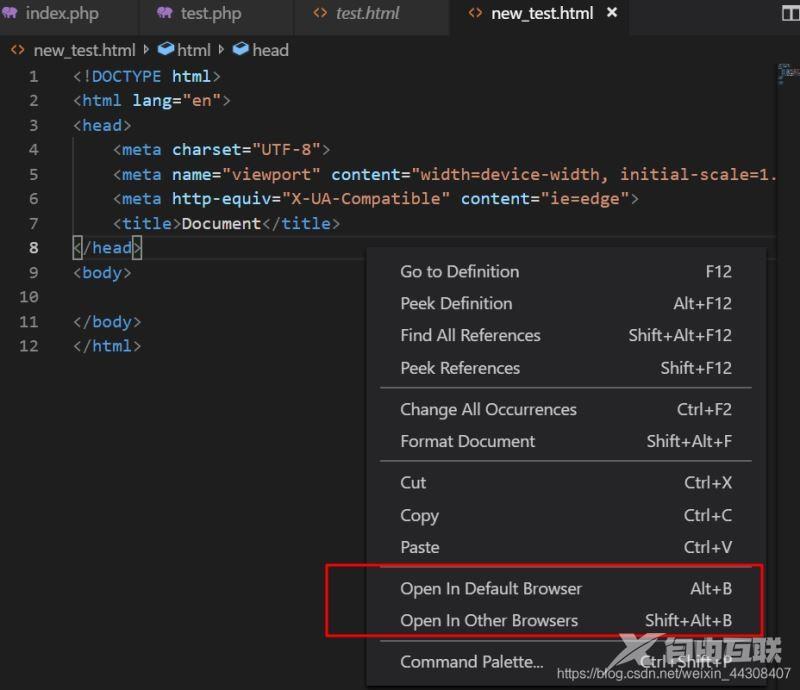
3.打开 xxx.html 文件,右键选择“Open In Default Browser”或者快捷键 alt+B 直接运行