在我看来,前端框架的中间件的思想来源于传统后端的切面编程(AOP)思想,比如我们常见的身份校验(JWT)。
axios的拦截器也是基于这种程序设计模式的。
在koa中,实际上是由一个数组对象来保存所有的中间件的,原理解析可以参考这篇博客:https://www.cnblogs.com/dashnowords/p/10439605.html。
除此之外,还得益于js的异步事件队列,关于异步事件队列,可参考这篇博客:https://www.cnblogs.com/eco-just/p/10389933.html。
中间件的事件处理可以是同步事件,也可以是异步事件,但是得注意了异步事件总是会等同步事件全部执行完成之后才会去执行(后面有个与之相关的中间件)。
一、模块化路由中间件

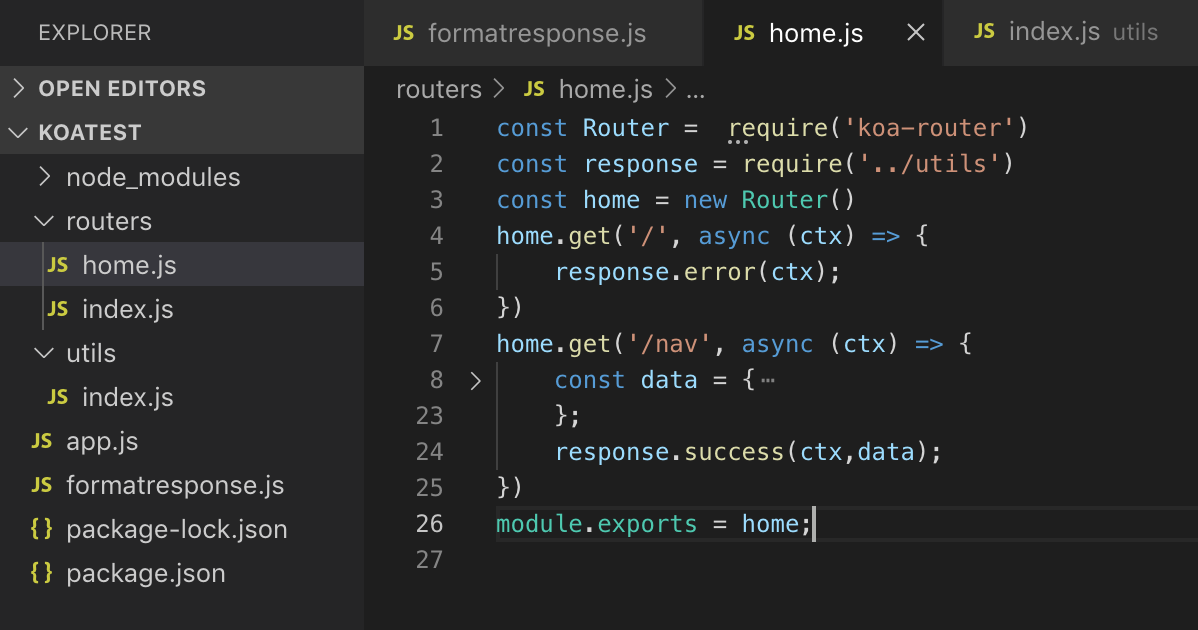
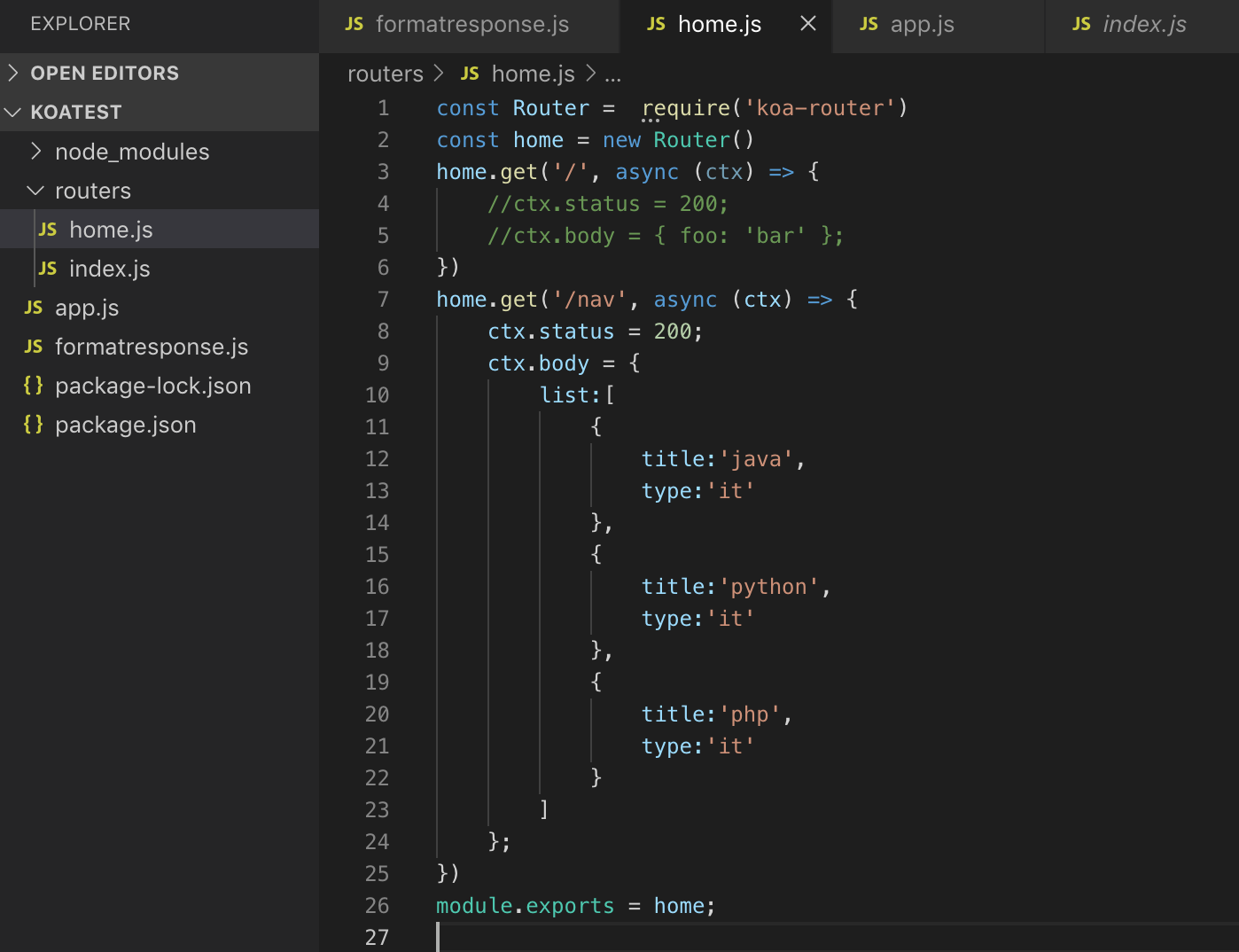
home.js

一个home路由下,有两个请求地址,一个啥都不写,另一个写了点数据,并将这个koa-router当作模块暴露出去
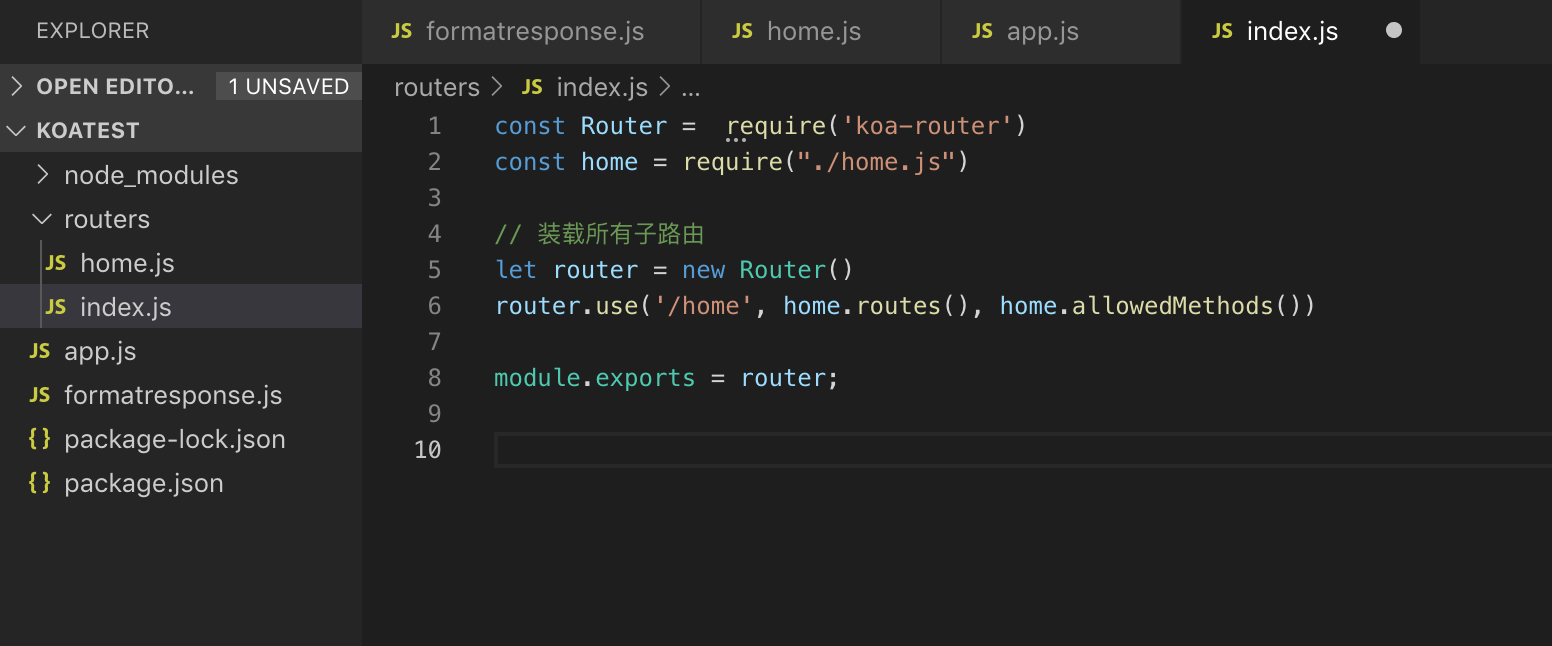
index.js

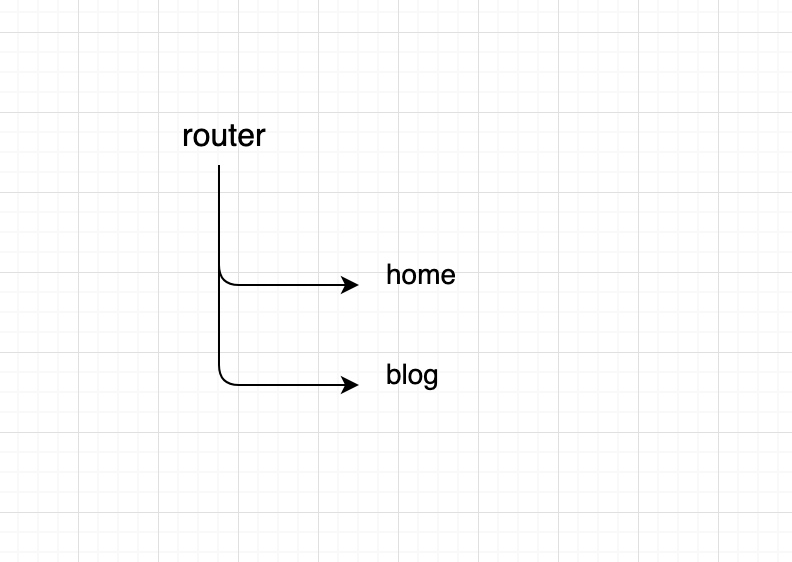
这也是一个路由,路由包路由,并添加了一个父路径--“/home”.并且将这个路由暴露出去

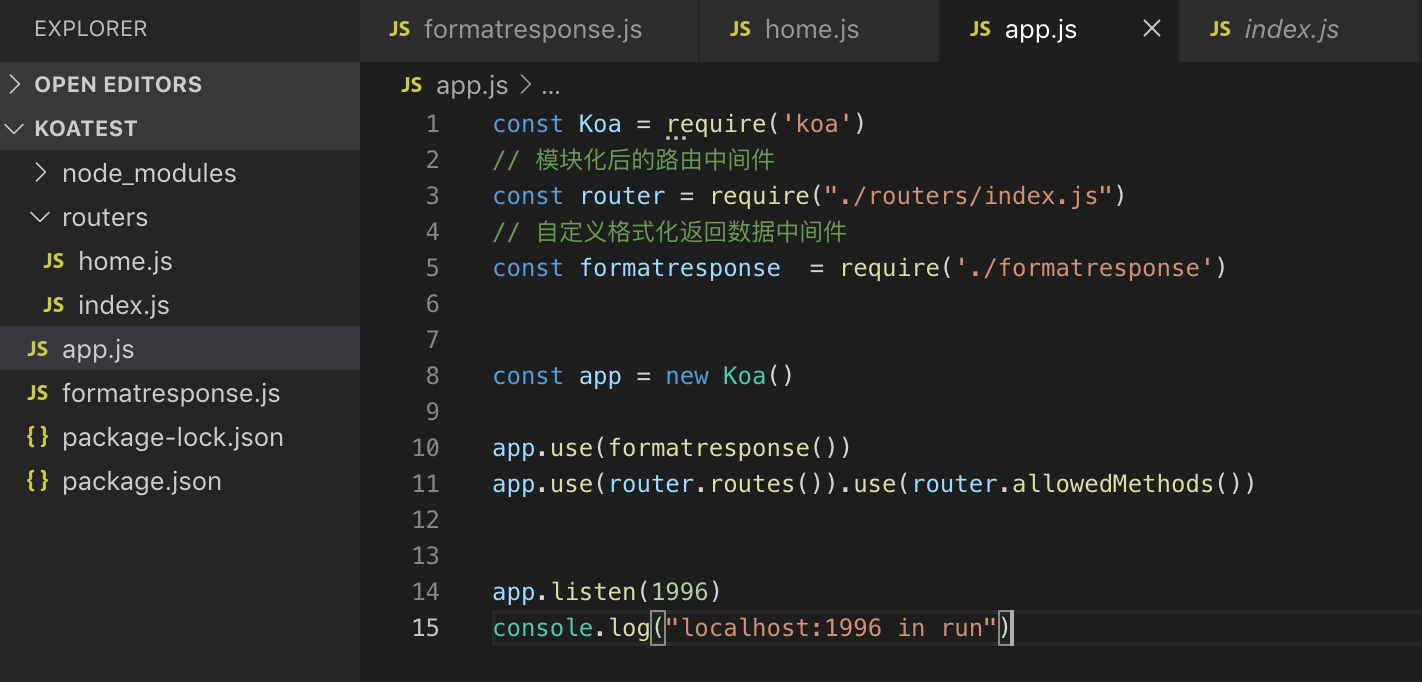
最终供我们app使用

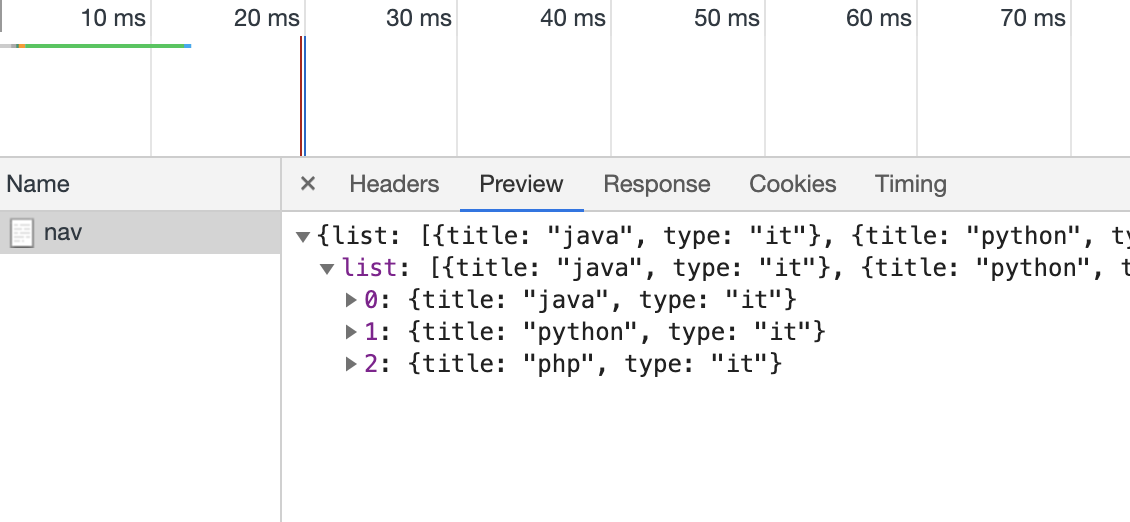
此时,我们访问127.0.0.1:1996/home/nav

127.0.0.1:1996/home/

针对这种情况,我们需要对接口的数据返回做一个统一的处理。
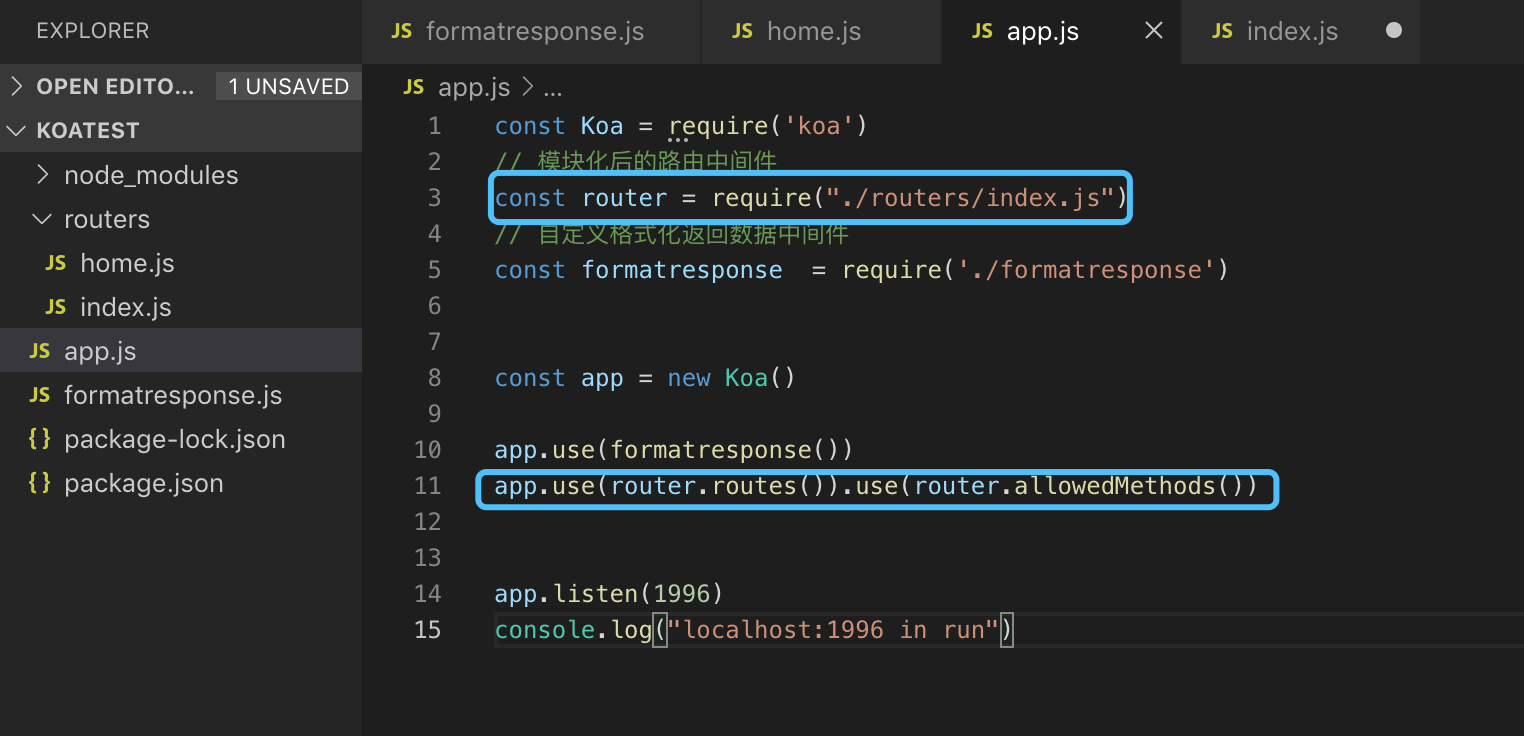
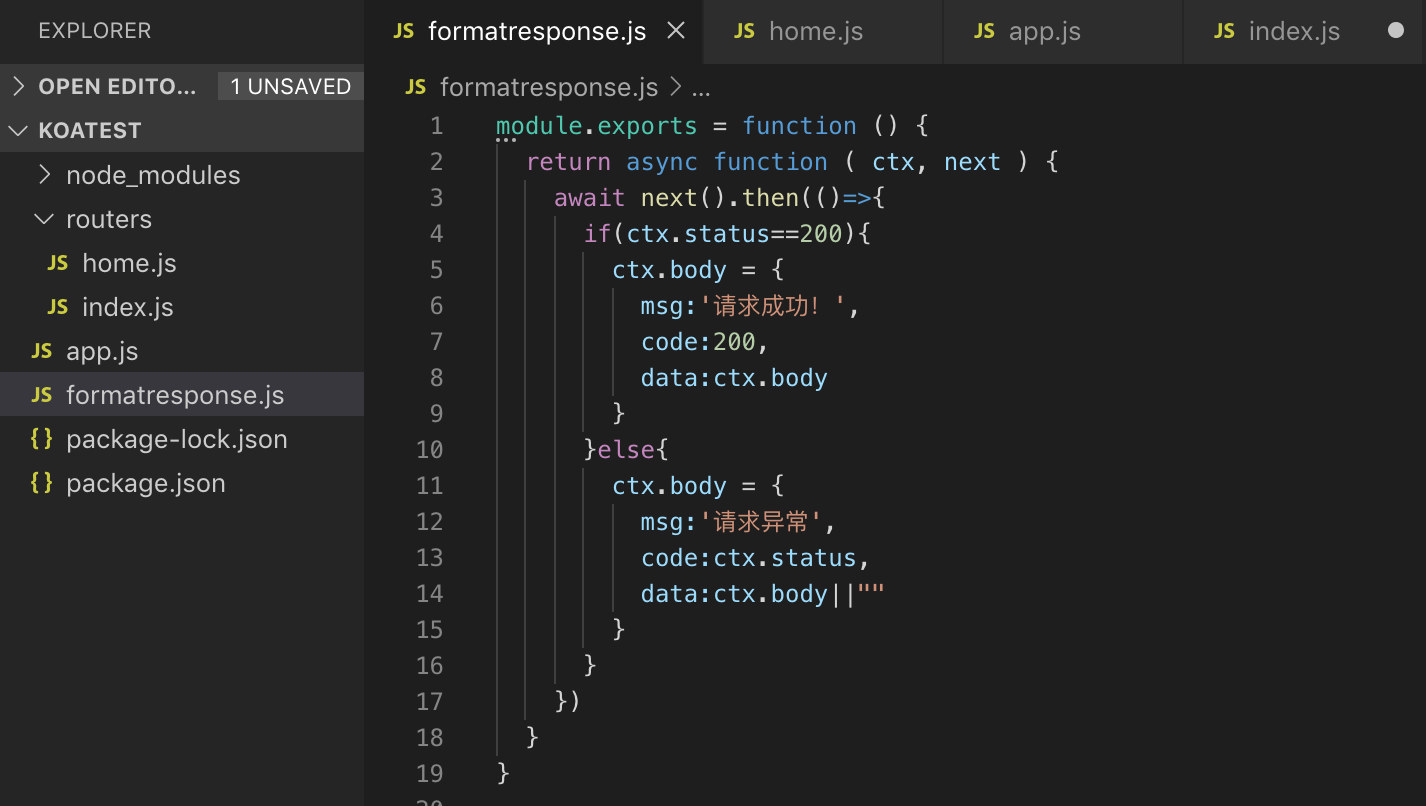
二、自定义格式化返回数据中间件

这里为什么在next()后面处理数据?应为next()函数返回一个Promise对象,then函数里面的回调是异步的,这就能保证在路由中间件里的业务逻辑一定先于此处的数据处理。
有一点需要注意的是,koa的ctx.status默认值是404,所以我们要在接口内把业务逻辑写完后修改ctx.status的值,这样,上述中间件就能对不同业务状态返回不同的格式化数据给前台。
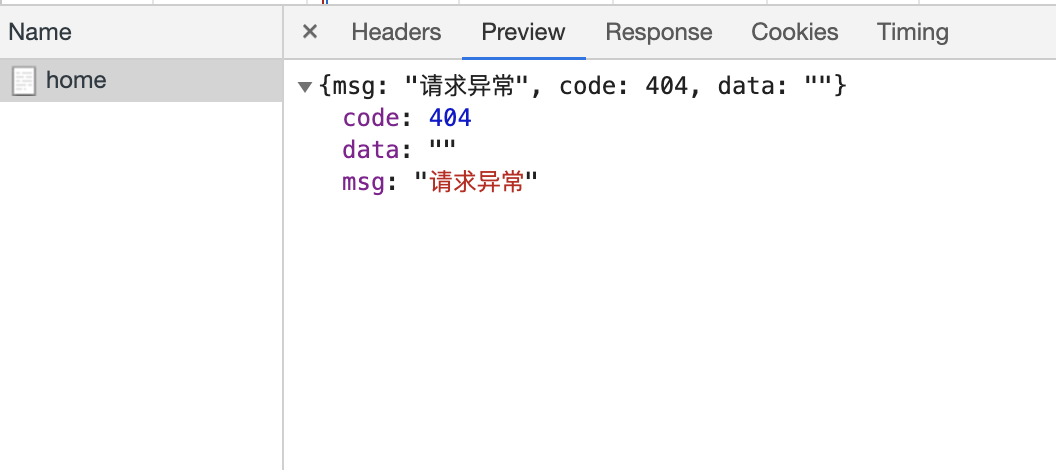
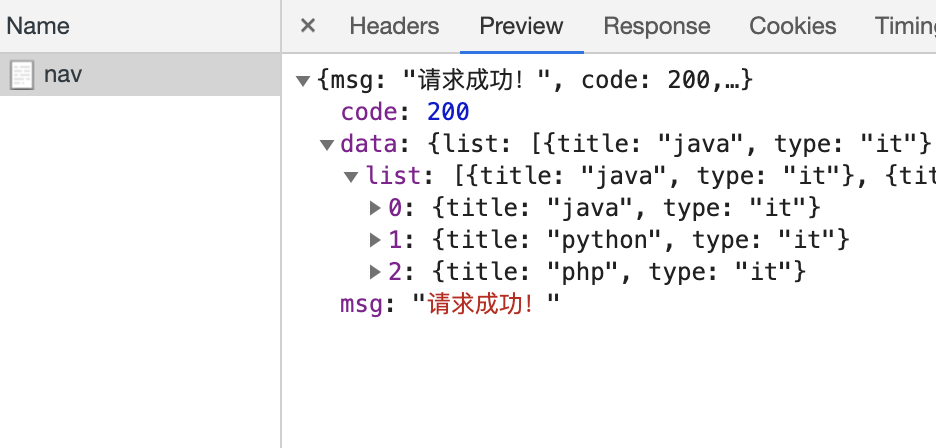
有了该中间件之后:
localhost:1996/home

localhost:1996/home/nav

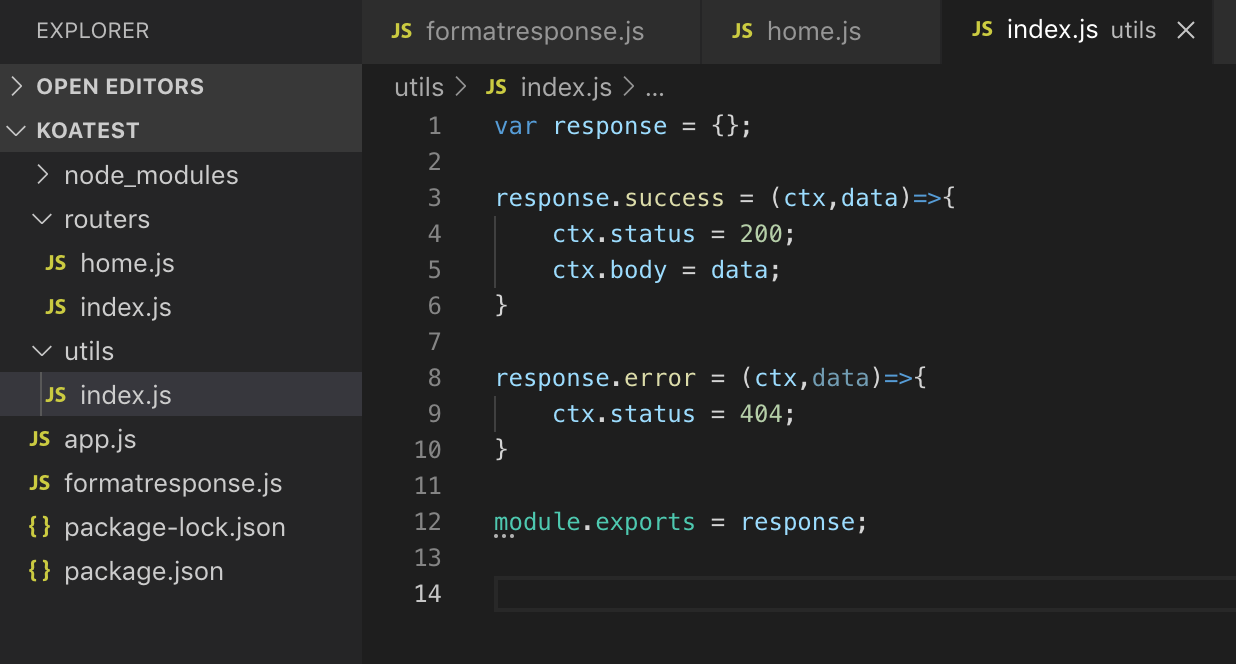
另外,如果你觉得根据业务逻辑来修改ctx.status的值很麻烦的话,可以适当封装工具类来达到目的,例如下面这个工具类: