摘要 本文主要讲述Xamarin.Forms中XAML的标记扩展。
前言
在Xamarin.Forms移动开发系列4 :XAML基础一文中提到过XAML标记扩展,本文将对标记扩展进行更深入的了解。
大纲
1.了解XAML标记扩展
2.使用XAML标记扩展
3.创建XAML标记扩展
内容
1.了解XAML标记扩展
XAML标记扩展允许从文本字符串以外的源设置元素属性,从而帮助扩展XAML的功能和灵活性。
通常设置一个元素的属性是直接使用字符串,但有时候您可能更喜欢用存储在资源字典中的值设置属性,或者用类的静态属性的值来设置属性,或者从页面上另一个元素的属性值设置属性,这些统统都能够使用标记扩展实现。
XAML标记扩展并非对XML的扩展,实际上只是表示元素属性的另一种方式,通常表现为在一对大括号。如:
<Label Text="Welcome to Xamarin Forms!"
TextColor="{StaticResource themeColor}" />
TextColor属性通过的StaticResource标记扩展来设置值。
2.使用XAML标记扩展
某些XAML标记扩展是XAML 2009规范的一部分,它们出现在具有常规x名称空间前缀的XAML文件中,通常使用此前缀进行引用。本文讨论以下标记扩展:
● x:Static – 引用静态属性、字段或枚举成员。
● x:Reference – 引用页面上已命名的元素.。
● x:Type – 返回一个类或结构的System.Type对象。
● x:Array – 构造特定类型的对象数组。
● x:Null – 将属性设置为Null值。
● OnPlatform – 根据运行平台自定义UI属性。
● OnIdiom – 根据运行应用程序的设备自定义UI外观。
● DataTemplate – 将一个类型转换为DataTemplate类型。
2.1 x:Static标记扩展
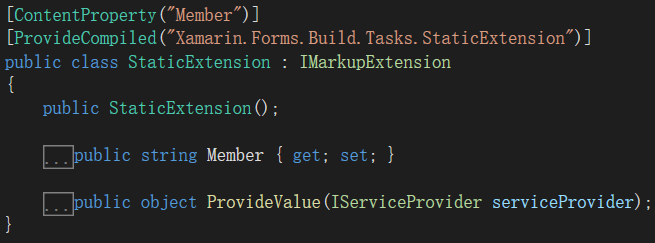
x:Static标记扩展是由StaticExtension类支持的,该类实现了IMarkupExtension接口。

StaticExtension类有个Member属性,该属性设置为要使用的公共常量、静态属性或枚举成员的名称。
首先,我们会在一些地方定义一些常用静态属性,如:
namespace App1
{
static class AppConstants
{
public static double BigFontSize = 30;
}
}
下面演示几种使用x:Static标记扩展的方法(实际上几乎所有标记扩展都有这几种写法)。
最繁琐的方法是在属性元素之间实例化StaticExtension类:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:App1" <!--引用命名空间:App1--> x:Class="App1.MainPage"> <StackLayout> <Label Text="Label No. 1"> <Label.FontSize> <x:StaticExtension Member="local:AppConstants.BigFontSize" /> </Label.FontSize> </Label> </StackLayout> </ContentPage>
XAML解析器允许将StaticExtension缩写为x:Static:
<Label Text="Label No. 2"> <Label.FontSize> <x:Static Member="local:AppConstants.BigFontSize" /> </Label.FontSize> </Label>
还可以进一步简化,这涉及到一种新的语法:将StaticExtension类和成员设置放在花括号"{}"中,以表达式的方式直接设置FontSize属性:
<Label Text="Label No. 3"
FontSize="{x:StaticExtension Member=local:AppConstants.BigFontSize}" />
注意,大括号中没有引号,StaticExtension的Member属性不再是XML元素的属性,它是标记扩展表达式的一部分。
就像StaticExtension缩写为x:Static一样,也可以将花括号中表达式缩写为:
<Label Text="Label No. 4"
FontSize="{x:Static Member=local:AppConstants.BigFontSize}" />
此外,StaticExtension类包含一个[ContentProperty("Member")]特性(这是在本系列XAML基础篇中提到的内容属性),这表示Member属性将作为StaticExtension类默认的内容属性。
因此,还可以将标记扩展表达式进一步缩写:
<Label Text="Label No. 5"
FontSize="{x:Static local:AppConstants.BigFontSize}" />
以上5种写法,都将使文本的字号设置为30。最后一种表达式是标记扩展最常见的写法。
提示:别忘记在XML文档的开头引入需要使用的常量、静态属性、枚举所在的命名空间。如上文的:
xmlns:local="clr-namespace:App1"
备注:后文介绍的其他标记扩展将不再演示前面几种繁琐的写法。
2.2 x:Reference标记扩展
x:Reference标记扩展可以引用页面上的元素,需要被引用元素具有Name属性。如:
<Slider x:Name="slider"
VerticalOptions="Center" />
<Label BindingContext="{x:Reference slider}"
Text="{Binding Value, StringFormat=‘滑块的值为{0}‘}"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
Label元素引用了Slider元素的Value属性值作为Text属性的值显示,这样当滑块的值改变时,文本的内容也会跟着改变。
这里涉及到数据绑定,后面会单独介绍。
2.3 x:Type标记扩展
x:Type标记扩展等效于C#关键字typeof,返回对象的类型。
使用较少,有兴趣自己实践,在此不做介绍。
2.4 x:Array标记扩展
x:Array标记扩展可在标记之间定义一个数组,它有Type和Items两个属性。
其中Items是内容属性,可以直接写在标签之间,而Type属性则需要用上面提到的x:Type标记扩展来赋值。
如下,为ListView设置数据源,并使用:
<ListView Margin="10">
<ListView.ItemsSource>
<x:Array Type="{x:Type Color}">
<Color>Aqua</Color>
<Color>Black</Color>
<Color>Blue</Color>
<Color>Fuchsia</Color>
<Color>Gray</Color>
<Color>Green</Color>
<Color>Lime</Color>
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<BoxView Color="{Binding}"
Margin="3" />
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
备注:x:Array标记扩展不会出现在大括号之间,而是以标签的形式存在。
2.5 x:Null标记扩展
x:Null标记扩展等效于C#关键字null,如:
<Label Text="x:Null标记扩展 Demo"
FontFamily="{x:Null}" />
该应用场景为:你在某个地方定义了公共样式,而对于某个标签又不想使用该样式,这时候可以用x:Null标记扩展。
2.6 OnPlatform标记扩展
OnPlatform标记扩展可以用来在根据不同平台设置UI样式,是比较常用的一种标记扩展。
它有Default、Android、iOS、MacOS、UWP等属性,其中Default属性为内容属性,可以省略Default=。如:
<BoxView Color="{OnPlatform Yellow, iOS=Red, Android=Green, UWP=Blue}"
WidthRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HeightRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HorizontalOptions="Center" />
Color属性为例,Default为Yellow,iOS平台型为Red,Android平台下为Green,UWP平台下为Blue。
2.7 OnIdiom标记扩展
OnIdiom标记扩展和OnPlatform标记扩展用法类似,它是根据不同设备(Phone、Tablet、Desktop、TV)来定义外观。如:
<BoxView Color="{OnIdiom Yellow, Phone=Red, Tablet=Green, Desktop=Blue}"
WidthRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HeightRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HorizontalOptions="Center" />
Color属性为例,Default为Yellow,手机设备下为Red,平板设备下为Green,PC设备下为Blue。
2.8 DataTempplate标记扩展
DataTemplate标记扩展允许你将一个类型转换为DataTemplate类型。典型用法是在Shell应用程序,如:
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
MonkeyPage从ContentPage转换为DataTemplate。
欢迎添加个人微信号:Like若所思。
欢迎关注我的公众号,不仅为你推荐最新的博文,还有更多惊喜和资源在等着你!一起学习共同进步!