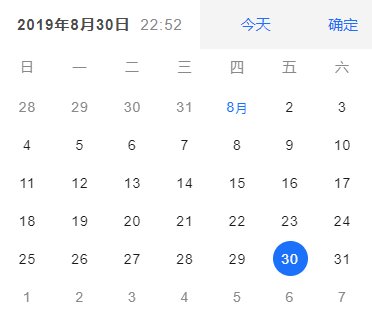
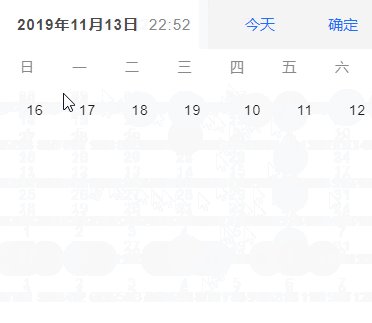
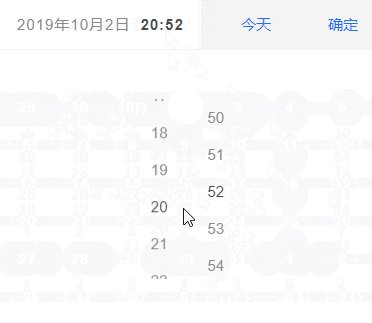
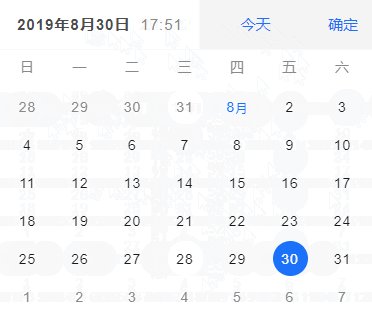
按照惯例,先上效果图 vue-hash-calendar 基于 vue 2.X 开发的日历组件 支持手势滑动操作·1 原生 js 开发,没引入第三方库 上下滑动 切换 周/月 模式 【周模式中】 左右滑动可切换 上一周
按照惯例,先上效果图

vue-hash-calendar
- 基于 vue 2.X 开发的日历组件
- 支持手势滑动操作·1
- 原生 js 开发,没引入第三方库
上下滑动 切换 周/月 模式
【周模式中】 左右滑动可切换 上一周/下一周
【月模式中】 左右滑动可切换 上一月/下一月
安装使用说明
npm i vue-hash-calendar
// 在入口文件中(main.js),导入组件库 import vueHashCalendar from 'vue-hash-calendar' // 引入组件CSS样式 import 'vue-hash-calendar/lib/vue-hash-calendar.css' // 注册组件库 Vue.use(vueHashCalendar)
// 在VUE文件中引入组件 <vue-hash-calendar></vue-hash-calendar>
Demo

或者请用浏览器的手机模式查看:https://www.hxkj.vip/demo/calendar/
- ?? 觉得好用可以给一个 star 哦~~ ??
github地址:https://github.com/TangSY/vue-hash-calendar
API
Other
- 在 dialog 模式中,如何显示日历组件?
<vue-hash-calendar ref="picker"></vue-hash-calendar> //调用内置 show 方法 this.$refs.picker.show();
- 如果有其他问题, 或者功能上不兼容的。可以邮件沟通 [email protected],或者 github 提交 issue。
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
转载请注明出处 作者:HashTang 个人空间:https://hxkj.vip
