文件的上传与下载会另外再写一篇博客,本篇博客只是记录视频播放功能的实现过程
1.首先引入pom文件: pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.5.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.wulaobo</groupId>
<artifactId>excellentcourse_springboot</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>excellentcourse_springboot</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!-- pagehelper -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.5</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.0.1</version>
</dependency>
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.17</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.12</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<mainClass>com.wulaobo.ExcellentcourseSpringbootApplication</mainClass>
</configuration>
</plugin>
</plugins>
</build>
</project>
2.使用video标签来播放视频:
video 元素支持三种视频格式: MP4, WebM, 和 Ogg:
MP4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
我使用的是MP4格式的视频,video标签对MP4视频的编码格式有要求,所以使用 格式工厂 来对视频进行编码.
下载链接:点我下载
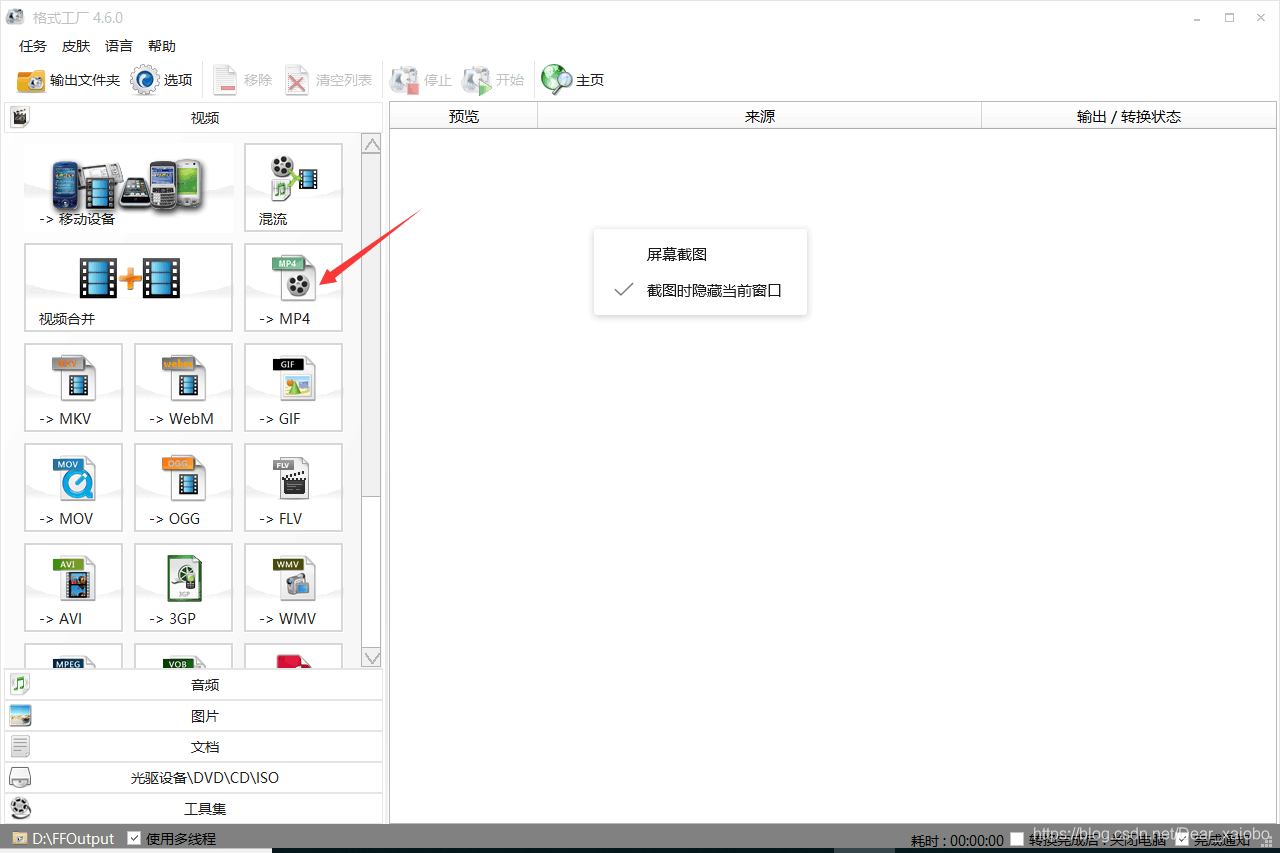
2.下载安装之后点击格式工厂

3. 点击 -> MP4

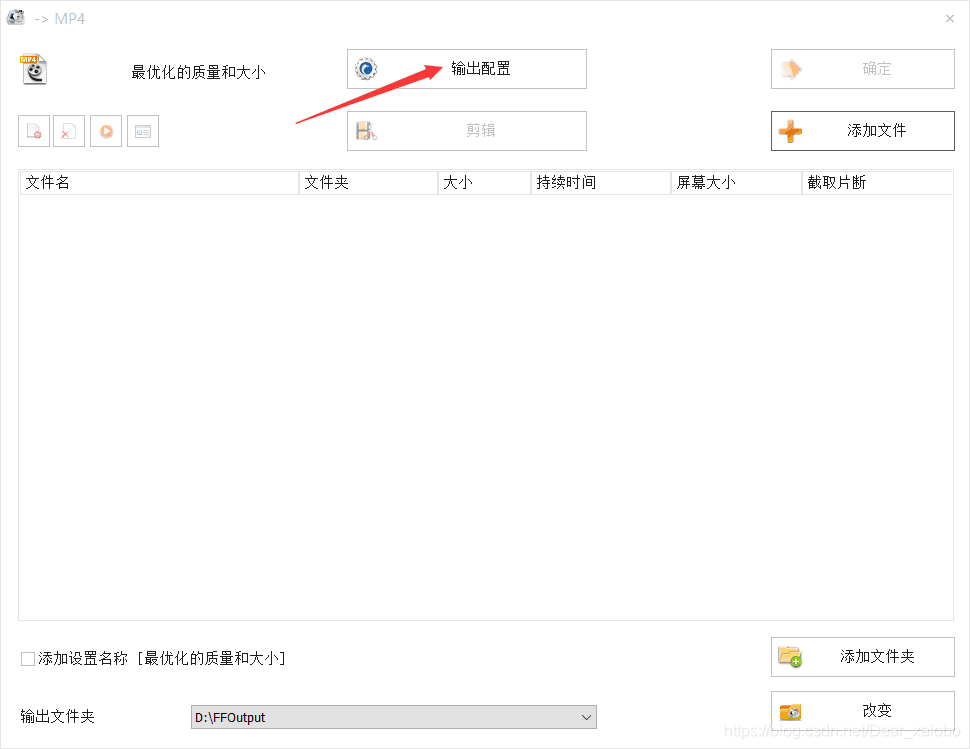
4. 点击输出配置,配置视频的编码格式

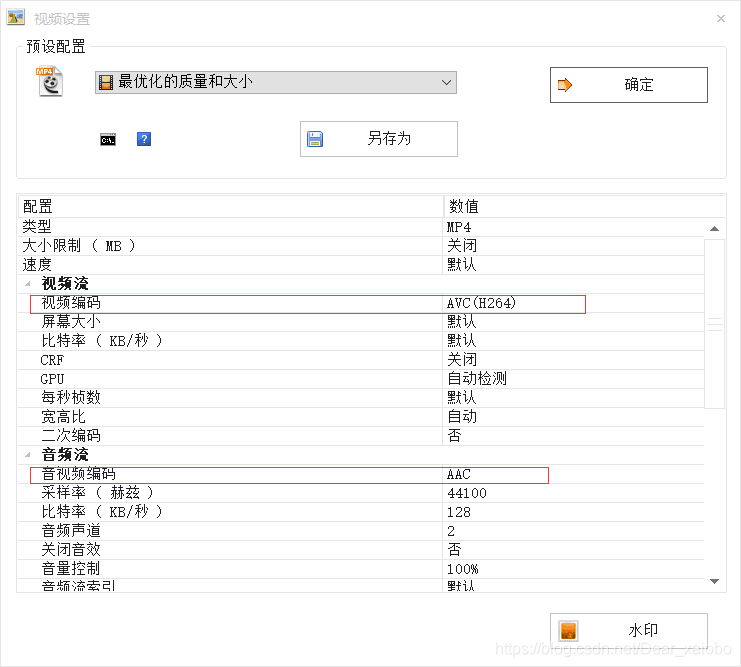
5.设置视频编码:
注意:视频编码要设置为 AVC(H264) ,音视频编码要设置为 AAC

6. 然后点击确定 ->添加文件 ->确定 ->开始就可以了
切记:上传视频时,一定要上传使用格式工厂转码后的视频,否则video标签不能播放视频
3.视频播放功能的具体实现:
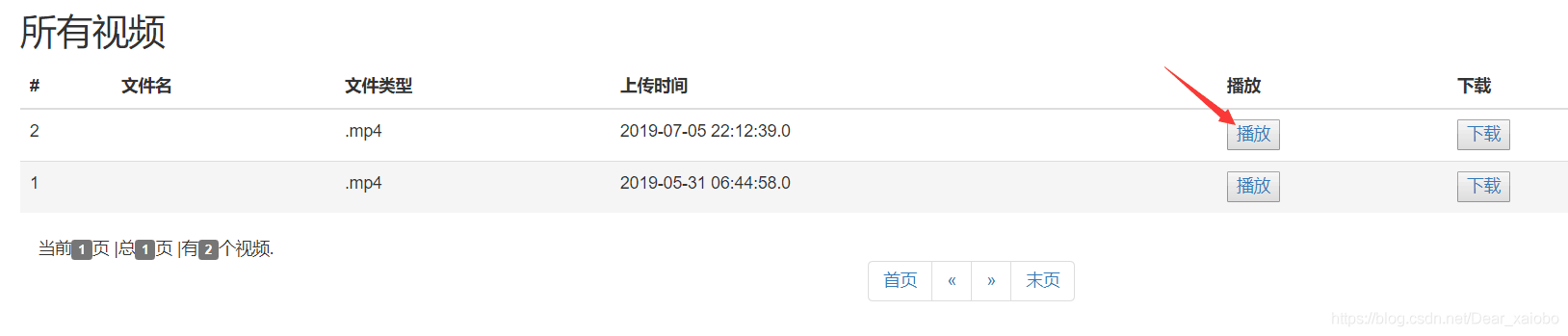
1.点击播放按钮如下图所示:

2.点击播放按钮进入VideoController获取文件的存放路径,代码如下所示:
package com.wulaobo.controller;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.wulaobo.bean.Video;
import com.wulaobo.service.VideoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.net.URLEncoder;
import java.sql.Timestamp;
import java.text.DecimalFormat;
import java.util.List;
import java.util.Random;
@Controller
public class VideoController {
@Autowired
private VideoService videoService;
//点击播放按钮,开始播放视频
@GetMapping(value = "/videoPlayByIdAndAdmin")
public String videoPlayByIdAndAdmin(Integer id,ModelMap model) {
Video video = videoService.getVideoById(id);
model.addAttribute("title",video.getTitle());
model.addAttribute("path",video.getPath());
return "videoPlay";
}
}
3.controller层调用service层: VideoServiceImpl.java
package com.wulaobo.service.impl;
import com.wulaobo.bean.Video;
import com.wulaobo.mapper.VideoMapper;
import com.wulaobo.service.VideoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class VideoServiceImpl implements VideoService {
@Autowired
private VideoMapper videoMapper;
@Override
public Video getVideoById(Integer id) {
return videoMapper.getVideoById(id);
}
}
4.service层调用dao层:VideoMapper.java
package com.wulaobo.mapper;
import com.wulaobo.bean.Video;
import java.util.List;
public interface VideoMapper {
Video getVideoById(Integer id);
}
5.mybatis配置文件:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.wulaobo.mapper.VideoMapper">
<select id="getVideoById" parameterType="Integer" resultType="video">
select * from t_video where id=#{id}
</select>
</mapper>
6.获取到视频存放路径之后,跳转到视频播放页面:VideoPlay.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>在线视频播放</title>
<link rel="shortcut icon" th:href="@{/favicon.ico}" rel="external nofollow" />
<link rel="stylesheet" th:href="@{/static/bootstrap/css/bootstrap.min.css}" rel="external nofollow" >
<script th:src="@{/static/js/jquery-3.3.1.min.js}"></script>
<script th:src="@{/static/bootstrap/js/bootstrap.min.js}"></script>
</head>
<body>
<!--<div th:replace="header::header1"></div><br/><br/><br/>-->
<div class="text-right ">
<span class="glyphicon glyphicon-hand-right" aria-hidden="true"></span>
<a th:href="@{getAllNews}" rel="external nofollow" >点此返回主页</a>
</div>
<div class="panel panel-default">
<div class="panel-body" align="center">
<div id="a1" align="center" th:text="${title}"></div><br/>
<video width="600" height="400" align="center" controls>
<source th:src="@{'/upload/'+${path}}" type="video/mp4">
您的浏览器不支持 HTML5 video 标签。
</video>
</div>
</div>
</body>
</html>
7.然后视频就开始播放啦。。。

项目完整代码已托管到github平台上:链接: 点我看项目源码.
到此这篇关于Springboot项目使用html5的video标签完成视频播放功能的文章就介绍到这了,更多相关Springboot视频播放内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
