使用cordova打包vue2(webpack)app for android ios
1、vue项目
通过vue-cli脚手架建立项目,使用webpack进行打包,下边是一整套命令。
#npm 版本最好是最新的,升级npm,node版本也有要求 npm i -g npm # 安装脚手架 npm install -g vue-cli #初始化新建项目 vue init webpack vue-app # install dependencies # config/index.js 里可以修改端口 npm install # serve with hot reload at localhost:8080 npm run dev # 打包项目 npm run build # build for production and view the bundle analyzer report npm run build --report
在index.html加入如下标签,不让他放大缩小
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
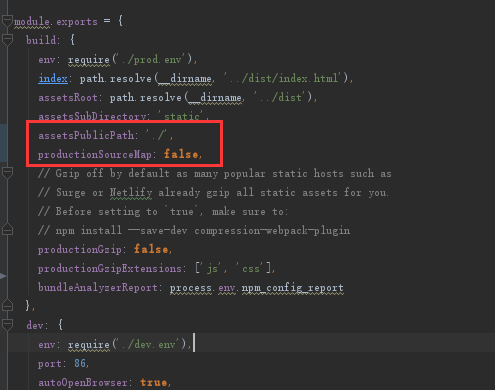
npm run build 打包项目的时候,要修改config/index.js文件,如图所示
assetsPublicPath 默认是根路径,改成当前相对路径,或者为空也行
productionSourceMap 用来支持打包后的调试,改为false,打包比较快

打包后的文件会放到项目根路径下的dist里边,后边会用到。
复制文件
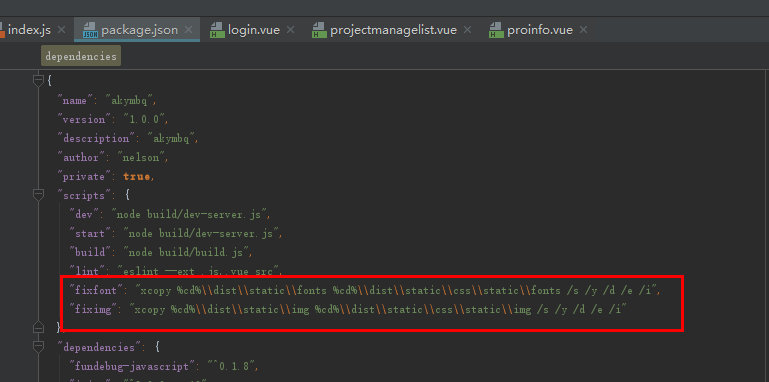
因为webpack无法将你的图片等资源放到合适位置,你运行index.html, 就会发现他请求的图片地址是css/static/img,所以在package.json加入如下两条命令。然后修改build命令,让他压缩完代码之后顺便执行复制命令,这样就不用每次动手去拷贝文件了。
"build": "node build/build.js && npm run fixfont && npm run fiximg", "fixfont": "xcopy %cd%\\dist\\static\\fonts %cd%\\dist\\static\\css\\static\\fonts /s /y /d /e /i", "fiximg": "xcopy %cd%\\dist\\static\\img %cd%\\dist\\static\\css\\static\\img /s /y /d /e /i" npm run build

*注意:打包好的index.html不能直接用浏览器打开,打包的时候有提示。可以通过ide开发工具将index.html跑起来,看有没有什么错误,我这会提示图片404找不到,很郁闷他的请求路径,最后按照他的路径,吧img放到了css文件夹下。
2、cordova项目
打包好的vue H5项目需要使用cordova来打包成Android和ios项目。支持跨域 cordova官网命令介绍
创建一个cordova项目,app名称mapp,包名(bundle id)是com.trgis,项目名是cordova-app
npm install -g cordova
cordova create cordova-app com.trgis mapp
将vue项目中打包后dist目录下的文件全部拷贝到cordova项目的www目录下
cd cordova-app
打包ios或者android,本人用的是Android环境
cordova platform add ios --save
cordova platforms add android --save
这一步完成后,在项目platforms文件夹下会发现多了文件夹,本人是Android环境,打包后的项目名是android。到这说明vue和cordova整合已经成功了。
使用androidstudio打包apk
cordova有提供命令支持编译apk的命令,但是本人实在受不了那个速度,慢死了。所以才去Androidstudio进行编译。直接使用as打开cordova项目下platforms 里边的Android项目,会提示你升级gradle版本之类的,最好都升级。用as直接安装在真机上进行调试,到此Android打包完成,ios本人目前没有环境,后期会更新帖子。
使用xcode8进行打包 —-只能在mac系统上进行
创建ios项目
首先的在mac上安装node,然后用node安装codorva,然后新建cordova项目
cordova platform add ios --save
安装xcode
在appstore里安装xcode8,如果你的mac系统还没有更新,还是更新一下,因为xcode8对系统版本有影响。安装时间可能比较长,建议大家多等一会。安装好以后,用xcode打开刚才新建的ios项目,或者也可以在ios下面双击配置文件,默认会打开xcode,并加载项目。好吧,接下来就要搞一些烦人的操作了,ios就是麻烦。
xcode8 修改 app 应用图表
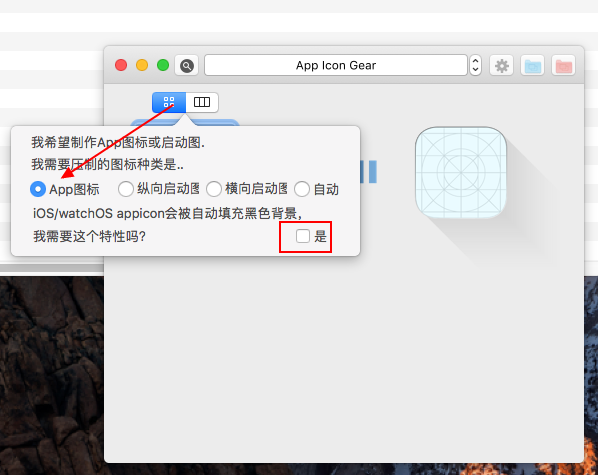
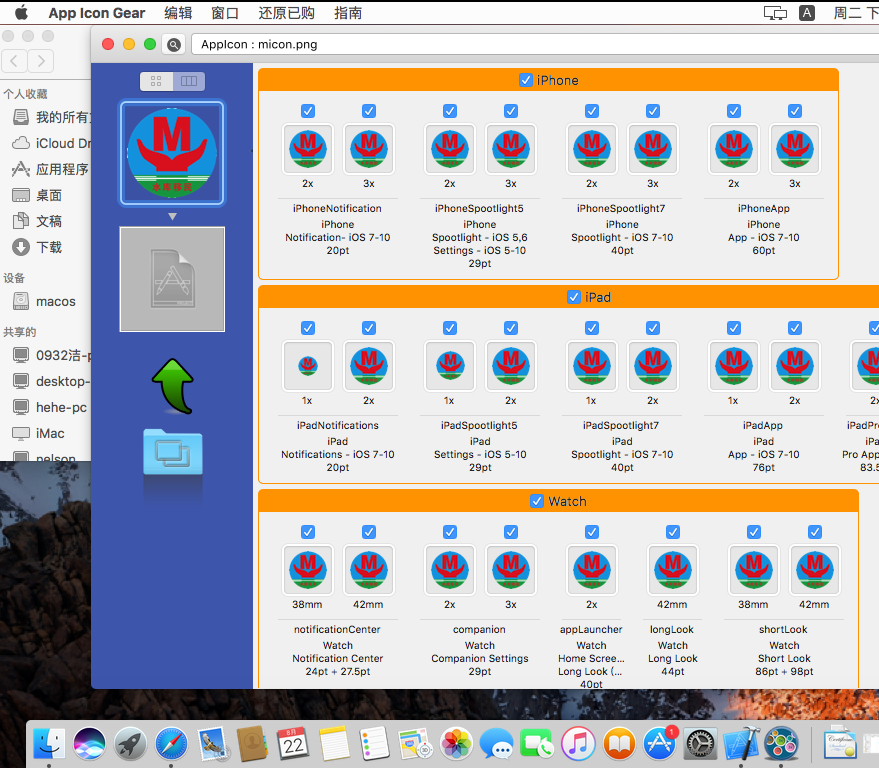
ios的图表限制比较严格,一般的图表扔进去,编译都过不了,这里我们使用App Icon Gear 进行生成icon。在appstore搜索安装App Icon Gear,免费试用。双击打开,按照图片选择。

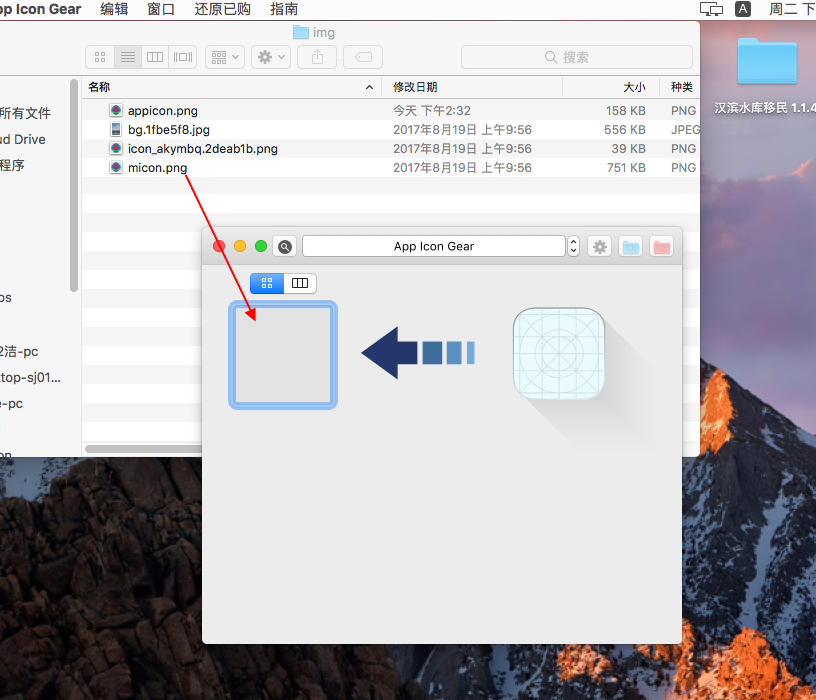
按照图片选择好以后,将app的图表,拖到左边第一个框,这时候他就就会自动生成


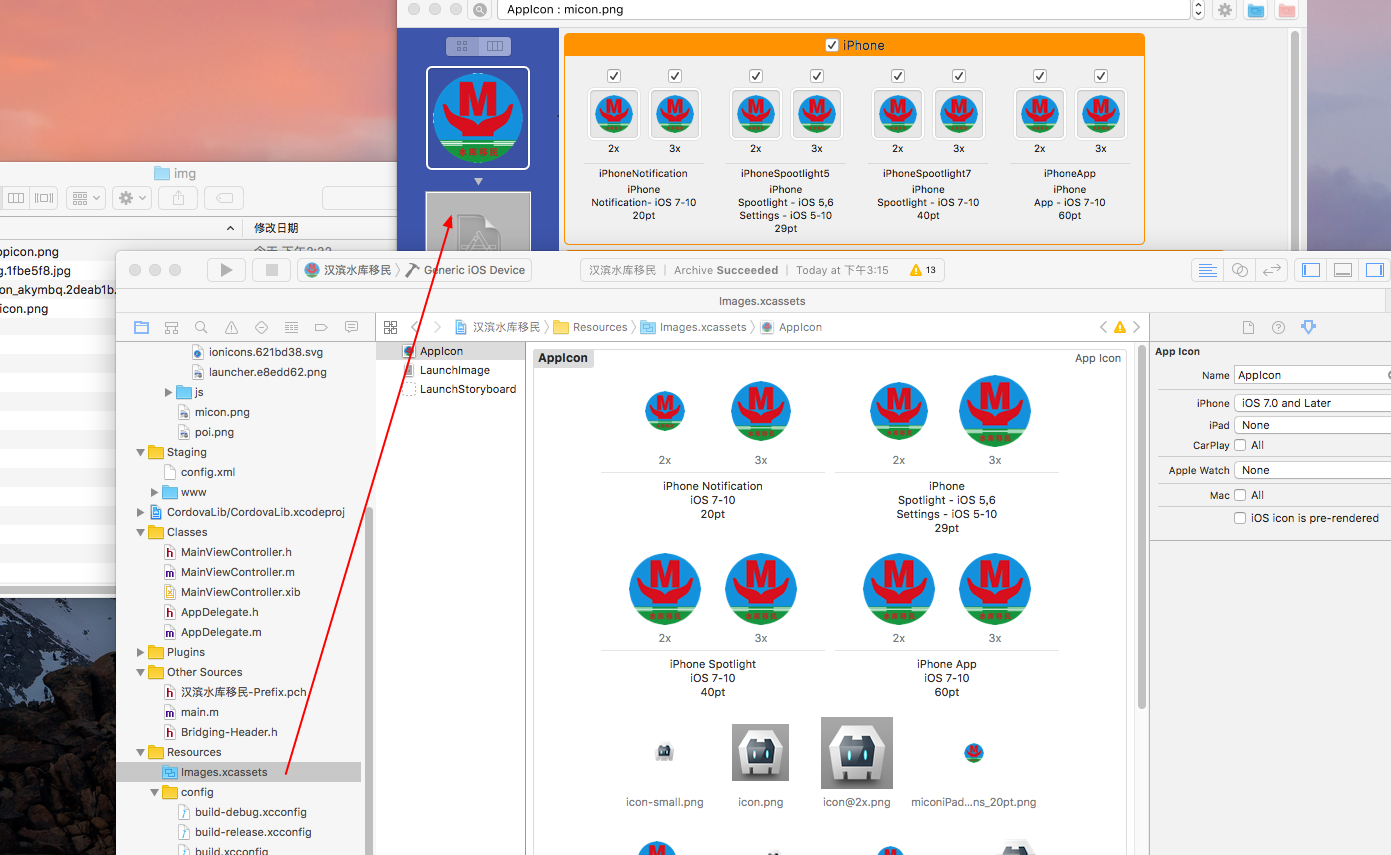
这么多图片自己替换又不现实,当然也提供批量修改的功能,打开xcode将icon的文件夹,拖到那个绿色箭头的框里,按照图片操作,他就会批量替换。


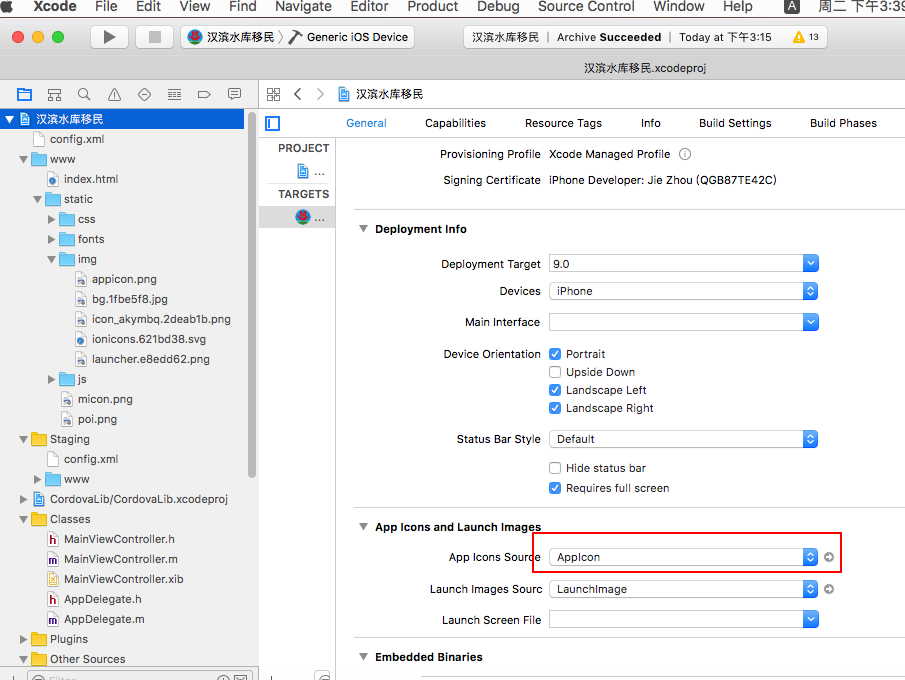
如果发现打包好的图片不对以后,在这里选择Appicon,其实就是找刚才生成的那个icon的文件,好了,到这里xcode8修改app icon图表就算完成了。至于欢迎页,和这步骤一样,只不过第一步选择的时候,要选择横屏还是竖屏。如果看完这个操作失败了,不要灰心,再来一次,如果还是失败了,点击查看视屏教程--------------------- 作者:码农笔录 来源:CSDN 原文:https://blog.csdn.net/yp090416/article/details/75367154 版权声明:本文为博主原创文章,转载请附上博文链接!
