monorepo是具有多个相关服务、项目和组件的单个存储库,不同的团队可以使用它来存储相关或不相关项目的代码。monorepo 一词源自 mono,意思是单个,而 repo 是存储库的缩写。
Monorepo 的好处以下是使用 monorepo 的一些主要好处:
- 代码共享: 项目共享标准代码、库或实用程序。
- 可重用性:组件需要在不同的项目中重用。
- 更轻松的代码审查:代码审查在 monorepo 中更加高效,因为审查者可以轻松查看相关项目之间的更改上下文,这可以提高代码质量并更早发现潜在问题。
- 简化 CI/CD 流程:使用单一存储库同时发布多个项目变得更加简单。
- 一致的依赖关系管理:项目共享相似或重叠的依赖关系,并且您希望集中管理依赖关系。
- 团队协作:从事相关项目的团队可以在单一存储库中更有效地协作,共享知识、见解和资源。
- 微服务架构: 在处理一组密切相关的微服务时,单一存储库可以简化跨服务的代码共享、依赖关系管理和测试。
- 版本一致性: 所有项目都可以共享标准版本控制架构,从而简化沟通和理解。
- Lerna:一种广泛使用的工具,用于管理具有多个包的 JavaScript 项目。
- Nx:Nx 专注于 Angular 但适用于其他框架,为 monorepos 提供强大的开发工具,强调高效的工作流程、代码重用和测试。
- Yarn 工作区:Yarn 的内置 monorepo 功能允许在单个代码库中管理多个包。
- Rush:微软开发的可扩展的 monorepo 管理器,适用于大型代码库。
- Bolt:一种单一存储库管理工具,专注于性能,对于某些操作可以比 Lerna 更快。
- Monorepo Manager:该工具简化了 monorepo 的创建和维护,提供了一个用户友好的界面来管理包、依赖项和脚本。
- pnpm:与 Yarn 一样,pnpm 还通过其工作区功能支持 monorepo 设置,通过共享依赖项减少重复并提高磁盘空间利用率。
每个工具都提供特定的优点和功能,因此选择取决于您的项目的要求和偏好。
为什么是Lerna?Lerna是一个设计用于管理包含多个 npm 包的存储库的工具。它简化了在单个git存储库中的多包存储库中处理依赖项、发布和发布包的过程。Lerna 对于 monorepo 特别有用,因为它可以在同一存储库中处理不同 npm 包的开发人员之间实现高效的代码共享和协作。它允许开发人员将具有多个包的项目视为单个实体,从而改进开发生命周期管理。
安装 Lerna 之前的先决条件- Git:下载并安装Git
- Git Bash(终端):如果您使用的是 Windows,Git Bash 包含在 Git 安装中;对于 macOS 和 Linux,请使用系统的终端。
- Node.js:下载并安装Node.js
- npm:npm 包含在 Node.js 中,因此一旦安装了 Node.js,npm 就可以在您的终端中使用。通过打开终端并输入进行验证。
npm -v。
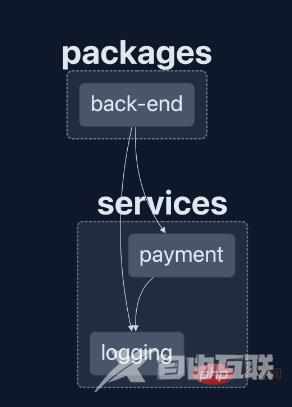
我们正在创建一个单一存储库,其中包括后端服务器使用的支付服务。此外,后端服务器和支付服务将共享日志服务。
- 日志服务: 专为跨各种服务进行高效日志记录而设计。
- 支付服务: 负责处理支付相关功能。
- 后端服务器: 执行支付处理并集成日志服务以实现无缝操作。

现在让我们深入研究使用 Lerna 实现 Monorepo。
第1步:创建目录并初始化Lerna导航到项目的根目录并初始化 Lerna:
mkdir monorepo # create a repo directory of the monorepo cd monorepo npx lerna@latest init # initalize the repo
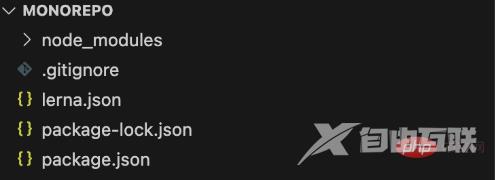
上面的npx命令将创建一个新的 Lerna 管理的存储库。lerna.json:配置文件包含Lerna行为的设置,例如版本控制模式、包位置等
package.json:整个存储库的根 package.json 文件。

git config user.name ${username}
git config user.email ${email}第2步:生成后端包确保您位于项目的根文件夹中。
用于创建包的 Lerna 命令:npx lerna create #{packageName} #{directory}
这里,目录是默认的:packages
npx lerna create back-end //or //this will skip the questionnaire related to package npx lerna create back-end -y
上面的命令,不带-y 会提示你各种问题,比如覆盖包名、添加描述等等。但是,这些详细信息对于本示例来说并不重要,因此请按“Enter”键。
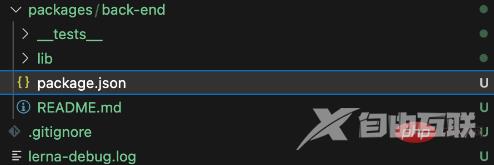
运行后,包后端将如下所示:

再次执行相同的过程,但指定要创建的服务的目录,因为我们希望包位于该"services/"目录中。
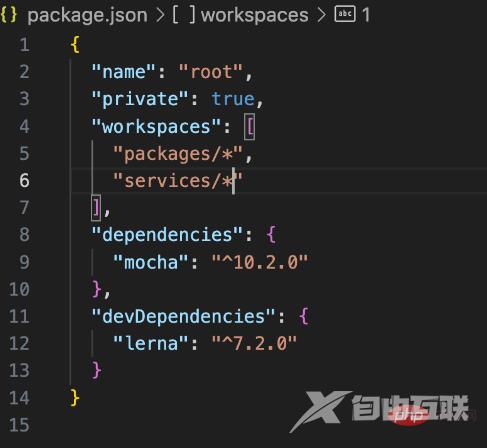
在根package.json文件中,您还必须告知 Lerna 目录中的包services/。编辑package.json工作区配置并添加"services/*"到其中。配置应类似于以下内容:
在根级别的主package.json文件中,您必须告知 Lerna services/ 目录中的软件包。修改工作区配置package.json并包含"services/*". 配置应如下所示:

npx lerna create payment services -y npx lerna create logging services -y第 4 步:设置日志服务
在该目录中,通过简单的配置使用 Bunyan 库services/logging设置日志记录服务。
在日志服务中安装 Buyan 库,并将 Mocha 作为开发依赖项安装在根目录中,以测试所有服务。
// root folder install test dependencies npm install mocha --save-dev //inside logging cd services/logging npm install bunyan
替换日志功能文件的内容
services/logging/lib/logging.js
const bunyan = require('bunyan');
const logger = bunyan.createLogger({
name: 'my-logging-service',
level: 'info',
});
module.exports = logger;- 日志记录测试用例(测试记录器):
- 替换测试文件的内容
services/logging/__tests__/logging.test.js
const loggingService = require('../lib/logging'); // Import the logging service
describe('Logging Service', () => {
it('should log messages', () => {
loggingService.info('Test log message');
});
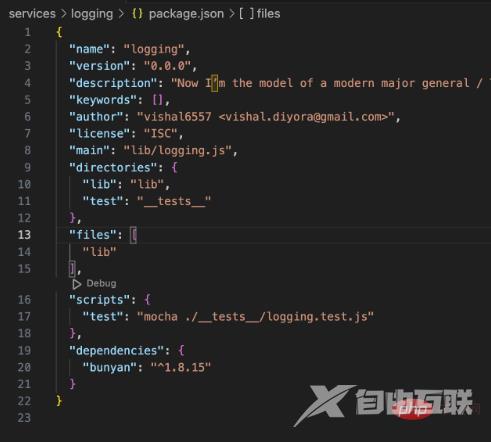
});- 更新 services/logging 的 package.json 中的测试脚本。
"test": "mocha ./__tests__/logging.test.js"
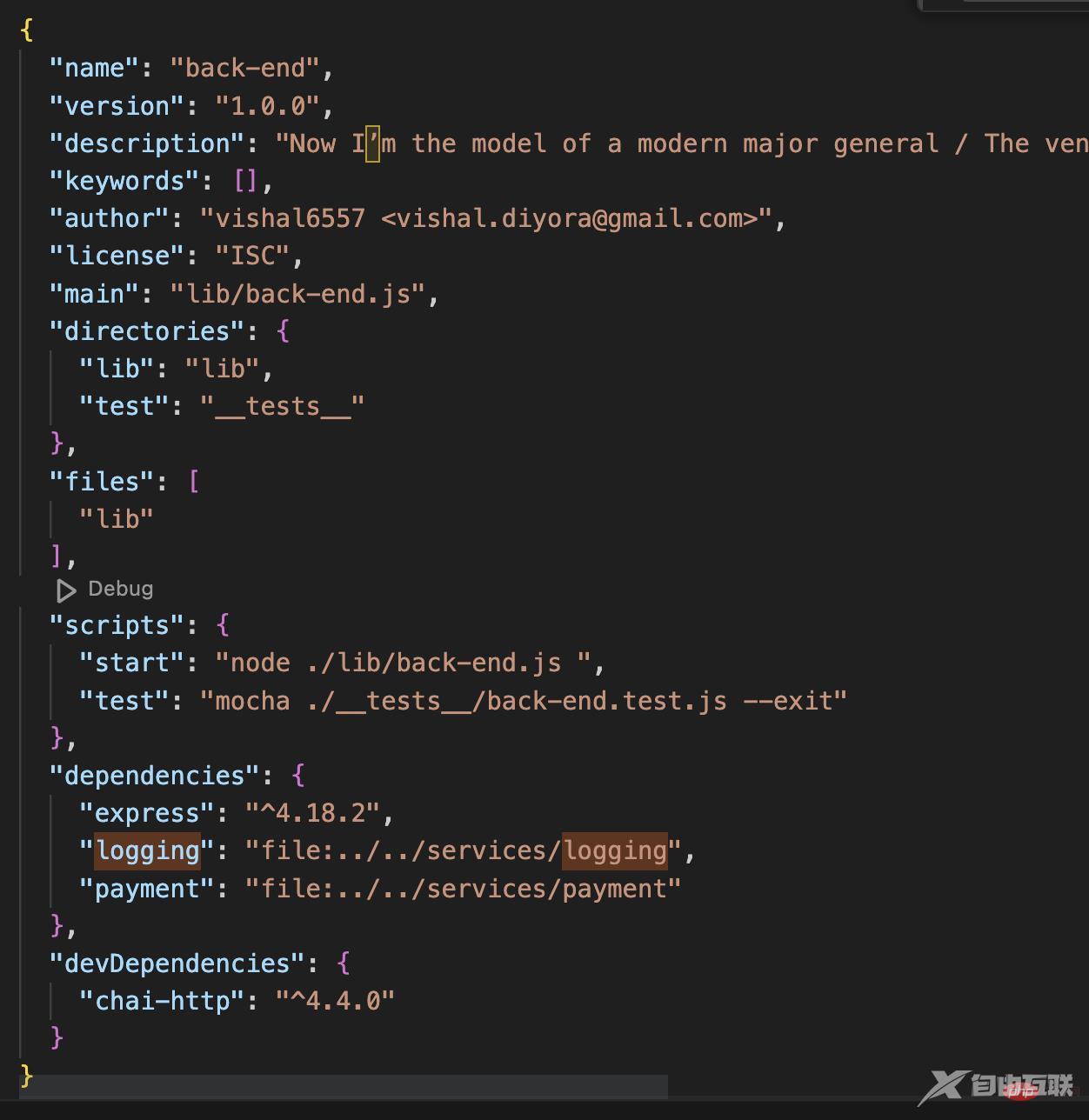
- package.json 应如所附图像所示。

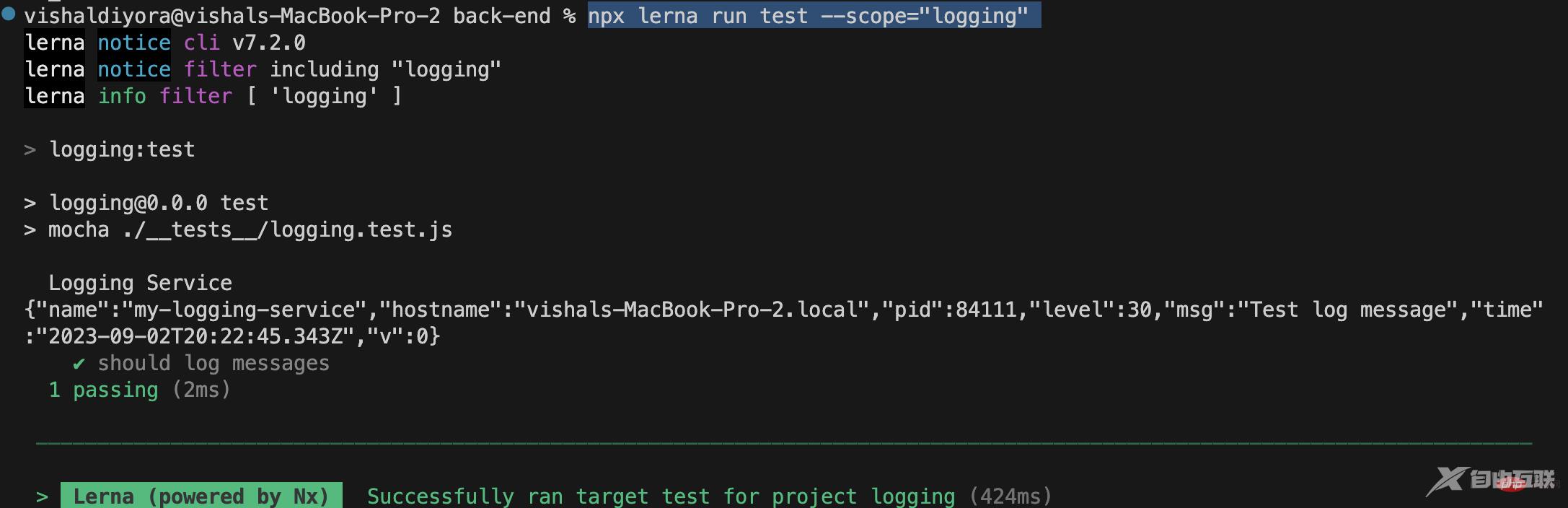
- 是时候使用 lerna 运行测试了
npx lerna run test --scope="logging"

- 日志服务实现现已就位,让我们开发支付服务。
付款服务具有一个名为 的函数makePayment,它接受单个参数作为金额并利用记录器服务来记录活动。
在services/payment目录内,并通过简单的功能设置支付服务。
- 将现有脚本替换为 mocha,提供用于测试目的的代码片段。
- 要在支付服务中使用日志记录服务,请将其依赖项添加到支付服务的 package.json 中,如下所述。然后,
npm i在services/payment目录中运行进行安装。
"scripts": {
"test": "mocha ./__tests__/payment.test.js"
},
"dependencies": {
"logging": "file:../logging"
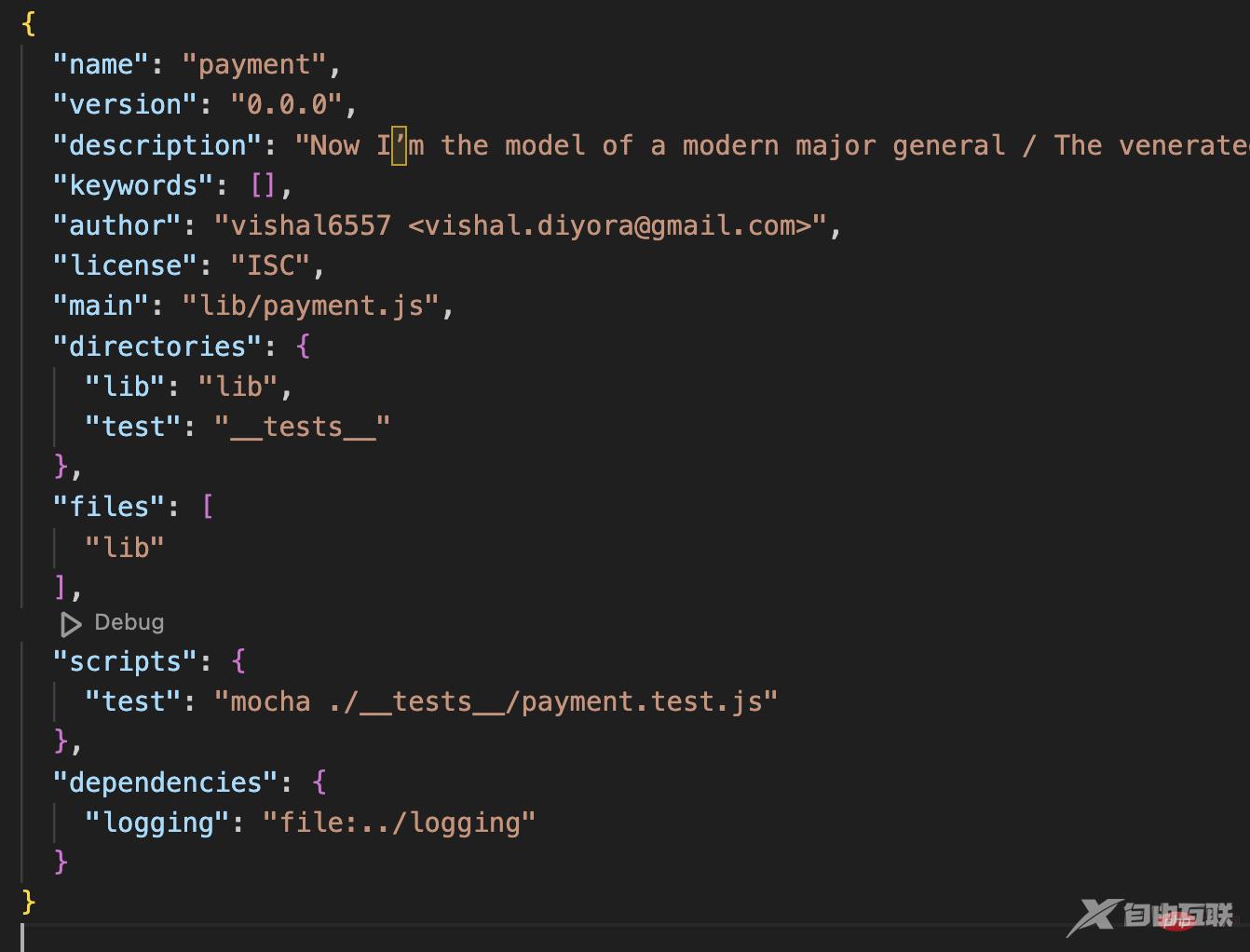
}package.json应该如图片所示
替换支付文件的内容。 services/payment/lib/payment.js
const loggingService = require('logging');
const paymentService = {
makePayment: (amount) => {
loggingService.info('Payment processing initiated');
// Implement payment logic here
loggingService.info('Payment processed successfully');
return `Payment of ${amount} processed successfully`;
},
};
module.exports = paymentService;makePayment支付服务功能测试用例。- 替换测试文件的内容
services/payment/__tests__/payment.test.js
const chai = require('chai');
const paymentService = require('../lib/payment'); // Import the payment service
const expect = chai.expect;
describe('Payment Service', () => {
it('should make a payment successfully', () => {
const paymentResult = paymentService.makePayment(100);
expect(paymentResult).to.equal('Payment of 100 processed successfully');
});
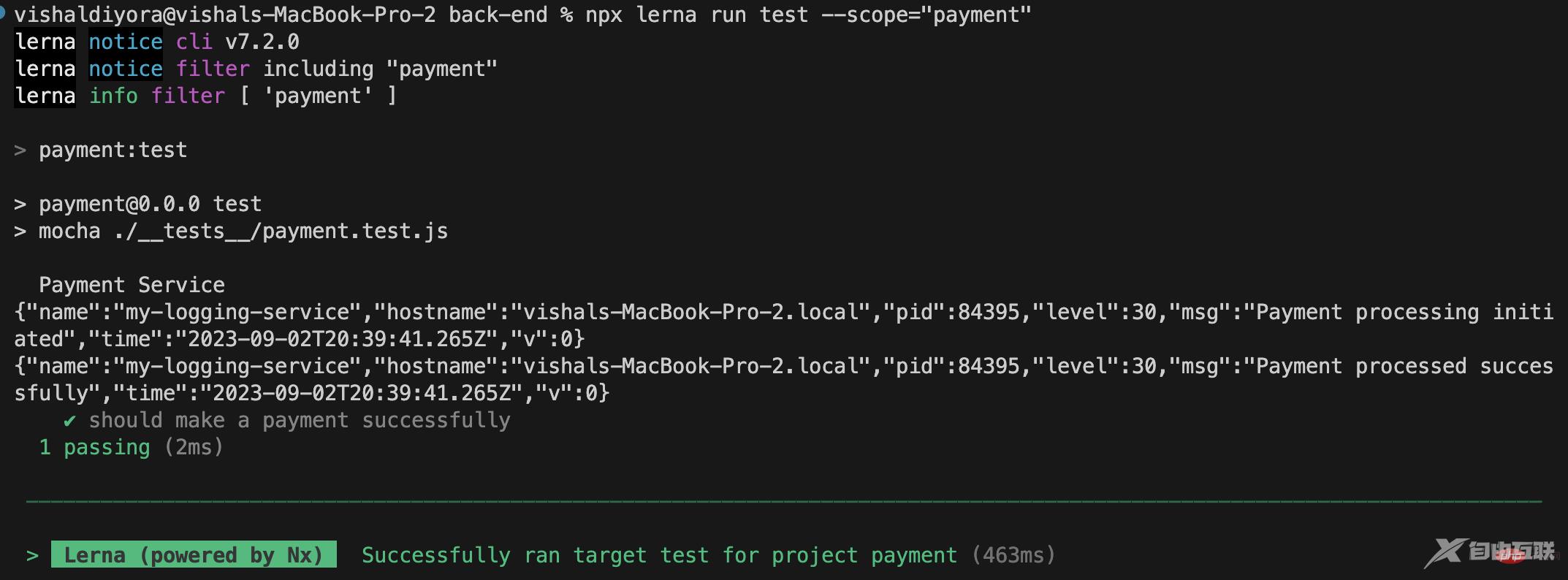
});- 是时候使用 lerna 运行测试了
npx lerna run test --scope="payment"
- 我们已经完成了支付服务的实施。现在,让我们继续创建后端服务。
我们将使用基本的 GET API 配置服务器,该 API 利用记录器和支付服务。此设置将有助于付款和记录相应的活动。
- 安装 Express 服务器并实现使用这两种服务的功能。
//from root cd packages/back-end npm install express
- 替换日志功能文件的内容
packages/back-end/lib/back-end.js - 我们想在服务器中使用支付和日志服务,所以让我们在
package.jsonof的依赖项中添加以下代码片段packages/back-end
"logging": "file:../services/logging", "payment": "file:../services/payment"
- 替换脚本块来运行服务器并进行测试,如下所示:
"scripts": {
"start": "node ./lib/back-end.js",
"test": "mocha ./__tests__/back-end.test.js --exit"
}package.json应该如所附图片所示

- 现在,通过执行更新依赖项
npm update。 - 将 的内容替换
packages/back-end/lib/back-end.js为以下代码:- 我们将创建一个带有
get / API端口的服务器3000,并使用日志记录和支付服务。
- 我们将创建一个带有
const express = require('express');
const loggingService = require('logging');
const paymentService = require('payment');
const app = express();
app.get('/', (req, res) => {
// Use of logging service
loggingService.info('Backend server received a request');
// Use the payment service
const paymentResult = paymentService.makePayment(100);
loggingService.info('Payment result:', paymentResult);
res.send('Backend Server: Running!');
});
app.listen(3000, () => {
console.log('Backend server is running on port 3000');
});- 安装
chai-http以对目录上的 API 进行单元测试packages/back-end。-
npm i chai-http --save-dev
-
- 替换测试文件的内容,我们将在其中测试 API 是否按预期工作。
const chai = require('chai');
const chaiHttp = require('chai-http');
const app = require('../lib/back-end'); // Import the Express app
// using request server as chaiHttp;
chai.use(chaiHttp);
const expect = chai.expect;
describe('Backend Server', () => {
it('should log a request and process payment', (done) => {
chai.request(app)
.get('/')
.end((err, res) => {
expect(res).to.have.status(200);
expect(res.text).to.equal('Backend Server: Running!');
done();
});
});
});- 恭喜!这样就完成了 monorepo 中三个微服务的简洁有效的实现。
- 伟大的!现在,让我们启动服务器并观察所有服务如何组合在一起并工作。
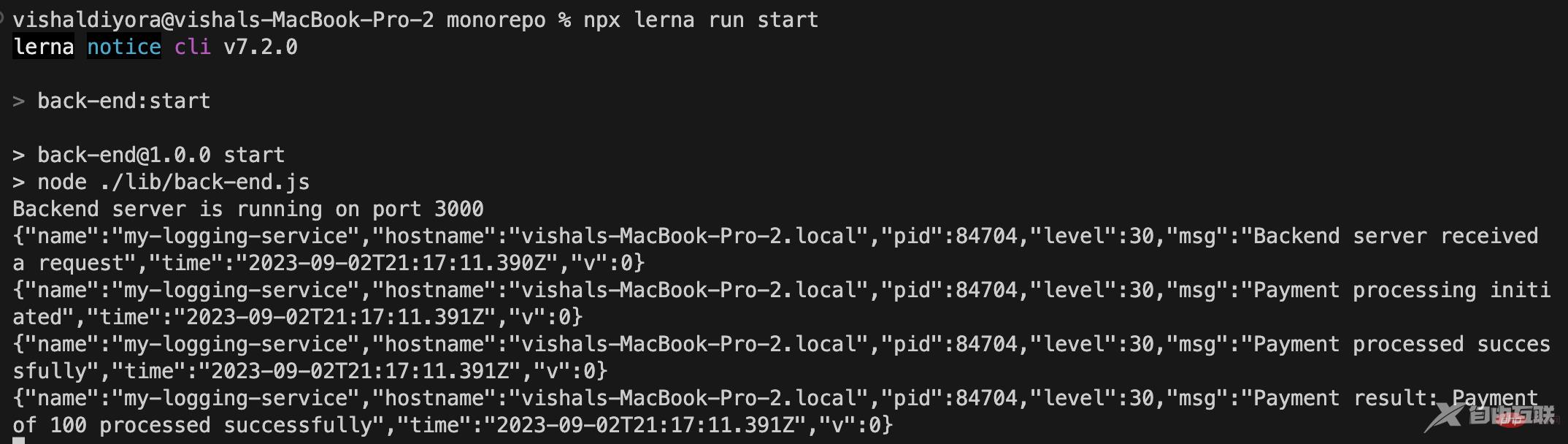
lerna run start在根文件夹中执行。这将在端口 3000 上启动服务器。打开浏览器并导航至localhost:3000/。您将观察到输出“后端服务器:正在运行!” 显示在浏览器中。- 检查终端中的日志,您将遇到类似于图中所示的结果。

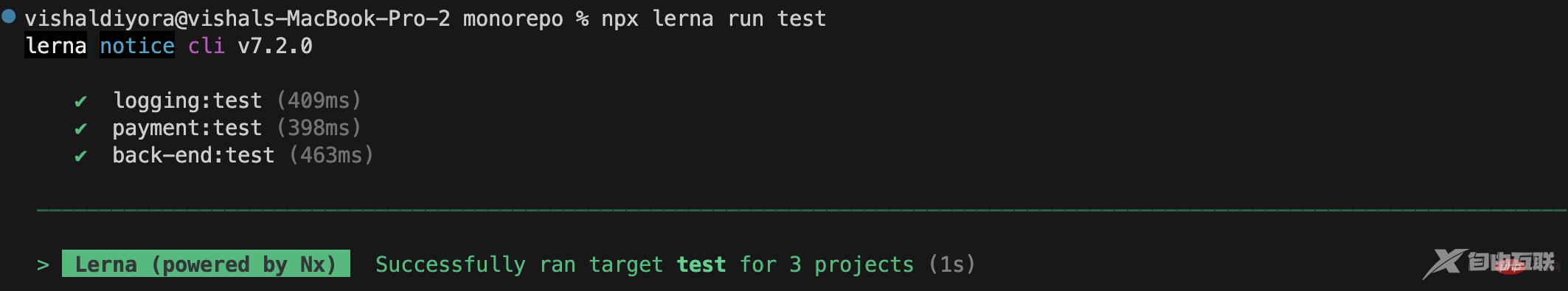
- 执行
lerna run test,这将运行所有微服务中的所有测试,因为所有微服务test在脚本中都有命令。

创建具有后端服务器、支付服务和日志记录服务的 monorepo 凸显了统一开发方法的好处。此设置通过将相关组件整合到单个存储库中来促进高效的代码管理和共享。
将日志记录服务集成到支付服务和后端服务器中体现了代码可重用性和跨服务的一致日志记录实践的强大功能。
采用 monorepo 架构会带来一个有组织且协作的开发环境。模块化简化了开发,提高了效率和长期维护。它为复杂的应用程序提供了坚实的基础,具有透明的通信、代码可重用性和有效的测试。
