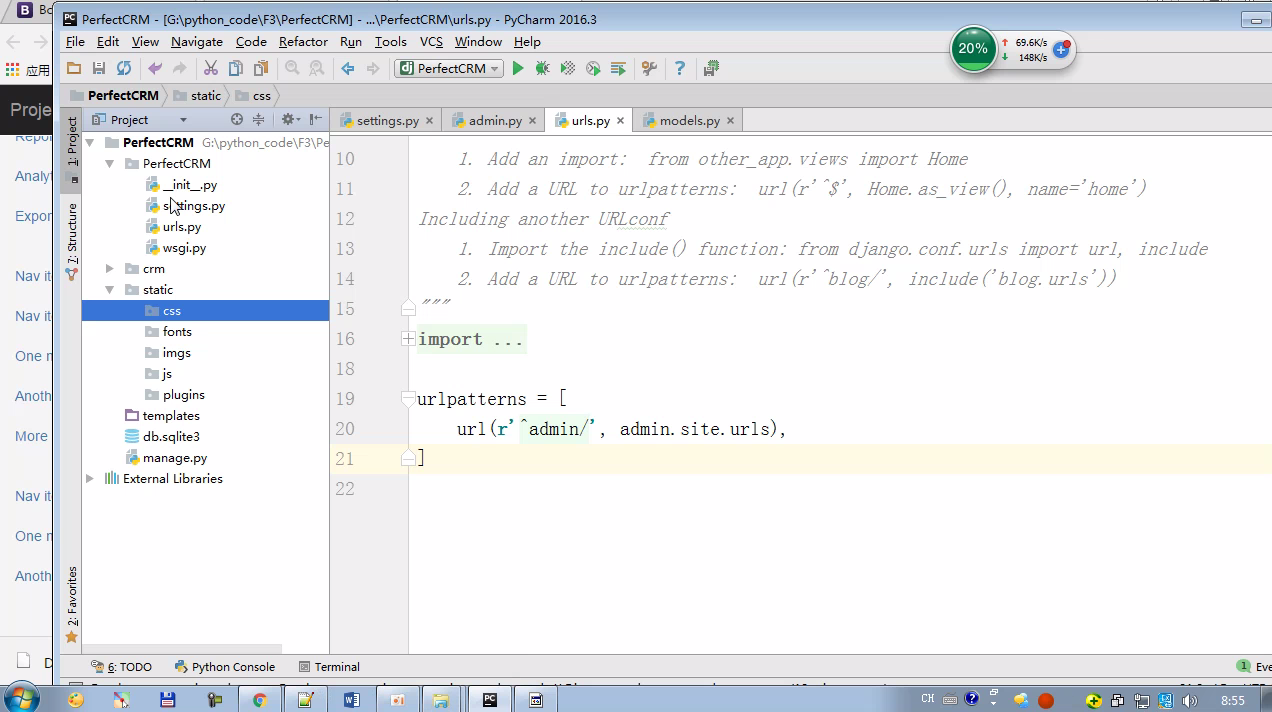
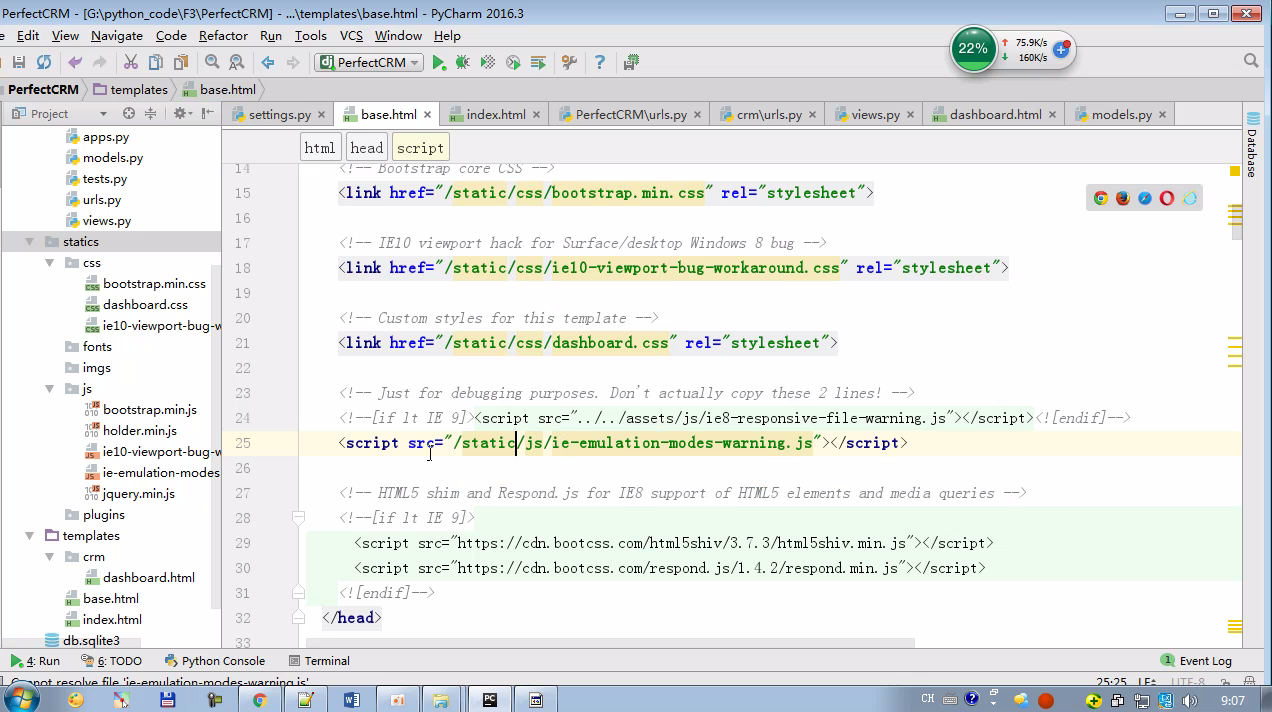
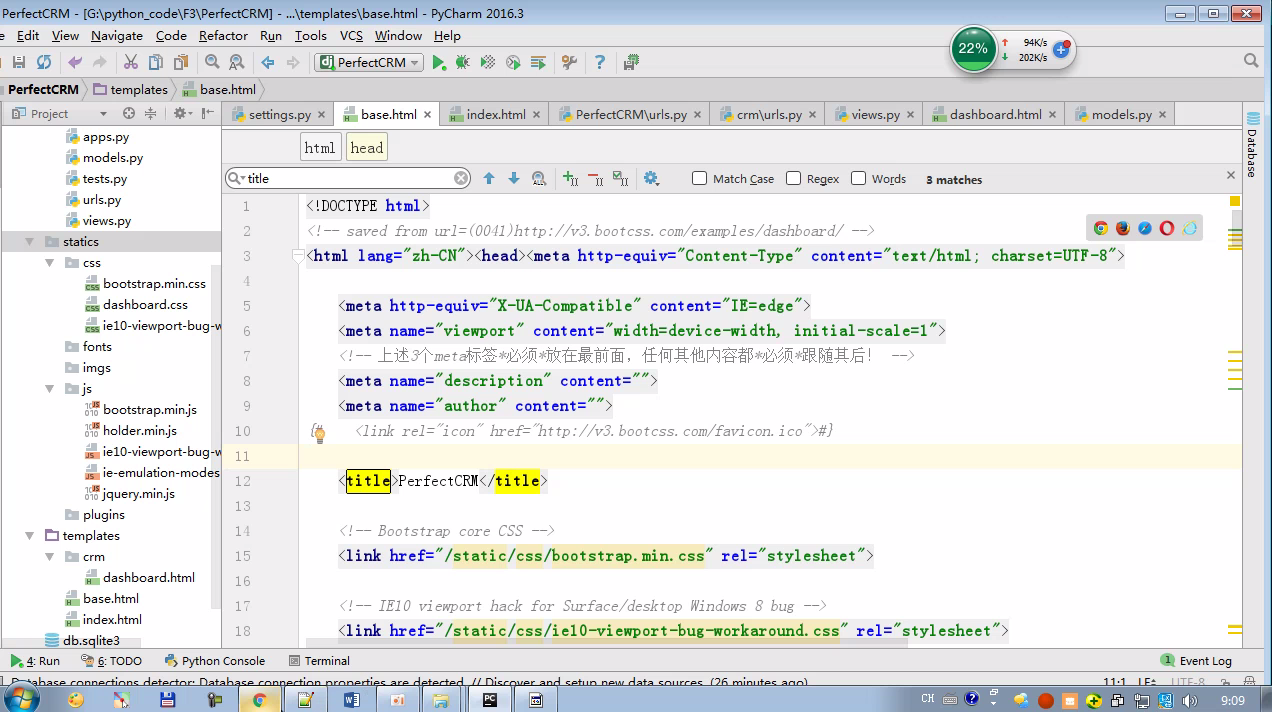
! DOCTYPE html !-- saved from url=(0041)http://v3.bootcss.com/examples/dashboard/ -- html lang ="zh-CN" head meta http-equiv ="Content-Type" content ="text/html; charset=UTF-8" meta http-equiv ="X-UA-Compatible" content ="IE=edge" meta name

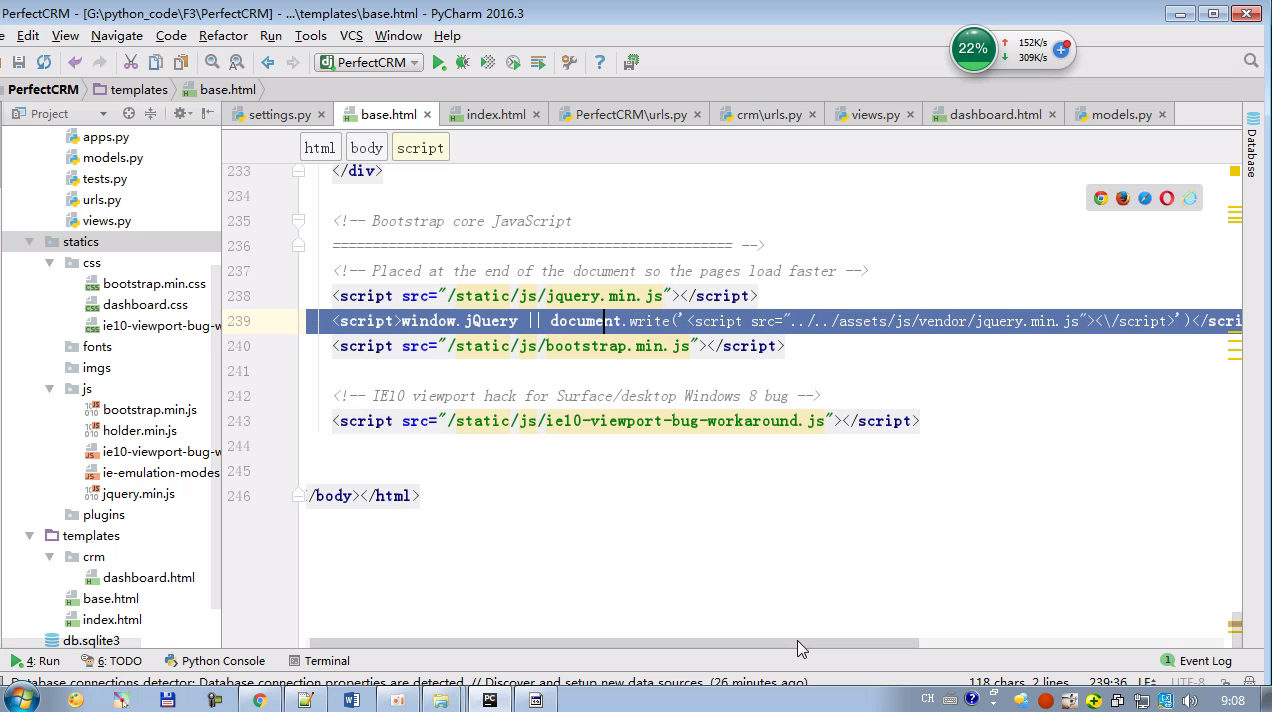
<!DOCTYPE html> <!-- saved from url=(0041)http://v3.bootcss.com/examples/dashboard/ --> <html lang="zh-CN"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <meta name="description" content=""> <meta name="author" content=""> {# <link rel="icon" href="http://v3.bootcss.com/favicon.ico">#} <title>PerfectCRM</title> <!-- Bootstrap core CSS --> <link href="/static/css/bootstrap.min.css" rel="stylesheet"> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> <link href="/static/css/ie10-viewport-bug-workaround.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="/static/css/dashboard.css" rel="stylesheet"> <script src="/static/js/ie-emulation-modes-warning.js"></script> {% block extra-css %}{% endblock %} </head> <body> {% block body %} {% endblock %} <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="/static/js/jquery.min.js"></script> <script src="/static/js/bootstrap.min.js"></script> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> <script src="/static/js/ie10-viewport-bug-workaround.js"></script> </body></html>base.html