说明 设置可以不传: 但是请求的时候,仍然提示projectId必传: 这是因为url要求带参,属于REST参数。 解决办法 设置多个url path即可,有的传REST参,有的不传。当然required必须是false 这
说明
设置可以不传:

但是请求的时候,仍然提示projectId必传:

这是因为url要求带参,属于REST参数。
解决办法
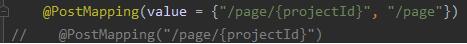
设置多个url path即可,有的传REST参,有的不传。当然required必须是false

这个问题以前解决过,——还是要温习一下比较好呀
补充:接收参数注解@PathVariable 与 @RequestParam与 不使用注解接收参数的情况
@RequestParam使用场景:
@RequestParam: 顾名思义,获取请求参数的
@RequestParam的两个属性:value 获取值 , required 为 true 必填
1. 1前端地址情景:
http://localhost:8989/SSSP/emps?pageNo=2
如果想获取地址中的 pageNo的值 ‘2'> ,则使用@RequestParam
1.2.前端BootStrap请求情景:
传单个参数:
queryParams:{id,id} // (此时id已获取到js,如var id = row.id )
传多个参数:
queryParams:function(params){
return{
type:#(‘type').val,
accountName:#(‘accountName').val
}
}
1.3 后台获取上面两种传参方式:
Public Object getXiFeiList(@RequestParam Map<String,Object> params){
//使用方式一:使用get(“key”)获取后使用
params.get(“id”);
//使用方式二:作为Query的参数创建对象,直接使用
Query query = new Query(params);
List<DictDo> dictList = dictSevice.list(query);
}
@PathVariable使用场景:
@PathVariable:顾名思义,获取url地址中的一部分值
1. 前端地址单参数情景:
http://localhost:8989/SSSP/emp/type
如果想获取地址中的 emp/type 中的 ‘type ',则使用@PathVariable
2. 前端地址多参数情景
http://localhost:8989/SSSP/emp/7/5
如果想获取地址中的 emp/7/5 中的‘7''5',则使用@PathVariable
3. 后台获取:
接收单个参数
String addD(@PathVariable(“type”) String type)
接收多个参数
String addD(@PathVariable(“type”) String type,@PathVariable(“id”) Long id)
不使用注解就可以接收参数的情况
情况1. 前端Js中发送ajax请求data:{‘id',id}情景:
remove(id){
function(){
$.ajax(){
url:prefix+”/remove”,
type:”post”,
data:{‘id',id}//ajax使用data传值时使用@PathVariable
.......
}
}
}
情况1.后台获取:
public R remove(Long id){} // 获取后就可以直接使用
情况2. 前端JS中发送ajax请求data: $('#addLoanForm').serialize()情景:
$.ajax({
cache: true,
type: "POST",
url:"/loansign/signProject/creditSave",
data: $('#addLoanForm').serialize()
//重要:将前台表单中的数据序列化,序列化的内容是name
}
情况2.后台获取:
public R creditSave( SignCreditDO signCredit){}//使用对象接收数据
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。如有错误或未考虑完全的地方,望不吝赐教。
