使用vscode进行开发时,不要盲目下载插件。下面本篇文章就来给大家总结分享一些不要再下载的vscode插件,希望对大家有所帮助!

vscode好多插件都已经内置了,但是还是有很多憨批不知道,还在傻傻的推荐这些插件来坑萌新。
1、Auto Rename Tag

这个插件是在写html标签的时候可以重命名标签名的,但是现在vscode已经内置了,就不需要再下载这个插件了。只不过默认是关闭的,需要开启。
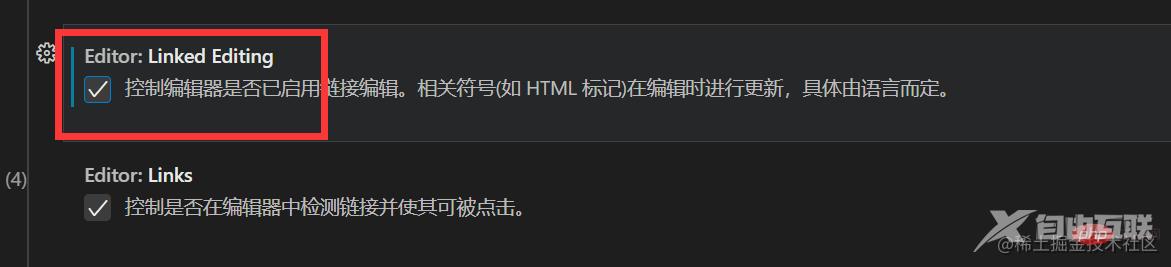
点击设置,搜索link,把这个勾选上,就可以左右重命名标签了。
在html中是支持的,而vue中则是要安装volar,vetur是不行的。volar可以配置vue2的。并且jsx也是不支持的,图方便的话,还是保留着把。

2、Auto Close Tag
 这个插件是用来自动闭合html标签的,但是目前vscode已经内置了这个自动闭合标签的功能了,就不需要再下载了,默认是开启的。
这个插件是用来自动闭合html标签的,但是目前vscode已经内置了这个自动闭合标签的功能了,就不需要再下载了,默认是开启的。
3、Bracket Pair Colorizer

这个标签是用来显示多个彩色括号的,但是目前vscode也内置了,所以也不用再下载了,默认是开启的。
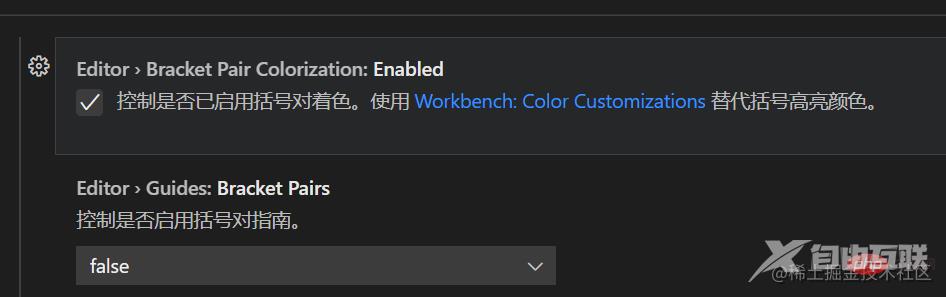
如果没有开启,点击设置,搜索Bracket Pair,并勾选上。

4、Guides

这个插件是用来显示代码层级的,但是vscode也已经内置了,默认是关闭的,在上面的配置中,把是否启用括号对指南改成true即可。
5、CSS Peek
 这个插件只是用于查找html的外部css样式,对于vue、react等文件是不起作用的,并且目前处于失效中。
这个插件只是用于查找html的外部css样式,对于vue、react等文件是不起作用的,并且目前处于失效中。
6、HTML Snippets

早期作为html的提示插件,现在vscode也内置了html提示,该插件就不再维护。
7、Beautify

实际上现在的格式化都是用prettier了,但是还是看到有人在混着用,就提一下。
8、Vetur

本来是vue2的代码提示的,但是自从vue3出了,这个插件就不能很好的支持vue3。还想继续开发vue2的话,Vue Language Features (Volar)也是可以配置的,不过Vue Language Features (Volar)的缺点就是太慢了。
未提到的,欢迎大家补充。更多关于VSCode的相关知识,请访问:vscode基础教程!
