axios 的非常好的请求数据方式,利用了 promise 的方式来进行的操作 首先 promise 是非常好的处理 异步请求的方式,且拥有高并发请求的能力 并发请求:出现大量的异步请求后,一起处理
axios 的非常好的请求数据方式,利用了 promise 的方式来进行的操作
首先 promise 是非常好的处理 异步请求的方式,且拥有高并发请求的能力
并发请求:出现大量的异步请求后,一起处理
axios的基本用法:
下载axios:
npm install axios-save
axios的使用方法:
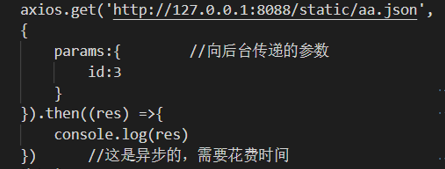
1、 axios.get(url,config).then(function(res){}).catch(function(err){})

2、axios.post(url,config).then(function(res){}).catch(function(err){})
post的使用方法和get一样,只不过是把get改成post,这里就不举列子了
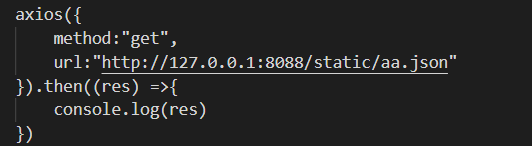
3、axios(config).then(fn).catch(fn)

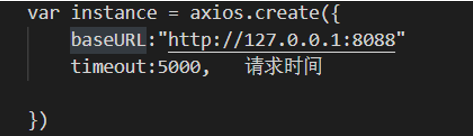
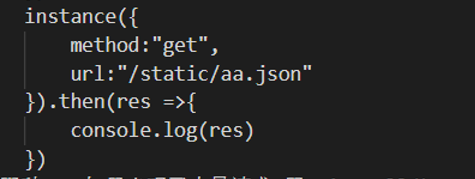
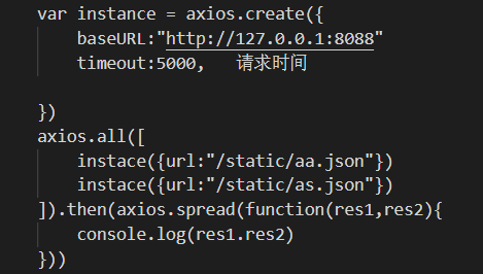
4、 axios.create(),推荐用这种方法
通过 create 方法创建一个 axios 实例
baseURL 是 根目录


5、 如果出现了大量请求,用 axios.all()

Axios 是用promise封装的一个ajax
