本文实例为大家分享了Android编辑信息界面,及组合控件的封装,供大家参考,具体内容如下 Github地址(完整Demo,欢迎下载) 效果图 attrs.xml xml version="1.0" encoding="utf-8"resources declare-st
本文实例为大家分享了Android编辑信息界面,及组合控件的封装,供大家参考,具体内容如下
Github地址(完整Demo,欢迎下载)
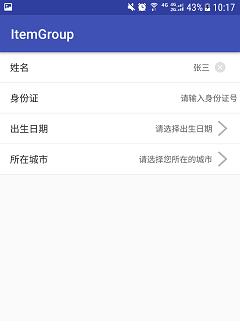
效果图

attrs.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="ItemGroup"> <!--标题的文字--> <attr name="title" format="string" /> <!--标题的字体大小--> <attr name="title_size" format="dimension" /> <!--标题的字体颜色--> <attr name="title_color" format="color" /> <!--输入框的内容--> <attr name="edt_content" format="string" /> <!--输入框的字体大小--> <attr name="edt_text_size" format="dimension" /> <!--输入框的字体颜色--> <attr name="edt_text_color" format="color" /> <!--输入框提示的内容--> <attr name="edt_hint_content" format="string" /> <!--输入框的提示字体的字体颜色--> <attr name="edt_hint_text_color" format="color" /> <!--输入框是否可以编辑内容--> <attr name="isEditable" format="boolean"/> <!--向的右箭头图标是否可见--> <attr name="jt_visible" format="boolean"/> <!--item布局的内边距--> <attr name="paddingLeft" format="dimension"/> <attr name="paddingRight" format="dimension"/> <attr name="paddingTop" format="dimension"/> <attr name="paddingBottom" format="dimension"/> <attr name="drawable_left" format="reference" /> <attr name="drawable_right" format="reference" /> <attr name="line_color" format="color" /> <attr name="line_height" format="integer" /> </declare-styleable> </resources>
获取到各属性
private void initAttrs(Context context, AttributeSet attrs) {
//标题的默认字体颜色
int defaultTitleColor = context.getResources().getColor(R.color.item_group_title);
//输入框的默认字体颜色
int defaultEdtColor = context.getResources().getColor(R.color.item_group_edt);
//输入框的默认的提示内容的字体颜色
int defaultHintColor = context.getResources().getColor(R.color.item_group_edt);
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.ItemGroup);
String title = typedArray.getString(R.styleable.ItemGroup_title);
float paddingLeft = typedArray.getDimension(R.styleable.ItemGroup_paddingLeft, 15);
float paddingRight = typedArray.getDimension(R.styleable.ItemGroup_paddingRight, 15);
float paddingTop = typedArray.getDimension(R.styleable.ItemGroup_paddingTop, 5);
float paddingBottom = typedArray.getDimension(R.styleable.ItemGroup_paddingTop, 5);
float titleSize = typedArray.getDimension(R.styleable.ItemGroup_title_size, 15);
int titleColor = typedArray.getColor(R.styleable.ItemGroup_title_color, defaultTitleColor);
String content = typedArray.getString(R.styleable.ItemGroup_edt_content);
float contentSize = typedArray.getDimension(R.styleable.ItemGroup_edt_text_size, 13);
int contentColor = typedArray.getColor(R.styleable.ItemGroup_edt_text_color, defaultEdtColor);
String hintContent = typedArray.getString(R.styleable.ItemGroup_edt_hint_content);
int hintColor = typedArray.getColor(R.styleable.ItemGroup_edt_hint_text_color, defaultHintColor);
//默认输入框可以编辑
boolean isEditable = typedArray.getBoolean(R.styleable.ItemGroup_isEditable, true);
//向右的箭头图标是否可见,默认可见
boolean showJtIcon = typedArray.getBoolean(R.styleable.ItemGroup_jt_visible, true);
typedArray.recycle();
//设置数据
//设置item的内边距
itemGroupLayout.setPadding((int) paddingLeft, (int) paddingTop, (int) paddingRight, (int) paddingBottom);
titleTv.setText(title);
titleTv.setTextSize(titleSize);
titleTv.setTextColor(titleColor);
contentEdt.setText(content);
contentEdt.setTextSize(contentSize);
contentEdt.setTextColor(contentColor);
contentEdt.setHint(hintContent);
contentEdt.setHintTextColor(hintColor);
contentEdt.setFocusableInTouchMode(isEditable); //设置输入框是否可以编辑
contentEdt.setLongClickable(false); //输入框不允许长按
jtRightIv.setVisibility(showJtIcon ? View.VISIBLE : View.GONE); //设置向右的箭头图标是否可见
}
xml布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.zx.itemgroup.MainActivity"> <com.zx.itemgroup.ItemGroup android:id="@+id/name_ig" android:layout_width="match_parent" android:layout_height="wrap_content" app:edt_hint_content="请输入姓名" app:jt_visible="false" app:paddingLeft="15dp" app:title="姓名" /> <com.zx.itemgroup.ItemGroup android:id="@+id/id_card_ig" android:layout_width="match_parent" android:layout_height="wrap_content" app:edt_hint_content="请输入身份证号" app:jt_visible="false" app:paddingLeft="15dp" app:title="身份证" /> <com.zx.itemgroup.ItemGroup android:id="@+id/select_birthday_ig" android:layout_width="match_parent" android:layout_height="46dp" app:edt_hint_content="请选择出生日期" app:isEditable="false" app:paddingLeft="15dp" app:title="出生日期" /> <com.zx.itemgroup.ItemGroup android:id="@+id/select_city_ig" android:layout_width="match_parent" android:layout_height="46dp" app:edt_hint_content="请选择您所在的城市" app:isEditable="false" app:paddingLeft="15dp" app:title="所在城市" /> </LinearLayout>
调用的activity
/**
* 组合控件封装(提交信息及编辑信息界面及功能)
*/
public class MainActivity extends AppCompatActivity {
private Context mContext;
private ItemGroup nameIG, idCardIG, birthdayIG, cityIG;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = this;
initView();
}
private void initView() {
nameIG = (ItemGroup) findViewById(R.id.name_ig);
idCardIG = (ItemGroup) findViewById(R.id.id_card_ig);
birthdayIG = (ItemGroup) findViewById(R.id.select_birthday_ig);
cityIG = (ItemGroup) findViewById(R.id.select_city_ig);
birthdayIG.setItemOnClickListener(new ItemGroup.ItemOnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(mContext, "点击了选择出生日期", Toast.LENGTH_SHORT).show();
}
});
cityIG.setItemOnClickListener(new ItemGroup.ItemOnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(mContext, "点击了选择城市", Toast.LENGTH_SHORT).show();
}
});
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
