selenuim模块定位方法 1,我们想要操作html页面上的元素,首先必须要定位到这个元素上。每个元素都有他各自的属性,比如id,name,class等,我们就通过这些属性来定位元素。 2,我们先打
selenuim模块定位方法
1,我们想要操作html页面上的元素,首先必须要定位到这个元素上。每个元素都有他各自的属性,比如id,name,class等,我们就通过这些属性来定位元素。
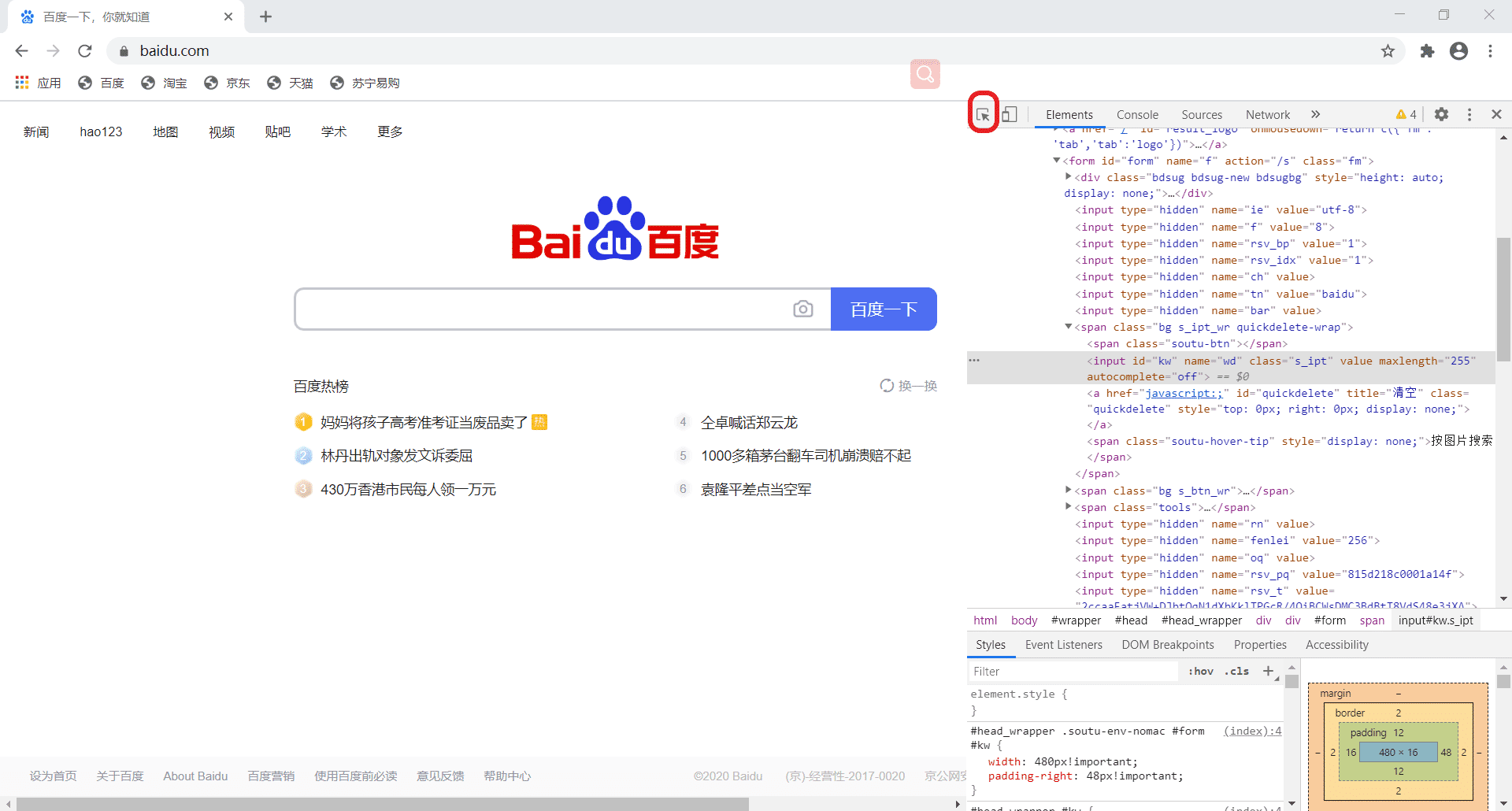
2,我们先打开一个网页,按F12来获取这个网页的源代码,方便我们定位元素。
from selenium import webdriver
driver=webdriver.Chrome() #启动谷歌浏览器
driver.get("http://www.baidu.com") #打开百度网页

3,按F12我们获取到元素,鼠标点击图片红框中的标,然后把鼠标放到你想要获取的元素位置,然后右边代码会自动定位。
定位方法详解
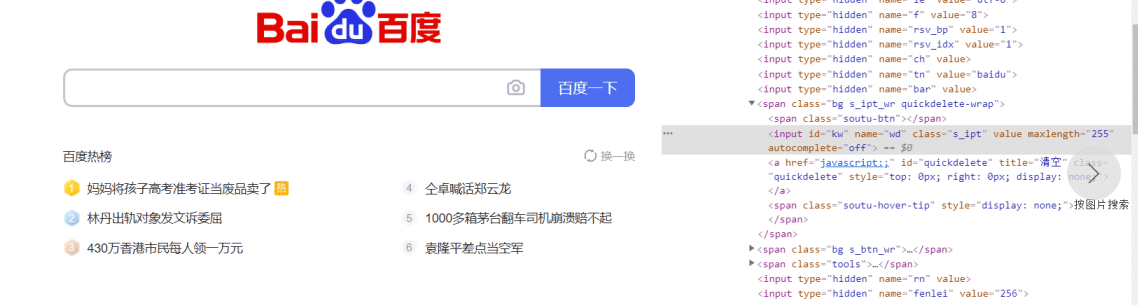
1.用id定位

我们可以看到右边代码元素id为kw。
from selenium import webdriver
driver=webdriver.Chrome()
driver.get("http://www.baidu.com")
s=driver.find_element_by_id('kw') #定位到id等于kw的元素(百度搜索框)
s.send_keys('您好') #在搜索框内输入你好
2.用name来定位
#代码同上
driver.find_element_by_name('wd') #定位name为wd的元素
3.用classname来定位
#代码同上
driver.find_element_by_class_name('s_ipt') #通过类名定位,一般类名有重复的,不常使用
4.用标签来定位
#代码同上
driver.find_element_by_tag_name('tag') #标签定位,不常使用
5.定位a标签。
#代码同上
driver.find_element_by_link_text('text') #定位a标签的内容完全匹配
driver.find_element_by_partical_link_text('text') #定位a标签内容模糊匹配
6.通过路径来定位,常用相对路径。
driver.find_element_by_xpath(//*[@id="kw"]) #相对路径定位注意:
html中,大多数的元素都具备id和name的属性,并且id是唯一的,因此用id和name来定位元素是比较常见的方式。 不过有的元素并不具备id和name属性,我们则可以用class name来定位元素。当然我还可以用tag name来定位,但是标签名字太容易重复,除非想定位一组相同标签的元素,否则一般不推荐使用
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
