1. 简介
JS组成:
- ECMAScript:定义核心语法
- DOM:文档对象模型
- BOM:浏览器对象模型
2. JS数据类型
2.1 数据类型
JS中数据类型包括:Number,String,Boolean(基本数据类型),对象,数组。
typeof(XXX) 返回变量的类型,number,string,boolean,Object
注意:
- JS中直接给未申明的变量赋值没有问题,但直接访问未申明的变量会报错。
- 全局变量都是属于window的,故而也可以用 window.XXX 调用;所也说window.XXX与直接写XXX是等价的。所以不用var声明,直接为变量赋值,那么此变量就是全局变量。
2.2 运算符
- === 与 !==
== 与 != 判断时,是不考虑类型的,=== 与 !== 判断时需要考虑类型 ~~常用作取整- && 短路与,也常用与代替 if 语句(这只有JS中可以吧。)
2.3 Number类型
JS中只有一种数值类型,及64位浮点数。
1. 特殊数字
- NaN (not a number)非数值,可以用 isNaN( XXX )判断
- Infinity:无穷大,(分正负无穷大)
2. 数据类型转换
- 数字 转 字符串
x.toString(radix); // 转化为对应进制的字符串,radix默认10进制注意:这里的x可以直接为数值 变量,这与java使用包装类不同,JS中数值变量调用方法,会自动视其为Number对象。
- 字符串 转 数字
Number( xxx ); // 参数可以填:Date 转化为对应毫秒数;String 尽可能的转化为数字
parseInt(String, radix); // radix 可省略,默认为10进制
parseFloat(XXX)注意:"15ghb" 可以转化为 15,这就是 所谓的 尽可能的转化为数字。
3. Number类的属性及方法
console.log(Number.MAX_VALUE); // 1.7976931348623157e+308
console.log(Number.MIN_VALUE); // 5e-324
x.toFixed(n) // 固定 n 位小数2.4 Boolean 类型
1. 等价于false的情况
在需要布尔值的地方,变量为如下值时,等价于false:
false 0 “” NaN Undefined null
尤其注意 空字符串 和 0
2. 自动类型转换
数字 + 布尔类型 布尔类型化为 0 或 1
字符串 + 布尔类型 布尔类型转化为字符串 "true" 或 "false" 【仅字符串连接操作】
布尔类型 + 布尔类型 先转化为 0 或 1 再进行运算
总结:Boolean在非逻辑运算中,等价于0和1,但与字符串进行连接操作时特殊。
2.5 String类型
1. 注意
- JS中字符串可以用 单引号 也可以用 双引号
- 获取字符串长度 用 length 属性
注意:JS中数组和字符串的长度都是属性,Java中数字是属性,字符串是方法。
2. 数据类型转换
- 在字符串连接操作中,其他类型转化字符串
- 在其他操作中,字符串努力的转化为数值类型。
3. 字符串相关方法
// 查找
indexOf("xxx",start) // 返回查询串,首次出现的位置,未找到返回-1,start可省,表示从头开始找。
lastIndexOf("xxx") // 从后先前找
search("xxx") // 无法接受第二个参数,但支持正则表达式
// 截取
slice(s,e) // s 其实位置(包含) e 结束位置(不含)
subString(s,e) // 同slice,但支持 负索引 【用它就行了】
// 替换
replace("old","new") // 默认只替换第一个,“old”支持正则表达式,
// /.../i 忽略大小写
// /.../g 替换全部
// 大小写转换
toUpperCase()
toLowerCase()
// 修剪
trim() // 作用好像跟JAVA一样,只能去除两遍的空格。 而且 IE8 以下不支持
// 提取字符
charAt(index) // 注意:找不到返回 “”
charCodeAt(index) // 获取对应字符的 Unicode 编号
str[index] // 注意:它找不到 返回 Undefined
// 分割
split(s) // s 分割符 s=“” 时,相当与 tocharArray()【JS中没有】2.6 Array数组类型
1. 数组定义
- var arr = [] 【用这种】
- var arr = new Array(X, X, X, X)
- var arr = new Array( len )
注意:
- JS中访问数组不存在越界,但返回的可能是 undefined
- 获取数组长度,用 length ,也是属性。
2. 数组方法
// 转化为字符串
toString() // 转化为字符串,元素之间以 逗号 连接
join(s) // 转化为字符串,元素之间以 连接符s 连接
// 增删操作
push() // 向最后添加一个元素
pop() // 弹出最后的元素
shift() // 弹出第一个元素
unshift() // 向开头添加一个元素
delete arr[0] // 将数组arr的第一个元素替换为 undefined 注意这个元素不会消失
splice(s,l,...) // 从 s 开始 删除 l 个元素,并将之后的参数,作为数组元素插入。
// 合并
a1.concat(a2) // 连接数组 a1 a2 并以新数组返回
// 截取
slice(s,e) // 跟字符串一样 s 开始位置,e结束位置
// 反转
reverse()
// 排序
sort((a,b)=>{return a-b}) // 不指定比较器,默认按字母排序,3. JS控制语句
for...in...语句:
for(var x in XXX){
XXX[x];
}
// 注意:这里的 x 只是索引,而非XXX中的元素4. JS函数
4.1 传参问题
JS中函数的形参个数与实参给定的个数不必一致;
当形参多余所给实参时:多余的形参为默认值【可在定义形参时给出】,或者 undefined
当所给实参多余形参时:多余的实参可在 arguments 数组中访问。
arguments是一个数组,它包含了函数调用时所传递的所有实参。在方法中遍历arguments即可获得所有实参
在参数传递方式上:
- 原始数据类型【number,string,boolean】:值传递
- 应用类型【对象,数组】:引用传递
4.2 闭包
JS中作用域分为:全局作用域 和 函数作用域
什么是闭包:
在函数的内部嵌套定义另一个函数,并将其作为返回值返回,从而在函数外部直接访问函数内部的函数。
闭包有什么用:
实现变量的私有化,由于子作用于永远可以访问父作用域中的变量,即使父函数已经执行完毕。这样就可以做到,父函数的局部变量只能由内部函数操作,在外部看来好像是内部函数私有的一般,从而保证数据安全。
4.3 全局函数
- isNaN( X ):检查其参数是否是非数字值
- eval( str ):用来转换字符串中的运算【将str当做js执行】
- encodeURI 与 decodeURI 注意是 URI
4.4 函数自调用
在JS中,全局变量,全局函数都隶属于window对象,在开发中应该减少定义全局的变量和函数,以避免命名冲突。函数自调用就是一种有效的方式。
什么是函数自调用:
(function(){ . . . })();如上:函数在定义之后直接跟上括号,也就是定义完函数就执行;这样在函数内部就形成了一个独立的命名空间,其中的变量隶属于函数作用域,从而有效避免冲突。
4.5 函数的方法
在JS中,函数也是一种对象,它也拥有自己的属性和方法,下面的call和apply都是函数对象所拥有的方法。
- call方法
作用:将某对象的方法应用于其他对象,也就是改变this的值
格式:obj1.func1.call(obj2, arg1.arg2);
其中func1是obj1的方法,而obj2中没有该方法,但是obj2有需要使用func方法,这时就可以通过call将 func1方法应用到obj2;arg1和arg2都是传给func1的参数。 具体效果就是,使得func1函数中的this指向了obj2对象 - apply方法
apply方法与call方法相似,区别在于方法的参数以数组传递,而且obj2可省,会有默认值;
常见应用:Math.max.apply( [ . . . ] )
5. JS对象
5.1 概念
对象:包含变量的变量,是命名值的无序集合。
**属性:**对象中的命名值称为属性
**方法:**包含函数定义的属性称为方法
5.2 创建对象的方法
- 使用字面量创建单个对象;即用大括号,键值对表示。其中键加不加引号都可以。
var user = {
username : "孙悟空",
age : 527,
say : function(){
console.log("大家好,我叫:"+this.username+",我今年"+this.age+"岁了!");
}
};- 使用Object创建对象
var user = new Object();
user.name = "吕布";
user.age = 21;
user.say = function(){
console.log("大家好,我叫:"+this.name+",我今年"+this.age+"岁了!");
}- 使用构造器创建对象
function UserInfo(name , age){
this.name = name;
this.age = age;
this.say = function(){
console.log("大家好,我叫:"+this.name+",我今年"+this.age+"岁了!");
}
}
var user = new UserInfo("詹姆斯",35);注意:
JS中的对象可以随意扩展,修改;不似面向对象的语言,对象由类创建,一经创建不可改变其结构。
5.3 访问属性
- obj.属性名
- obj["属性名"]
- obj[X] X为包含属性名的变量
5.4 删除属性
delete obj.属性名
将该属性从对象中去除【连名带值】
5.5 JSON
json 即 JavaScript Object Notation “ javascript对象表示法”。是一种轻量级的数据交换格式。特点在于易于人阅读和编写,同时也易于机器解析和生成。
通俗来说就是java对象的字符串形式,产用于数据传输
注意:json中属性名必须使用引号包裹,而对象中不用。
6. JS常用对象
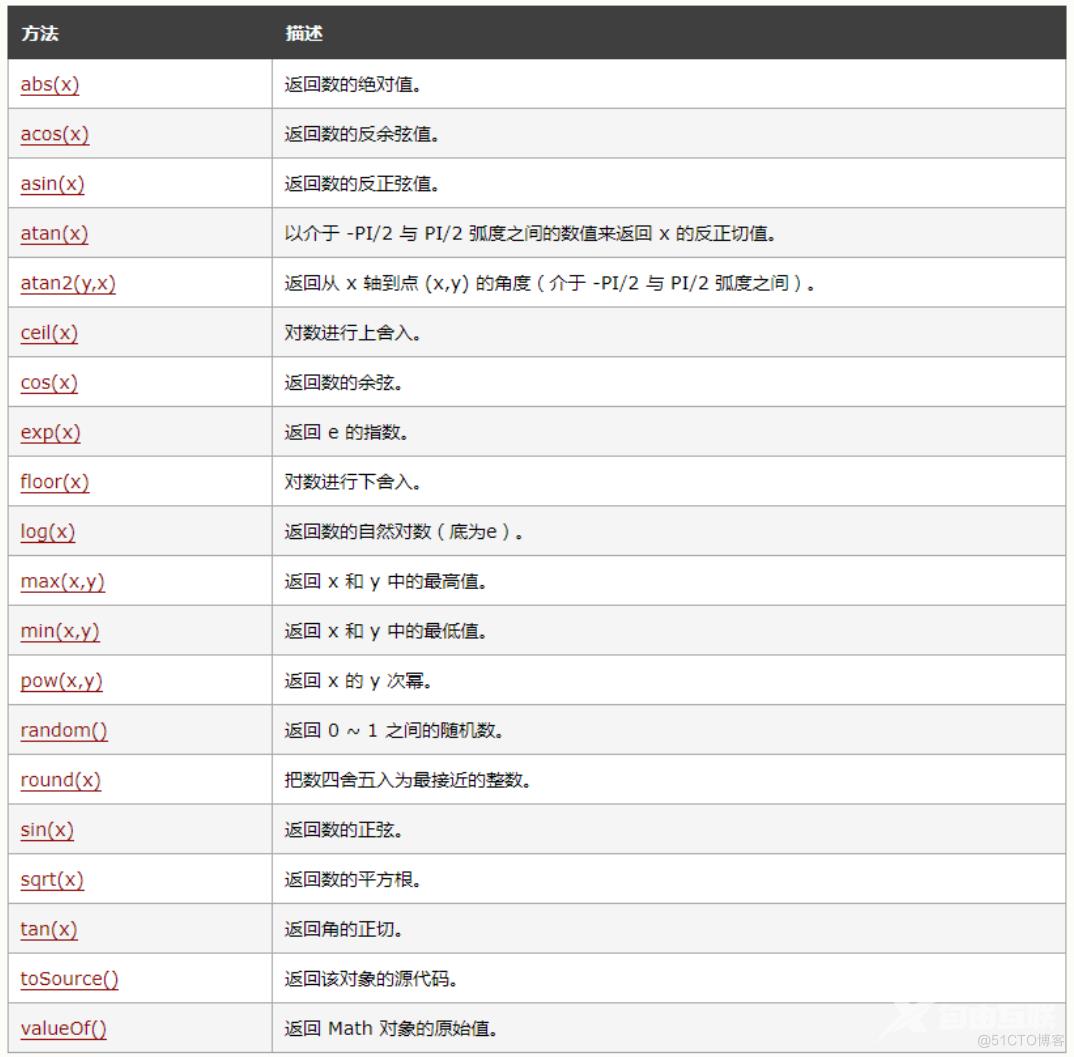
6.1 Math

Math.max(a1,a2,a3,a4)
Math.max.apply(arr) // 数组中找最大值。
Math.min() // 同理Math.random() // 返回 [0,1) 之间的随机数6.2 Date 对象
var time = new Date();
console.log( time ); // Tue Jul 14 2020 11:09:46 GMT+0800 (中国标准时间)
var year = time.getFullYear();
var month = time.getMonth() + 1; //月份从0开始,11结束,所以国内习惯要+1
var day = time.getDate();
var hour = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
var ms = time.getMilliseconds();注意:月份要加一
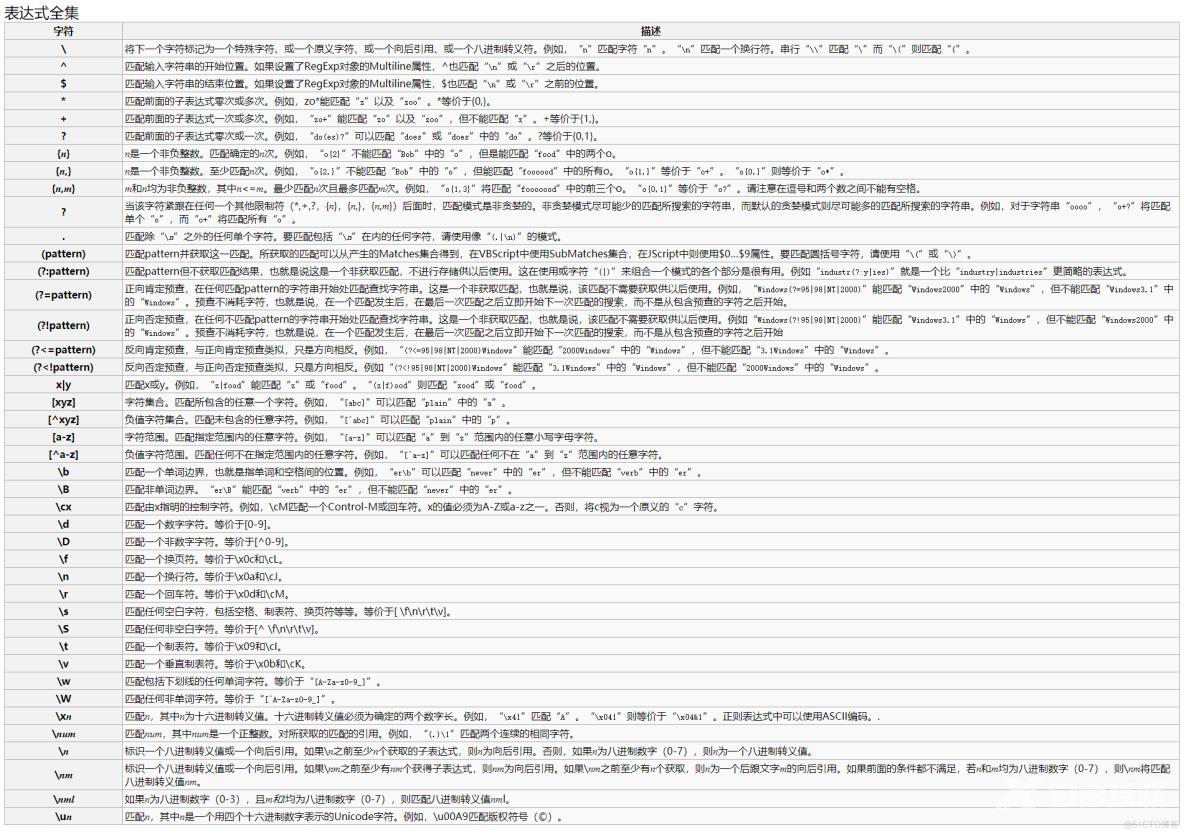
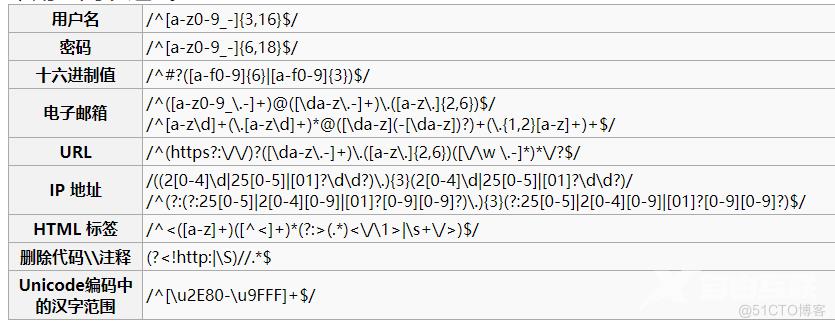
7. 正则表达式
1. 正则表达式语法


原网址 https://tool.oschina.net/uploads/apidocs/jquery/regexp.html
2. JS中使用正则表达式
// 创建 正则表达式对象
var reg = /^[a-z0-9_-]{3,16}$/;
var reg = new RegExp("^[a-z0-9_-]{3,16}$");
// 使用 正则表达式对象 的 test 方法测试字符串
reg.test("mochen2020");8. 弹框 输出
- alert( x x x ); 普通弹框
- console.log( x x x ); 控制台输出
- b = confirm( x x x ); 确认提示框,返回true 和false
- c = prompt( x x x ); 带一个输入框的弹窗,返回输入的值。
- document.wirte( "x x x " ); 向页面输出内容,注意会覆盖页面原有的全部内容。基本不会用到。
9. 定时函数
- 周期性定时器
// 创建定时器,每隔 100 毫秒 执行一次
var timer = setInterval(function(){
// do something ...
},100);
// 取消定时器
clearInterval(timer) // 传入 要关闭的定时器- 延时定时器
// 创建 延时器 100 毫秒后 执行 ...
var timer = setTimeout(function(){
// do something ...
},100);
// 延时结束前 取消 延时器
clearTimeout(timer) // 传入 要关闭的延时器