一、准备工作 要先确认自己的电脑是否安装了node和vue,如果没有安装的小伙伴自行“百度一下”~ 1、查看本机的node版本 node -v 2、查看本机的vue的版本 vue -V (注意这里是-V 是大写)
一、准备工作
要先确认自己的电脑是否安装了node和vue,如果没有安装的小伙伴自行“百度一下”~
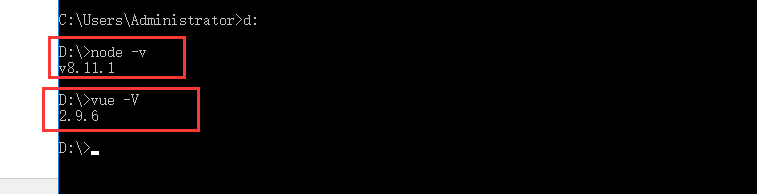
1、查看本机的node版本
node -v
2、查看本机的vue的版本
vue -V (注意这里是-V 是大写)

二、安装vue-cli ,配置vue命令环境(这个步骤一次就可以了,如果你的电脑以前安装过这个环境,则可以跳过本步骤。)
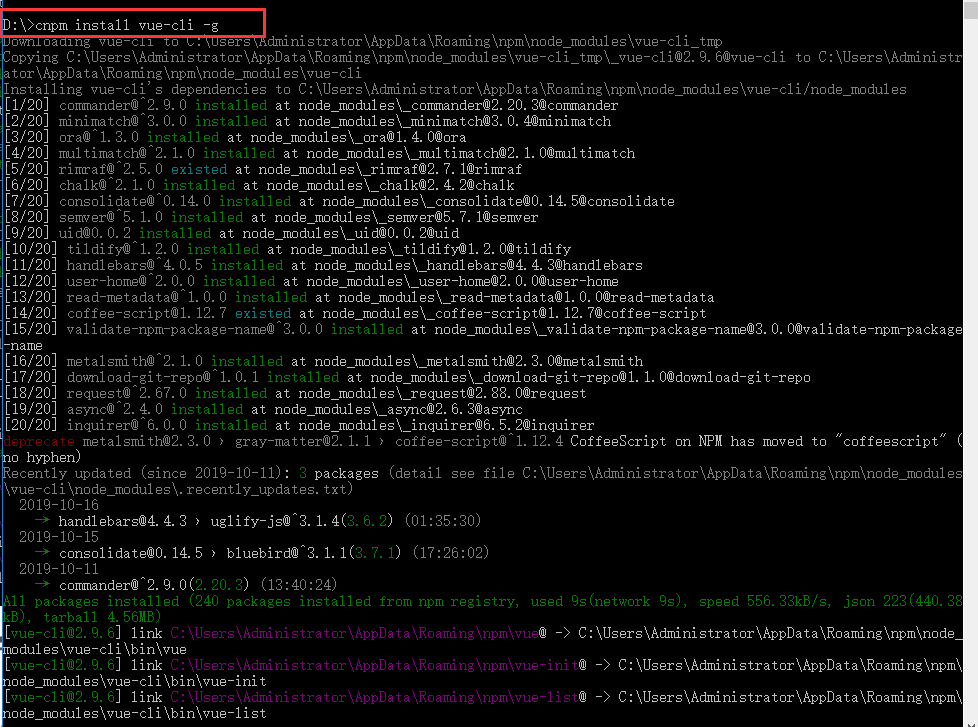
cnpm install vue-cli -g
如果出现下图,证明你成功了~

三、初始化一个项目,给它取一个炫酷的名字,比如 first-vue-project
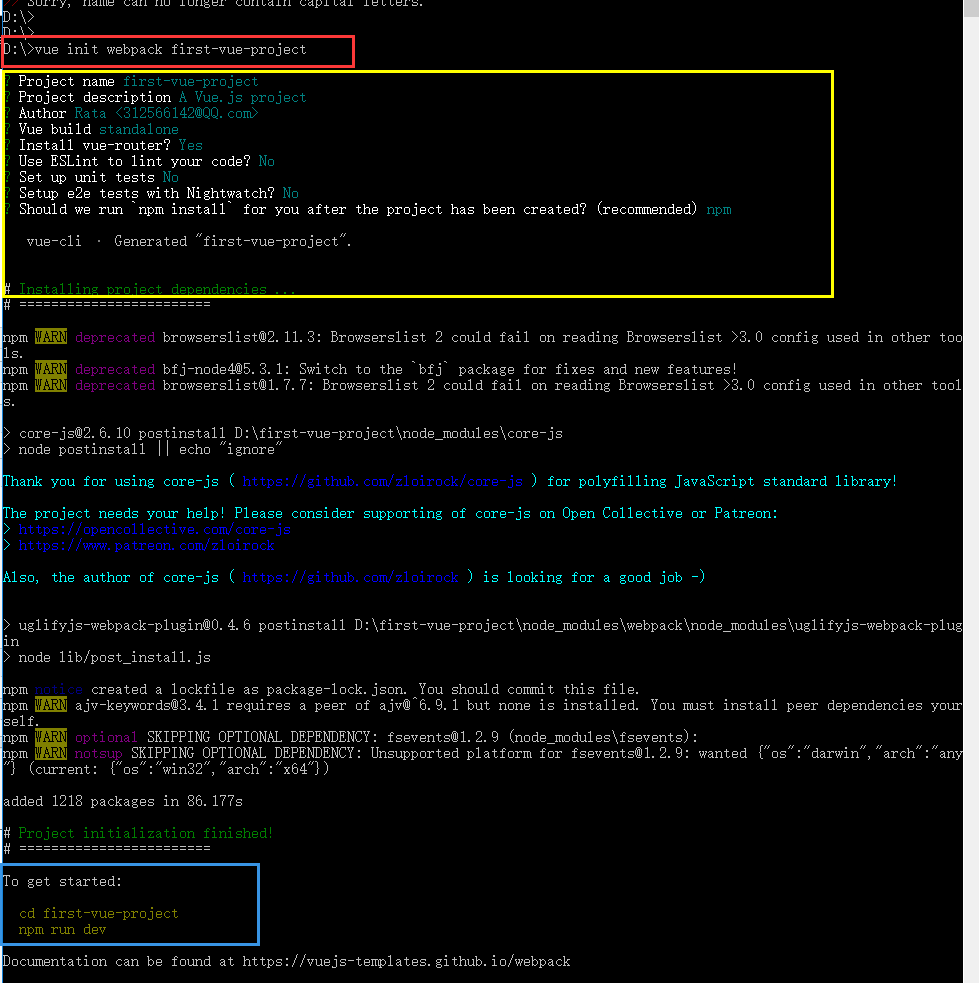
vue init webpack first-vue-project
结果如图:

上图黄色框里面的内容为基本配置,蓝色框的内容是你接下来需要进行的操作
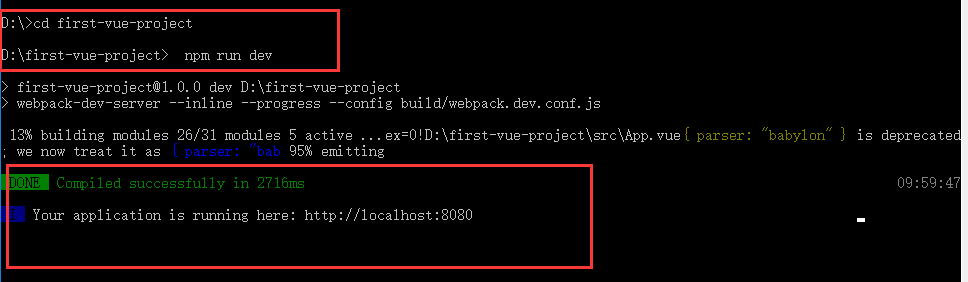
先进入项目:cd first-vue-project
再运行项目:npm run dev

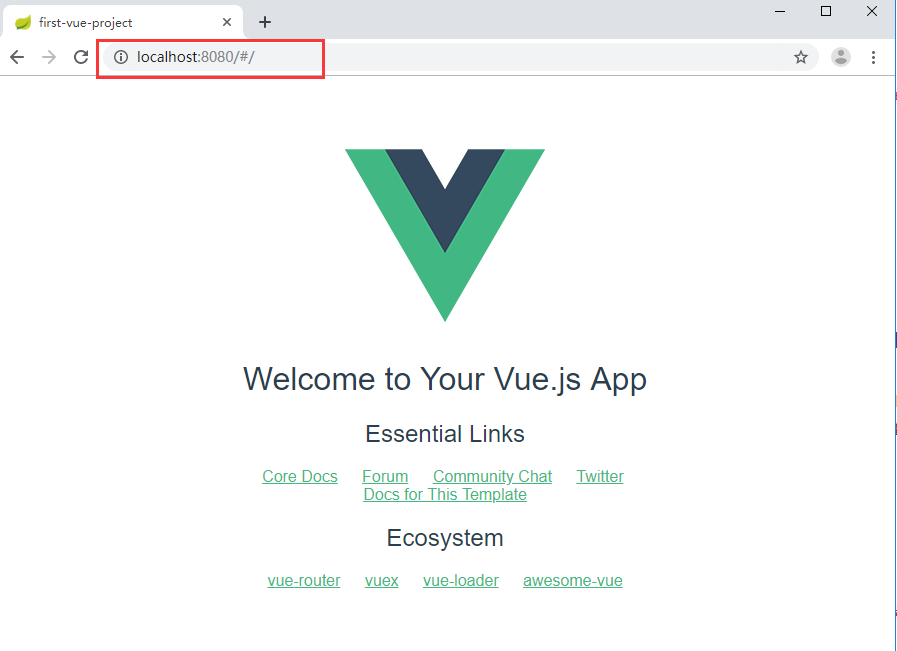
最后在网页中输入链接: http://localhost:8080
如果出现下图,那么恭喜你成功啦~~~~

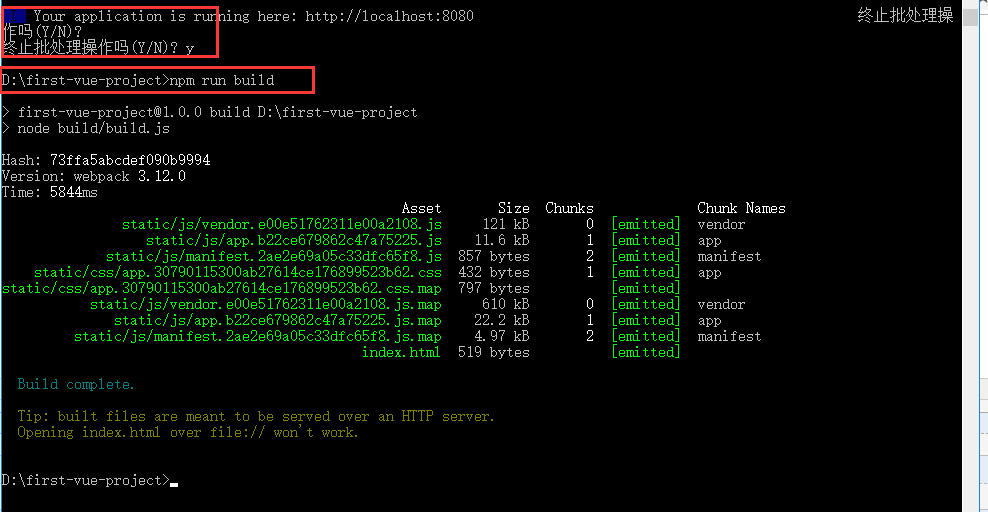
四、打包输出,上线
npm run build
(终止当前操作为 ctrl+c)

五、安装vux
- 用vscode打开项目,新建命令终端

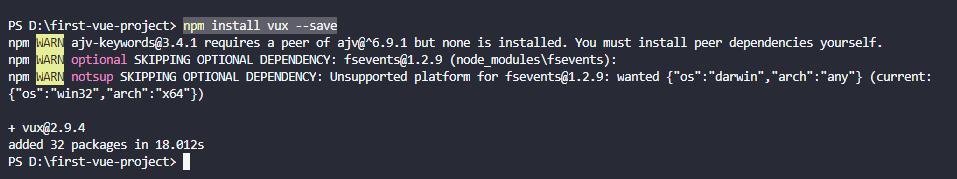
- 安装vux
输入:npm install vux --save

(注意:你别以为这样你就可以开心的使用vux了,由于官方文档中写了vux2必须配合vux-loader使用,所以接下来就是需要安装vux-loader)
- 安装vux-loader
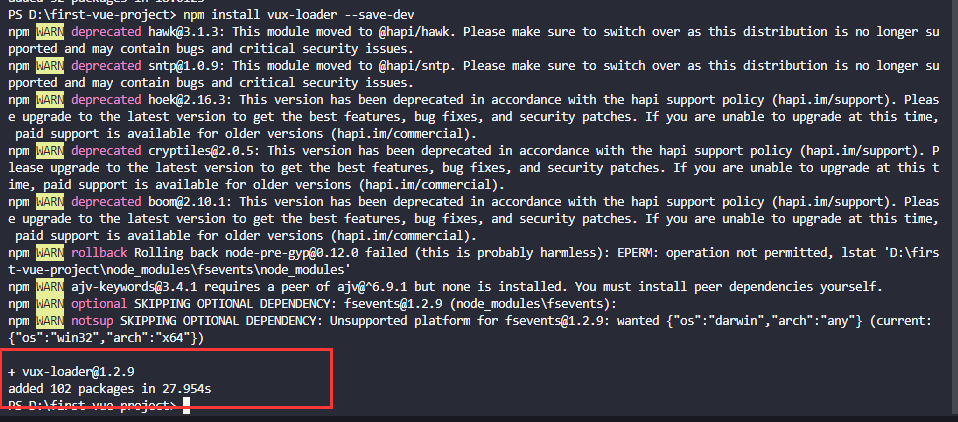
输入:npm install vux-loader --save-dev

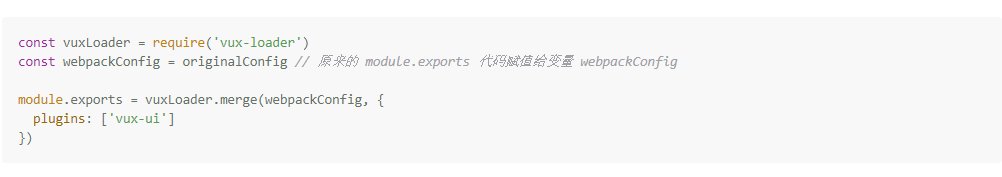
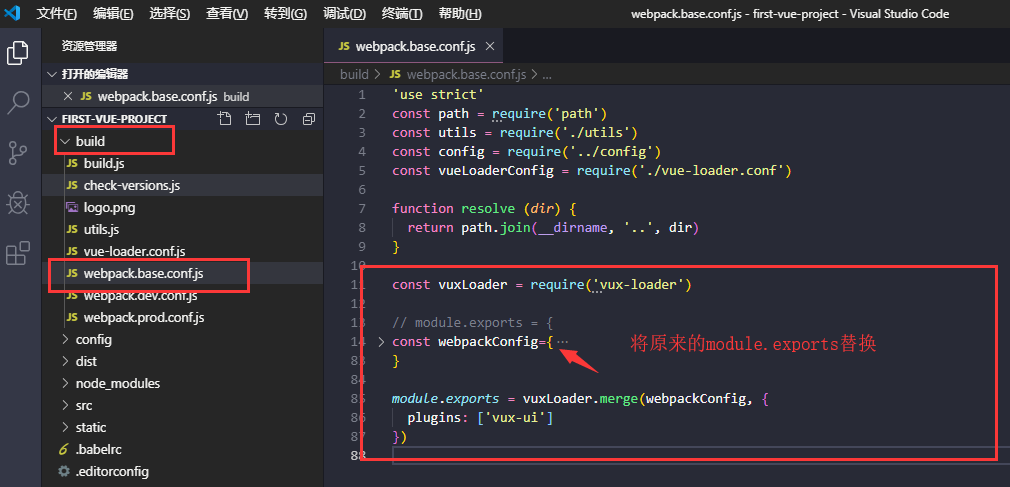
- 修改webpack.base.conf.js的配置文件(参考官方文档:https://doc.vux.li/zh-CN/install/npm.html)


- 安装less-loader(我以为这一步是按需的,所以刚开始没有安装,后面项目直接运行报错,返回来安装了之后,就能成功运行了)
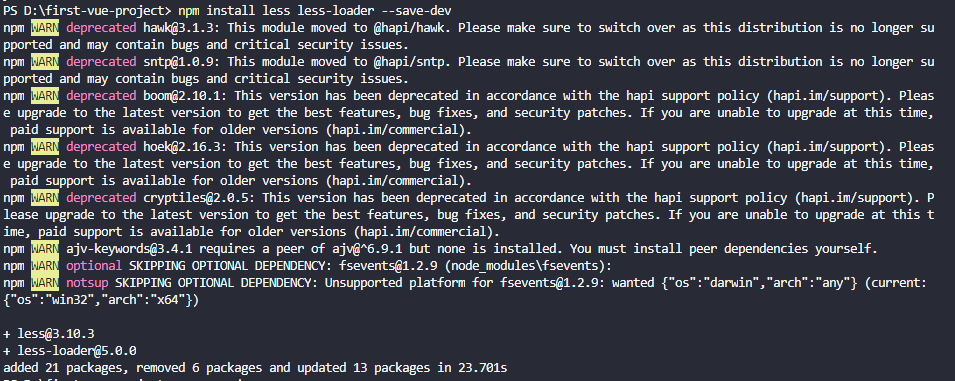
输入:npm install less less-loader --save-dev

六、关于vux的使用:
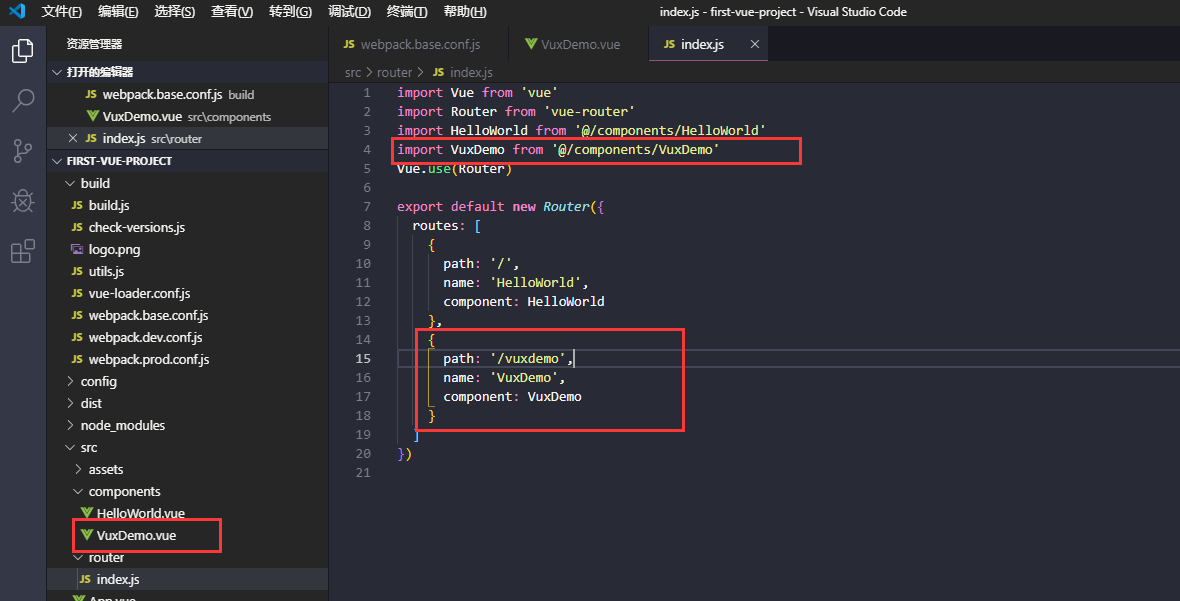
- 先新建一个vue文件,然后在配置它的路由(你也可以直接写在HelloWorld.vue文件里面)

- 在mian.js里面加入
import { AlertPlugin, ToastPlugin } from ‘vux‘
Vue.use(AlertPlugin)
Vue.use(ToastPlugin)
- VuxDemo.vue文件代码:
<template> <div class="vuxdemo"> {{msg}} <group> <calendar title="这是日期组件" v-model="value"></calendar> </group> </div> </template> <script> import {Group,Calendar }from ‘vux‘ export default { name:"vuxDemo", components:{ Group, Calendar }, data(){ return{ msg:"这是一个vuxdemo", value:"" } } } </script> <style scoped> </style>
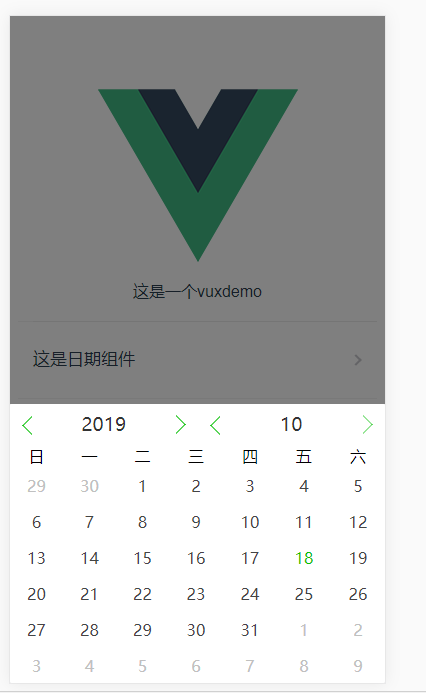
- 效果图:

七、关于axios
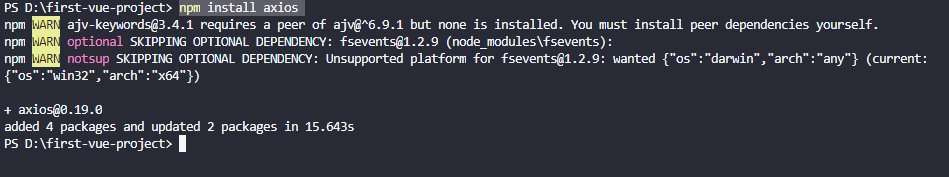
- 安装axios
输入:npm install axios
- 效果图:

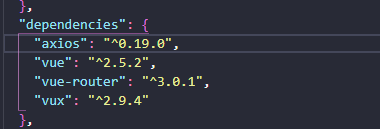
- 在项目的package.json文件夹里面可以看到配置信息:

axios例子:
1 <script> 2 import {Group,Calendar }from ‘vux‘ 3 import axios from ‘axios‘ 4 export default { 5 name:"vuxDemo", 6 components:{ 7 Group, 8 Calendar 9 }, 10 data(){ 11 return{ 12 msg:"这是一个vuxdemo", 13 value:"" 14 } 15 }, 16 created(){ 17 axios 18 .get(‘https://localhost:5001/sku/getgoods‘)//后端提供的接口 19 .then(response => { 20 console.log(response.data);//直接输出,没有在页面显示 21 }) 22 .catch(function (error) { // 请求失败处理 23 console.log(error); 24 }); 25 } 26 } 27 </script>
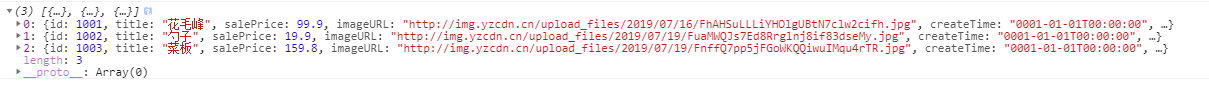
结果图:

初次分享,如有不足之处欢迎指出,希望大家一起进步 (#^.^#)!
