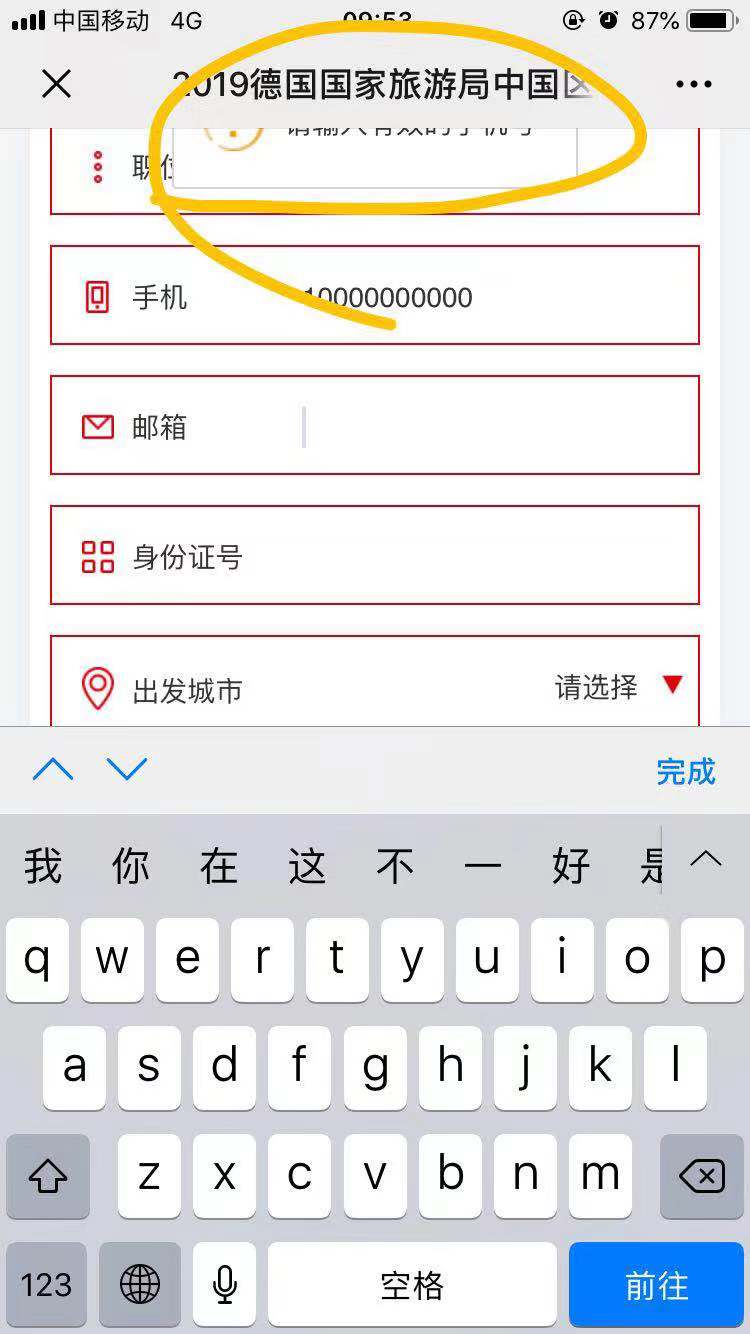
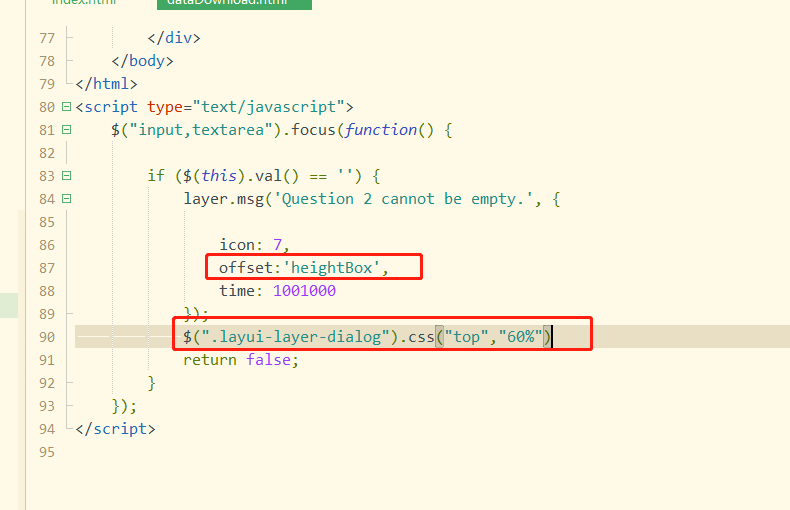
就像这种情况,经过多番请教跟尝试,找到一个能解决这个问题的方法,但可能有点笨重。就是在当前弹框里,设置offset的值,里边的值可以随意写,然后再下边给弹框追加一个样式即

就像这种情况,经过多番请教跟尝试,找到一个能解决这个问题的方法,但可能有点笨重。就是在当前弹框里,设置offset的值,里边的值可以随意写,然后再下边给弹框追加一个样式即可。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="renderer" content="webkit"> <title>解决iOS,layer弹框被软键盘挤上去的问题</title> <meta name="description" content="" /> <meta name="keywords" content="" /> <meta name="robots" content="index,follow" /><!-- 搜索引擎抓取 --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="x5-fullscreen" content="true"> <meta name="full-screen" content="yes"> <meta name="screen-orientation" content="portrait"> <link rel="stylesheet" type="text/css" href="css/reset.css" /> <link rel="stylesheet" href="https://img.huiyiguanjia.com/CDNFile/bootstrap/bootstrap-3.3.7.min.css"> <script src="https://img.huiyiguanjia.com/CDNFile/jquery/jquery-2.1.2.min.js"></script> <script src="https://img.huiyiguanjia.com/CDNFile/layer/layer-v3.1.1/layer/layer.js"></script> s </head> <body> <div class="main"> <div class="dataDownload"> <style type="text/css"> input{ margin:20px 0; border-style: none; border: 1px solid blue; width: 100%; } textarea{ width:100% } /* .layui-layer-dialog{ left: 50%!important; top: 60%; } */ </style> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <textarea rows="5" cols="100%"> </textarea> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <textarea rows="5" cols="100%"> </textarea> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> </div> </div> </body> </html> <script type="text/javascript"> $("input,textarea").focus(function() { if ($(this).val() == ‘‘) { layer.msg(‘Question 2 cannot be empty.‘, { icon: 7, offset:‘heightBox‘, time: 1001000 }); $(".layui-layer-dialog").css("top","60%") return false; } }); </script>
