首先,我们需要知道rem和em的基本概念。 rem: 相对于html根元素的fontsize。 em: 相对于当前元素的字体大小。 rem和em都能够根据屏幕大小做适配。 一、假设现在给出我们一张750px的设计图,
首先,我们需要知道rem和em的基本概念。
rem: 相对于html根元素的fontsize。 em: 相对于当前元素的字体大小。
rem和em都能够根据屏幕大小做适配。
一、假设现在给出我们一张750px的设计图,我们在设计图上量出200px*200px的div大小,并要求兼容320px、375px、420px、480px的屏幕大小。
解决1: 我们可以根据媒体查询+rem布局适配不同屏幕
1、我们根据设计图给定一个基准值100(1rem = 100px);
2、根据基准值适配不同的屏幕(750/100=当前屏幕大小/当前屏幕fontsize)。
@media (min-width:320px) { html { font-size: 42.666667px } } @media (min-width:375px) { html { font-size: 50px } } @media (min-width:420px) { html { font-size: 56px } } @media (min-width:480px) { html { font-size: 64px } }
那么我们在开发时量取div大小为200px时,转化为rem单位
div {
width: 2rem;
height: 2rem;
}
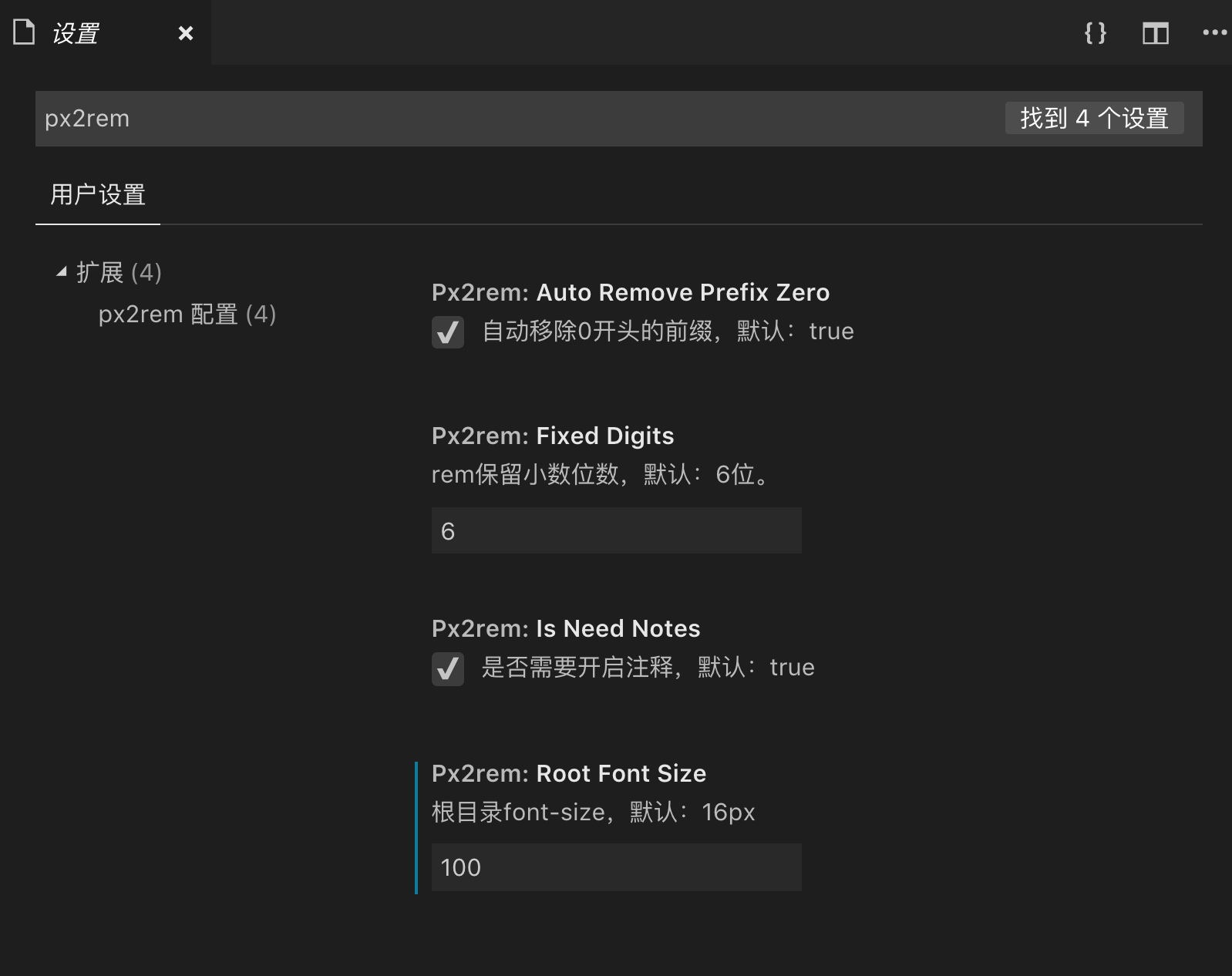
我们取基准值为100,是为了我们算rem单位方便,当然,我们也可以在我们的编辑器中安装px2rem插件,安装后我们通过设置基准值大小,直接将我们量取的px转化为rem单位。
(点击编辑器小齿轮->设置->搜索px2rem->根目录font-size设置为100)

那么问题来了,我们只做了四种不同屏幕尺寸的适配,如果我们想要兼容更多的屏幕尺寸,要做更多的媒体查询吗?
答案当然不是。
我们可以通过js代码根据屏幕大小修改html的font-size。
解决2:
<script> fn () { var screenWidth = window.innerWidth //window.innerWidth屏幕宽度 var baseWidth = 100 var designWidth = 750 if (screenWidth <=320) { //为了适配浏览器时显示在屏幕中间,两边留白) screenWidth = 320 } if (screenWidth >=750) { screenWidth = 750 } document.documentElement.style.fontSize = baseWidth / designWidth * screenWidth //设置根元素font-size } fn() //初始化时调用一次 window.addEventListener(‘resize‘, fn()) //屏幕尺寸发生改变时继续触发 } </script>
这样,我们就可以完成不同屏幕尺寸的适配问题啦。
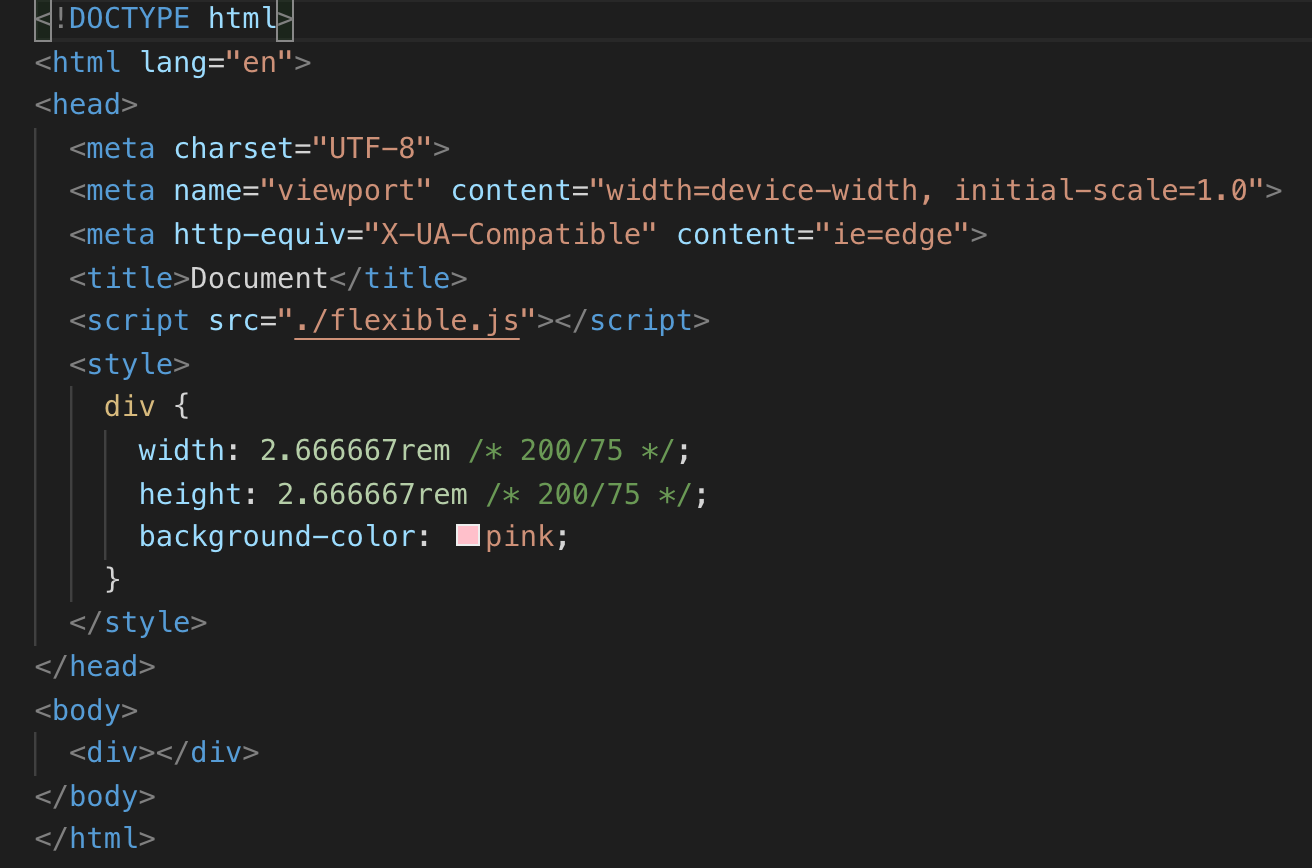
淘宝也给我们提供了一种适配方案,类似于我们的解决2,但是我们需要注意的是,这里的1rem = 75px, 所以我们将编辑器中rootfontSize改为75。

我们下载flexible.js后,直接引入,在写样式时编辑器可以自动把我们的200px转化为2.66667rem了。
