pom.xml dependency groupIdorg.springframework.boot/groupId artifactIdspring-boot-starter-thymeleaf/artifactId /dependency dependency groupIdorg.springframework.boot/groupId artifactIdspring-boot-starter-web/artifactId /dependency applicatio
pom.xml
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency>
application.yml
spring: servlet: multipart: #上传文件总的最大值 max-request-size: 10MB #上传文件的最大值 max-file-size: 10MB
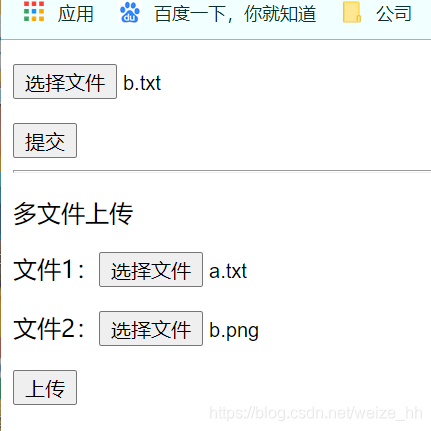
index.html 文件上传页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>文件上传</title>
</head>
<body>
<p>单文件上传</p>
<form method="post" action="/upload" enctype="multipart/form-data">
<p><input type="file" name="file00"></p>
<p><span th:text="${msg}"></span></p>
<input type="submit" value="提交">
</form>
<hr/>
<p>多文件上传</p>
<form method="post" enctype="multipart/form-data" action="/batch">
<p>文件1:<input type="file" name="file"/></p>
<p>文件2:<input type="file" name="file"/></p>
<p><input type="submit" value="上传"/></p>
</form>
</body>
</html>
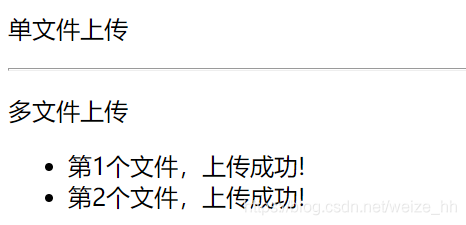
hello.html 上传成功的页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>单文件上传</p>
<p th:text="${msg}"></p>
<hr>
<p>多文件上传</p>
<ul>
<li th:each="msg1:${msgList}" th:text="${msg1}"></li>
</ul>
</body>
</html>
controller: 文件上传
import org.springframework.core.io.ResourceLoader;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.util.ResourceUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartRequest;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import java.util.UUID;
@Controller
public class FileUploadController {
//单一文件上传
@RequestMapping("/upload")
public String uploadFile(@RequestParam("file00") MultipartFile file, Model model){
String msg="";
try {
if(file.isEmpty()){
model.addAttribute("msg","上传失败,请选择文件!");
return "index";
}
String filename = file.getOriginalFilename();
//String filePath = request.getServletContext().getRealPath("/upload");
String filePath = ResourceUtils.getURL("classpath:").getPath()+"static/";
//避免文件重复覆盖
String uuid= UUID.randomUUID().toString().replaceAll("-", "");
//时间戳分类文件
String time = new SimpleDateFormat("YYYY-MM").format(new Date());
String realPath = filePath+time+"/"+uuid+filename;
File dest = new File(realPath);
//检测是否存在目录,无,则创建
if(!dest.getParentFile().exists()){
dest.getParentFile().mkdirs();//新建文件夹 多级目录
}
file.transferTo(dest);//文件写入
} catch (IOException e) {
e.printStackTrace();
}
model.addAttribute("msg","文件上传成功!");
return "hello";
}
//多文件上传
@RequestMapping("/batch")
public String uploadMoreFiles(HttpServletRequest request, Model model){
MultipartRequest request1 = (MultipartRequest)request;
//猜测 file为 input 类型为 file
List<MultipartFile> fileList = request1.getFiles("file");
List<String> msgList = new ArrayList<>();
System.out.println(fileList.size());
try {
String filepath = ResourceUtils.getURL("classpath:").getPath()+"static/";
for (int i=1;i<=fileList.size();i++){
MultipartFile file = fileList.get(i-1);
if (file.isEmpty()){
msgList.add("上传第"+i+"个文件失败");
model.addAttribute("msgList",msgList);
continue;
}
String filename = file.getOriginalFilename();
//避免文件重复覆盖
String uuid= UUID.randomUUID().toString().replaceAll("-", "");
//时间戳分类文件
String time = new SimpleDateFormat("YYYY-MM").format(new Date());
String realPath = filepath+time+"s/"+uuid+filename;
File dest = new File(realPath);
//System.out.println("realPath"+realPath);
//检测是否存在目录,无,则创建
if(!dest.getParentFile().exists()){
dest.getParentFile().mkdirs();//新建文件夹 多级目录
}
msgList.add("第"+i+"个文件,上传成功!");
file.transferTo(dest);
}
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
model.addAttribute("msgList",msgList);
return "hello";
}
}
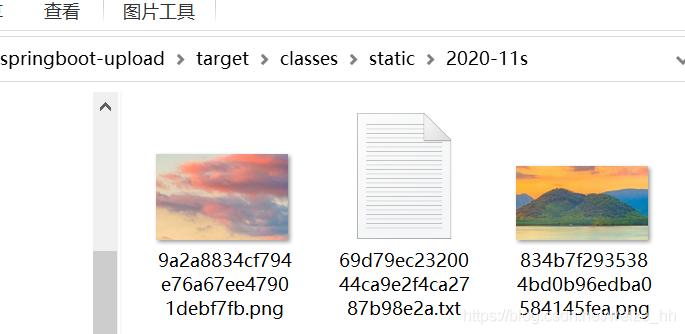
测试:



注:目前仅实现了文件的上传
计划补充:文件下载+上传的图片展示;
上传的图片展示:
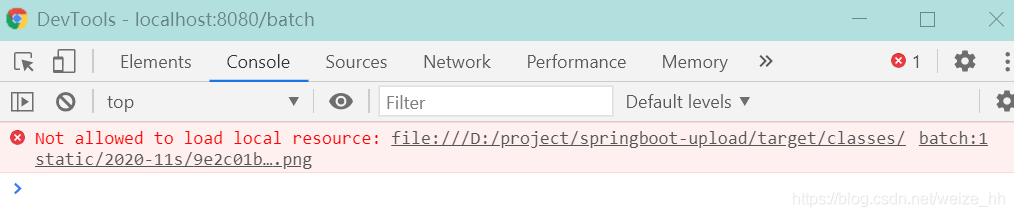
遇到的问题: 直接使用 realPath 作为图片拼接地址 浏览器报 安全错误

使用字符串拼接,也会报错404
index = realPath.lastIndexOf("static");
upFilePaths.add("../"+realPath.substring(index));
到此这篇关于springboot+thymeleaf 文件上传功能的实现代码的文章就介绍到这了,更多相关springboot thymeleaf 文件上传内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
