因为遇到了一个奇怪的需求:将垂直线性滚动的布局添加一个Indicator。定位布局中的几个标题项目。为了不影响原有的布局结构所以制作了这个可以锚点定位的ScrollView,就像MarkDown的锚点定位一样。所以自定义了一个ScrollView实现这个业务AnchorPointScrollView
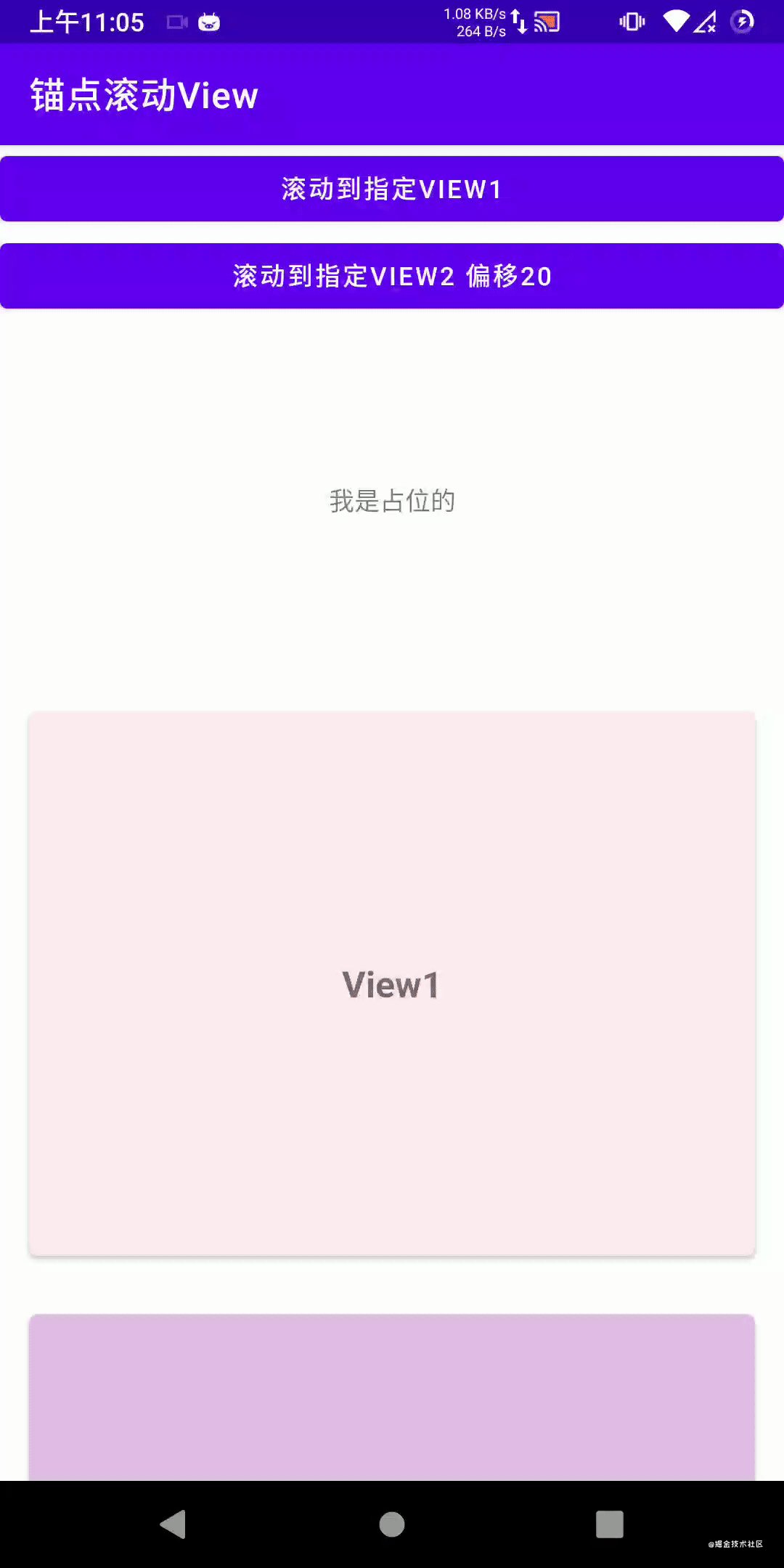
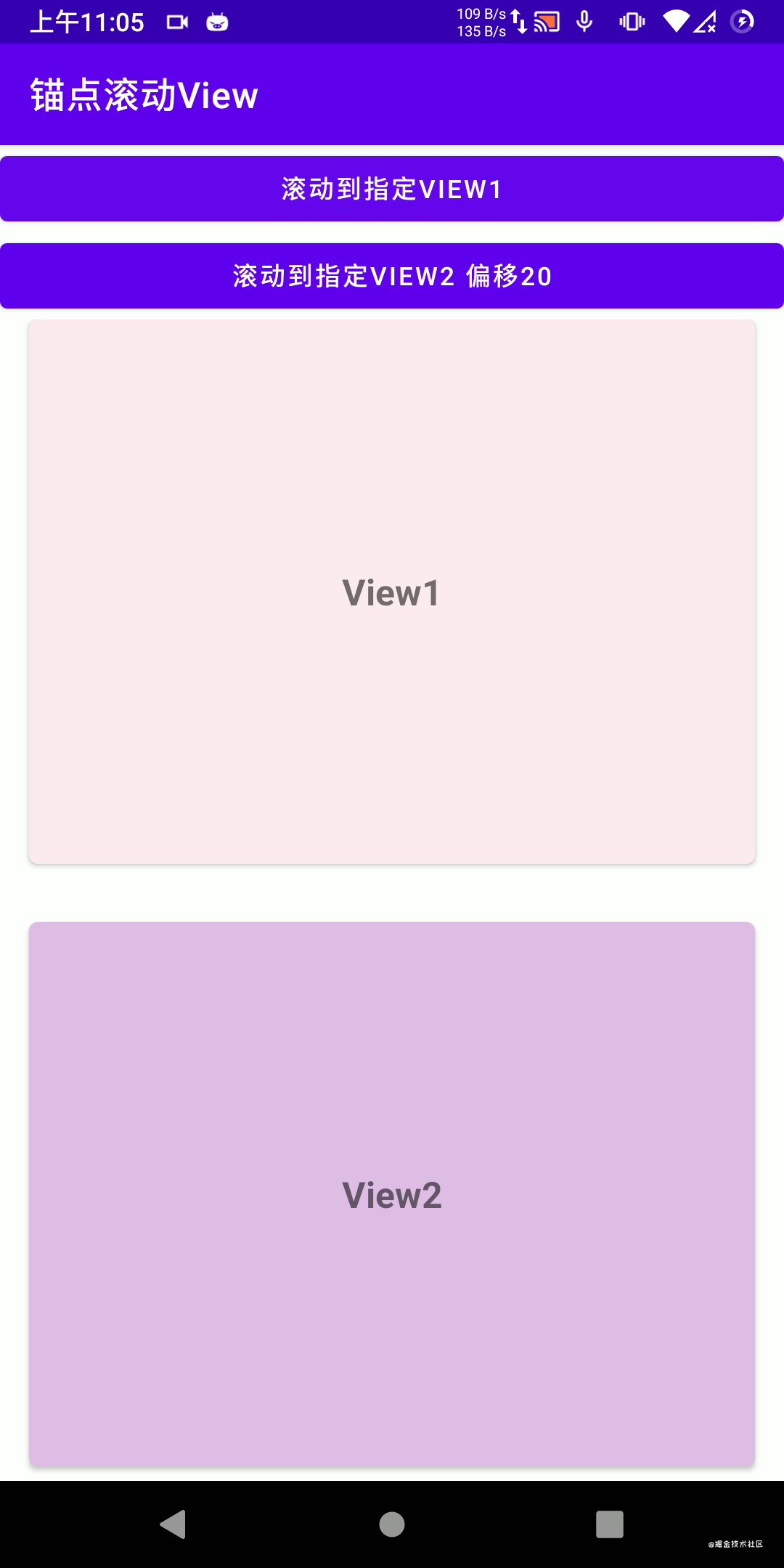
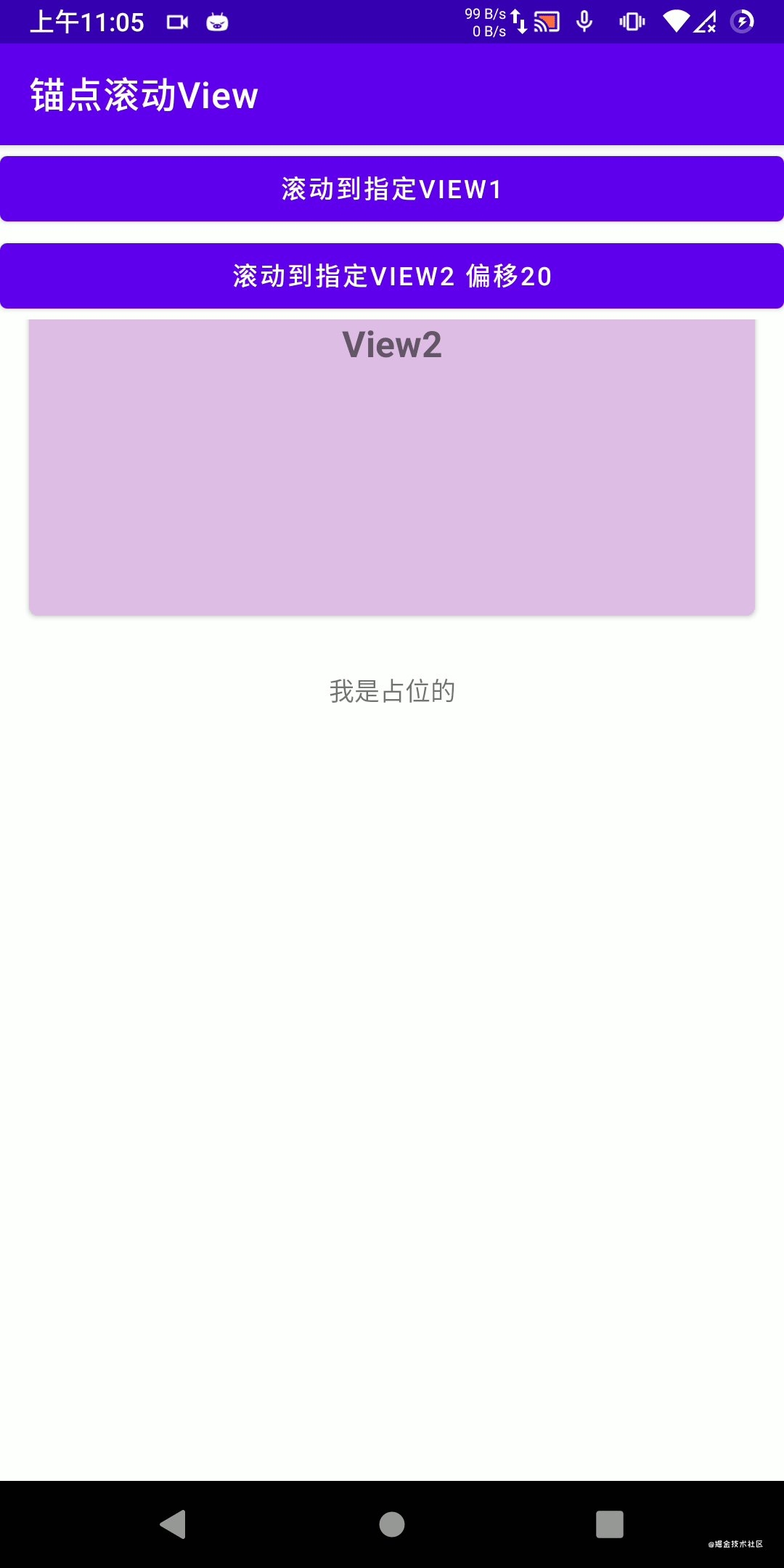
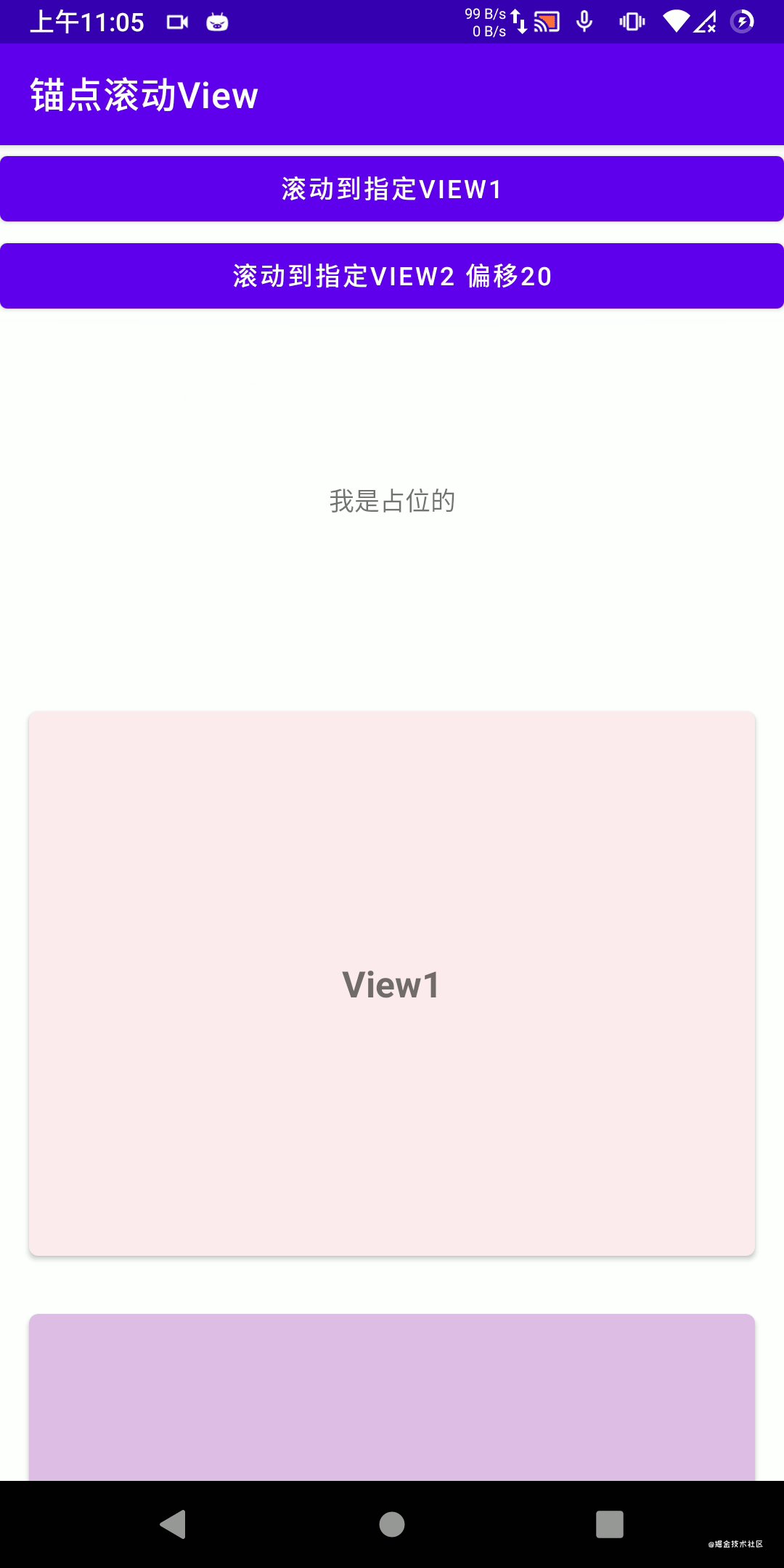
完成效果图

需求分析
怎么滚动?
一个锚点定位的ScrollView。在ScrollView中本身有smoothScrollBy(Int,Int)、scrollTo(Int,Int)这种可以滚动到指定坐标位置的方法。我们可以基于这个方法来进行定位View的位置。
smoothScrollBy(Int,Int)是增量滚动。即从当前位置增加减少滚动距离。
scrollTo(Int,Int)是绝对坐标滚动。滚动到指定的坐标位置。
这里我选择的是使用smoothScrollBy这个方法来进行处理。
滚动到哪里?
我已经确定使用smoothScrollBy来进行布局的滚动。那么下一步就是要知道滚动到下一个View要多少距离,怎么确定下一个View的坐标位置。
首先要确定View的位置。如果我们通过View.getY()获取的话这个是绝对不正确的。因为View.getY()是当前View与自己父View的嵌套坐标关系。而ScrollView内部是个LinearLayout,而且布局中也有很多的嵌套关系,所以不能使用View.getY()来获取View的坐标。
使用getLocationOnScreen(IntArray)获取View在屏幕上的绝对坐标位置,再减去ScrollView的绝对坐标位置,就得到了。当前View与ScrollView的相对位置关系。它们之间的差值就是我们要滚动的距离。
代码实现
我们写一个方法,让ScrollView滚动到指定的View位置。
@JvmOverloads
fun scrollToView(viewId: Int, offset: Int = 0) {
val moveToView = findViewById<View>(viewId)
moveToView ?: return
//获取自己的绝对xy坐标
val parentLocation = IntArray(2)
getLocationOnScreen(parentLocation)
//获取View的绝对坐标
val viewLocation = IntArray(2)
moveToView.getLocationOnScreen(viewLocation)
//坐标相减得到要滚动的距离
val moveViewY = viewLocation[1] - parentLocation[1]
//加上偏移坐标量,得到最终要滚动的距离
val needScrollY = (moveViewY - offset)
//如果是0,那就没必要滚动了,说明坐标已经重合了
if (moveViewY == 0) return
smoothScrollBy(0, needScrollY)
}
这里的offset参数是滚动的额外偏移量。来保证滚动的时候预留一些额外空间。
//滚动到第一个View
fun scrollView1(view: View) {
viewBinding.scrollView.scrollToView(R.id.demo_view1)
}
//滚动到第二个View 上方偏移50像素
fun scrollView2Offset(view: View) {
viewBinding.scrollView.scrollToView(R.id.demo_view2,50)
}
现在已经可以滚动到指定的View位置了。接下来就是比较难的了。

锚点变化位置处理
现在只是能够滚动到指定的View了,但是这并不能完全满足业务需求。在UI上是要有一个Indicator指示器的,来指示当前已经滚动到哪个位置。
所以我们先增加一个集合,来保存滚动的锚点View。
val registerViews = mutableListOf<View>()
并增加方法添加Views
fun addScrollView(vararg viewIds: Int) {
val views = Array(viewIds.size) { index ->
val view = findViewById<View>(viewIds[index])
if (view == null) {
val missingId = rootView.resources.getResourceName(viewIds[index])
throw NoSuchElementException("没有找到这个ViewId相关的View $missingId")
}
view
}
registerViews.clear()
registerViews.addAll(views)
}
分析: 我们已经有了需要定位,需要监听变化的Views,当ScrollView滚动的时候,我们可以通过OnScrollChangeListener监听滚动,并获取注册的锚点View的位置改变信息。在onScrollChange中计算滚动偏移和滚动到哪个View。
在注册OnScrollChangeListener的时候我们也要保留外部的监听器使用。
init {
//调用父类的 不调用自身重写的
super.setOnScrollChangeListener(this)
}
//重写并保留外部的对象
override fun setOnScrollChangeListener(userListener: OnScrollChangeListener?) {
mUserListener = userListener
}
override fun onScrollChange(
v: NestedScrollView?,
scrollX: Int,
scrollY: Int,
oldScrollX: Int,
oldScrollY: Int
) {
//用户回调
mUserListener?.onScrollChange(v, scrollX, scrollY, oldScrollX, oldScrollY)
//计算逻辑
computeView()
}
我们接下来的所有操作都将会在computeView()这个方法中进行
我们先封装一个数据体用于保存View与坐标的对应关系。
data class ViewPos(val view: View?, var X: Int, var Y: Int)
在onSizeChanged的时候,获取当前ScrollView的坐标位置
override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) {
super.onSizeChanged(w, h, oldw, oldh)
//大小改变时,更新自己的坐标位置
mPos = updateViewPos(this)
}
private fun updateViewPos(view: View): ViewPos {
//获取自己的绝对xy坐标
val location = IntArray(2)
view.getLocationOnScreen(location)
return ViewPos(view, location[0], location[1])
}
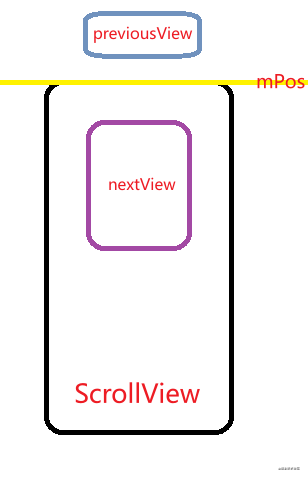
这里的[mPos]在之后都将表示当前ScrollView的坐标位置
查找最近两个View
我们该如何确定哪个View滚动的位置已经临近mPos了。我们可以使用一个简单的查询算法来找到。
演示
我们可以遍历View的Y坐标与当前的Y坐标进行对比然后得到当前Y坐标临近的两个值。 我们通过一个测试方法演示一下
@Test
fun 最接近值() {
val list = arrayListOf<Int>(-1, -2, -3, 14, 5, 62, 7, 80, 9, 100, 200, 500, 1123)
//寻找与tag最近的两个值
val tag: Long = 5
//tag左边值
var leftVal: Int = Int.MIN_VALUE
//tag右边值
var rightVal: Int = Int.MAX_VALUE
//首先排序
list.sort()
for (value in list) {
//当前值小于Tag
if (tag >= value) {
if (tag - value == min(tag - value, tag - leftVal)) {
leftVal = value
}
} else {
//当前值大于Tag
if (value - tag == min(value - tag, rightVal - tag)) {
rightVal = value
}
}
}
println(" left=$leftVal tag=$tag right=$rightVal")
}
大家也可以自己运行一下例子修改tag的大小来验证一下。
我们通过这个简单的算法,抽象的应用到我们的业务逻辑中。
private fun computeView() {
mPos ?: return
if (registerViews.isEmpty()) return
//判断是否滚动到底部了,后面会用到
val isScrollBottom = scrollY == getMaxScrollY()
//检索相邻两个View
//前一个View缓存
var previousView = ViewPos(null, 0, Int.MIN_VALUE)
//下一个View缓存
var nextView = ViewPos(null, 0, Int.MAX_VALUE)
//当前滚动的View下标
var scrollIndex = -1
//通过遍历注册的View,找到当前与定点触发位置相邻的前后两个View和坐标位置
//[这个查找算法查看 [com.example.scrollview.ExampleUnitTest]
registerViews.forEachIndexed { index, it ->
val viewPos = updateViewPos(it)
if (mPos!!.Y >= viewPos.Y) {
if (mPos!!.Y.toLong() - viewPos.Y == min(
mPos!!.Y.toLong() - viewPos.Y,
mPos!!.Y.toLong() - previousView.Y
)
) {
scrollIndex = index
previousView = viewPos
}
} else {
if (viewPos.Y - mPos!!.Y.toLong() == min(
viewPos.Y - mPos!!.Y.toLong(),
nextView.Y - mPos!!.Y.toLong()
)
) {
nextView = viewPos
}
}
}
}
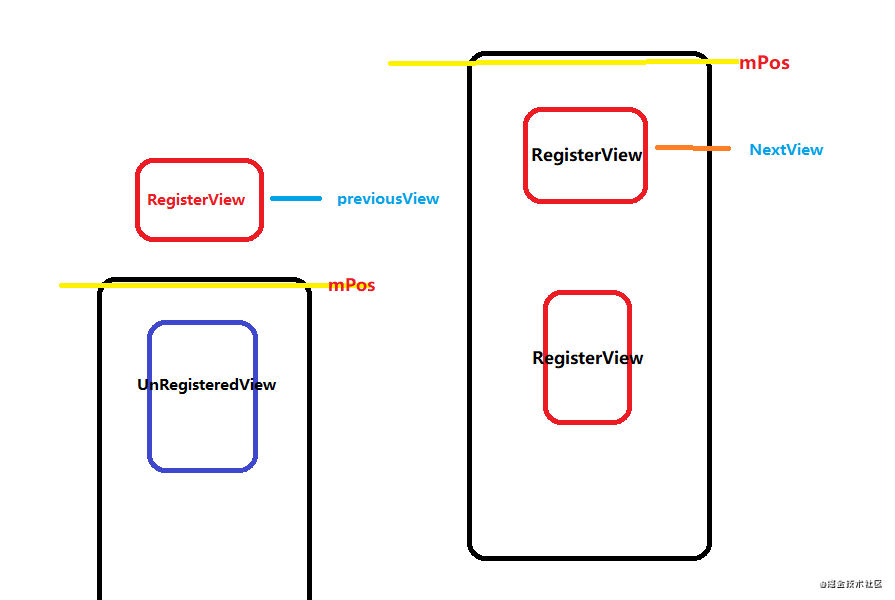
我们通过上面的计算,拿到了当前坐标mPos与之相邻的前一个ViewPos和后一个ViewPos,而且也得到了滚动到了哪个下标位置index。如果在当前滚动位置之前没有所注册的View即为Null。如果在当前滚动位置之后没有所注册的View即为Null。
现在我们有了这几个信息参数:
- mPos: 当前滚动布局ScrollView的顶部坐标.
- previousView:当前滚动位置的前一个View,或者说是Y坐标小于mPos的最近的View。
- nextView:当前滚动位置的下一个View,或者说是Y坐标大于mPos的最近的View。
- scrollIndex: 即当前滚动到哪个注册的View范围之内了。这个参数的改变周期是,当下一个nextView成为previousView之前,这个值将一直为当前previousView的下标位置。

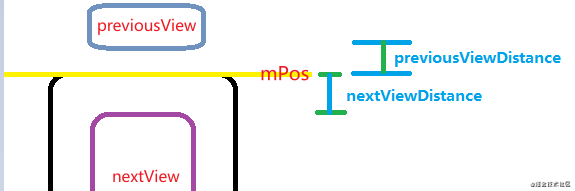
计算距离
计算previousView与mPos的距离,nextView与mPos的距离. 这个距离其实很好计算。直接拿两个坐标相减即可得到。
private fun computeView() {
//忽略上面的previousView与nextView计算代码
。。。。。。。
//=========================前后View滚动差值
//距离上一个View需要滚动的距离/与上一个View之间的距离
var previousViewDistance = 0
//距离下一个View需要滚动的距离/与下一个View之间的距离
var nextViewDistance = 0
if (previousView.view != null) {
previousViewDistance = mPos!!.Y - previousView.Y
} else {
//没有前一个View,这就是第一个
if (scrollIndex == -1) {
scrollIndex = 0
}
}
if (nextView.view != null) {
nextViewDistance = nextView.Y - mPos!!.Y
} else {
//没有最后一个View,这就是最后一个
if (scrollIndex == -1) {
scrollIndex = registerViews.size - 1
}
}
//当滚动到底部的时候 判断修改滚动下标强制为最后一个锚点View
if (isScrollBottom && isFixBottom) {
scrollIndex = registerViews.size - 1
}
}
这里的代码,在计算滚动距离的时候,要先进行View==NULL的判断。因为如果是NULL的话,有两种情况。
- 开始滚动时还未滚动到,注册的第一个View时。第一个View为nextView。previousView==null。
- 滚动到底部了,在滚动下去,后面没有注册的锚点了,最后一个View为previousView,nextView==null

在计算出距离的同时对scrollIndex的坐标位置也进行修复。如果还没滚动到第一个注册的锚点View,那么scrollIndex=0,如果没有nextView了说明到最后了,scrollIndex=最后。还有一种情况就是由于最后一个注册的锚点View的高度,根本不够滚动到ScrollView顶部的话。就对这个下标位置进行修复。我们在一开始查找相邻两个View的时候就将isScrollBottom参数进行了初始化。而isFixBottom我们根据业务需求进行设置。
计算距离最终得到了两个参数:
~ previousViewDistance:previousView与mPos的距离。
~ nextViewDistance: nextView与mPos的距离。

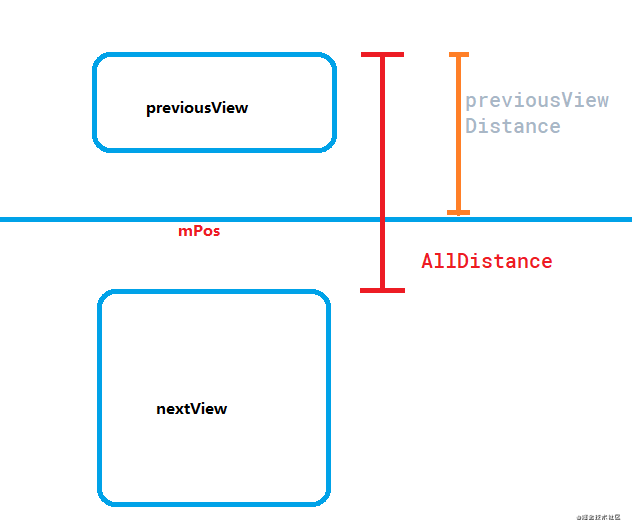
计算百分比
有了相隔的距离,接下来我们就可以去求向上滚动时previousView的逃离百分比与nextView的进入百分比。

前一个View的逃离百分比previousRatio的值= previousViewDistance/前一个View与下一个View的距离
而下一个View的进入百分比nextRatio=1.0-prevousRatio.
代码
private fun computeView() {
//忽略上面的previousView与nextView计算代码
。。。。
//=========================前后View滚动差值
。。。。
//===============前后View逃离进入百分比
//距离前一个View百分比值
var previousRatio = 0.0f
//距离下一个View百分比值
var nextRatio = 0.0f
//前后两个View距离的差值
var viewDistanceDifference = 0
//根View的坐标值
val rootPos = getRootViewPos()
//计算最相邻两个View的Y坐标差值距离[viewDistanceDifference]
if (previousView.view != null && nextView.view != null) {
viewDistanceDifference = nextView.Y - previousView.Y
} else if (rootPos != null) {
if (previousView.view == null && nextView.view != null) {
//没有前一个View
//那么到达第一个View的 距离 = 下一个View - 跟布局顶部坐标
viewDistanceDifference = nextView.Y - rootPos.Y
} else if (nextView.view == null && previousView.view != null) {
//没有下一个View
//此时前一个View是最后一个注册的锚点view,
//距离 = 底部Y坐标 - 前一个ViewY坐标
val bottomY = rootPos.Y + getMaxScrollY() //最大滚动距离
viewDistanceDifference = bottomY - previousView.Y
}
}
//=====================计算百分比值
if (nextViewDistance != 0) {
//下一个View的距离/总距离=前一个view的逃离百分比
previousRatio = nextViewDistance.toFloat() / viewDistanceDifference
//反之是下一个View的进入百分比
nextRatio = 1f - previousRatio
if (previousViewDistance == 0) {
//如果还不到第一个锚点View 将不存在第一个View的逃离百分比;
//此时的previousRatio是顶部坐标的逃离百分比
previousRatio = 0f
}
} else if (previousViewDistance != 0) {
//同理。前一个View的距离/总距离=下一个View的逃离百分比
nextRatio = previousViewDistance.toFloat() / viewDistanceDifference
//反之 是前一个View的进入百分比
previousRatio = 1f - nextRatio
if (nextViewDistance == 0) {
//如果锚点计算已经到达最后一个View 将不存在下一个View的进入百分比
//此时的nextRatio是底部坐标的进入百分比及到达不可滚动时的百分比
nextRatio = 0f
}
}
}
/**
* 获取最大滑动距离
*/
fun getMaxScrollY(): Int {
if (mMaxScrollY != -1) {
return mMaxScrollY
}
if (childCount == 0) {
// Nothing to do.
return -1
}
val child = getChildAt(0)
val lp = child.layoutParams as LayoutParams
val childSize = child.height + lp.topMargin + lp.bottomMargin
val parentSpace = height - paddingTop - paddingBottom
mMaxScrollY = 0.coerceAtLeast(childSize - parentSpace)
return mMaxScrollY
}
//获取根View的坐标。ScrollView的坐标是不变的。
//根布局的LinerLayout坐标会根据滚动改变
private fun getRootViewPos(): ViewPos? {
if (childCount == 0) return null
val rootView = getChildAt(0)
val parentLocation = IntArray(2)
rootView.getLocationOnScreen(parentLocation)
return ViewPos(null, parentLocation[0], parentLocation[1])
}
经过上面的计算我们得到了这几个数据:
- viewDistanceDifference:previousView与nextViewY坐标之差。即前后相距的距离
- previousRatio:前一个View的逃离百分比,previousView与mPos的距离百分比。
- nextRatio:下一个View的进入百分比,nextView与mPos的的距离百分比。
这样就算是完工了。
回调监听
最后我们将这些参数进行分类,交给页面去处理。
增加一个interface
interface OnViewPointChangeListener {
fun onScrollPointChange(previousDistance: Int, nextDistance: Int, index: Int)
fun onScrollPointChangeRatio(
previousFleeRatio: Float,
nextEnterRatio: Float,
index: Int,
scrollPixel: Int,
isScrollBottom: Boolean
)
fun onPointChange(index: Int, isScrollBottom: Boolean)
}
将数据填入
private fun computeView() {
//忽略之前的计算代码
。。。
//==============数据回调
//触发锚点变化回调
if (mViewPoint != scrollIndex) {
mViewPoint = scrollIndex
onViewPointChangeListener?.onPointChange(mViewPoint, isScrollBottom)
}
//触发滚动距离改变回调
onViewPointChangeListener?.onScrollPointChange(
previousViewDistance,
nextViewDistance,
scrollIndex
)
//触发 逃离进入百分比变化回调
if (previousRatio in 0f..1f && nextRatio in 0f..1f) {
//只有两个值在正确的范围之内才能进行处理否则打印异常信息
onViewPointChangeListener?.onScrollPointChangeRatio(
previousRatio,
nextRatio,
scrollIndex,
previousViewDistance,
isScrollBottom
)
} else {
Log.e(
TAG, "computeView:" +
"\n previousRatio = $previousRatio" +
"\n nextRatio = $nextRatio"
)
}
}
最后再看一眼完成的效果
这里的indicator用的是MagicIndicator。代码都再GitHub上了。大家自己观摩一下吧。

其实还是有很多优化的空间的。比如查找最相邻的两个View时的算法。在最后注册的1-3个view不足以滚动到顶部的时候,可以让index的变化更加优雅等等。。有待改进。
以上就是Android制作一个锚点定位的ScrollView的详细内容,更多关于Android 制作ScrollView的资料请关注自由互联其它相关文章!
