项目里面的需求,当时搜索到MPAndroidChart库,可以实现,但是只是一个需求就引用偌大的一个库,感觉不太爽,打算自己自定义一个。
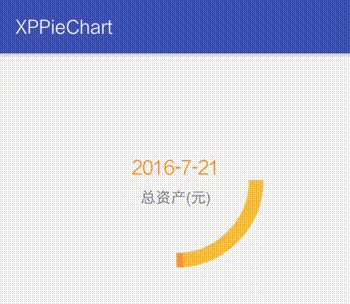
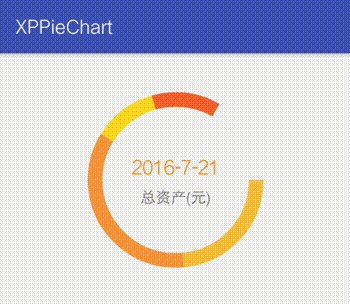
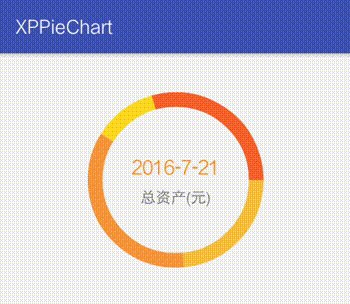
一、惯例先上效果图

更新图
二、GitHub
代码地址,欢迎指正https://github.com/MNXP/XPPieChart
三、思路
1、空心图(一个大圆中心绘制一个小圆)
2、根据数据算出所占的角度
3、根据动画获取当前绘制的角度
4、根据当前角度获取Paint使用的颜色
5、动态绘制即将绘制的 和 绘制已经绘制的部分(最重要)
四、实现
1、空心图(一个大圆中心绘制一个小圆)初始化数据
paint = new Paint();
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.FILL_AND_STROKE);
screenW = DensityUtils.getScreenWidth(context);
int width = DensityUtils.dip2px(context, 15);//圆环宽度
int widthXY = DensityUtils.dip2px(context, 10);//微调距离
int pieCenterX = screenW / 2;//饼状图中心X
int pieCenterY = screenW / 3;//饼状图中心Y
int pieRadius = screenW / 4;// 大圆半径
//整个饼状图rect
pieOval = new RectF();
pieOval.left = pieCenterX - pieRadius;
pieOval.top = pieCenterY - pieRadius + widthXY;
pieOval.right = pieCenterX + pieRadius;
pieOval.bottom = pieCenterY + pieRadius + widthXY;
//里面的空白rect
pieOvalIn = new RectF();
pieOvalIn.left = pieOval.left + width;
pieOvalIn.top = pieOval.top + width;
pieOvalIn.right = pieOval.right - width;
pieOvalIn.bottom = pieOval.bottom - width;
//里面的空白画笔
piePaintIn = new Paint();
piePaintIn.setAntiAlias(true);
piePaintIn.setStyle(Paint.Style.FILL);
piePaintIn.setColor(Color.parseColor("#f4f4f4"));
2、根据数据算出所占的角度
使用递归保证cakeValues的值的总和必为100,然后根据值求出角度
private void settleCakeValues(int i) {
float sum = getSum(cakeValues, i);
CakeValue value = cakeValues.get(i);
if (sum <= 100f) {
value.setItemValue(100f - sum);
cakeValues.set(i, value);
} else {
value.setItemValue(0);
settleCakeValues(i - 1);
}
}
3、根据动画获取当前绘制的角度
curAngle就是当前绘制的角度,drawArc()就是绘制的方法
cakeValueAnimator.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float mAngle = obj2Float(animation.getAnimatedValue("angle"));
curAngle = mAngle;
drawArc();
}
});
4、根据当前角度获取Paint使用的颜色
根据当前的角度,计算当前是第几个item,通过paint.setColor(Color.parseColor(cakeValues.get(colorIndex).getColors()));来设置paint的颜色
private int getCurItem(float curAngle) {
int res = 0;
for (int i = 0; i < itemFrame.length; i++) {
if (curAngle <= itemFrame[i] * ANGLE_NUM) {
res = i;
break;
}
}
return res;
}
5、动态绘制即将绘制的 和 绘制已经绘制的部分
最重要的一步,我的需求是4类,用不同的颜色
绘制当前颜色的扇形,curStartAngle扇形的起始位置,curSweepAngle扇形的终止位置
paint.setColor(Color.parseColor(cakeValues.get(colorIndex).getColors()));
float curStartAngle = 0;
float curSweepAngle = curAngle;
if (curItem > 0) {
curStartAngle = itemFrame[curItem - 1] * ANGLE_NUM;
curSweepAngle = curAngle - (itemFrame[curItem - 1] * ANGLE_NUM);
}
canvas.drawArc(pieOval, curStartAngle, curSweepAngle, true, paint);
绘制已经绘制的扇形。根据curItem判断绘制过得扇形
for (int i = 0; i < curItem; i++) {
paint.setColor(Color.parseColor(cakeValues.get(i).getColors()));
if (i == 0) {
canvas.drawArc(pieOval, startAngle,(float) cakeValues.get(i).getItemValue() * ANGLE_NUM, true, paint);
continue;
}
canvas.drawArc(pieOval,itemFrame[i - 1] * ANGLE_NUM,(float) cakeValues.get(i).getItemValue() * ANGLE_NUM, true, paint);
}
绘制中心的圆
canvas.drawArc(pieOvalIn, 0, 360, true, piePaintIn);
6、特别注意
isFirst判断是够是第一次绘制(绘制完成后,home键进入后台,再次进入,不需要动态绘制)
@Override
protected void onDraw(Canvas canvas) {
if (isFirst && isDrawByAnim) {
drawCakeByAnim();
}
isFirst = false;
}
isDrawByAnim判断是否需要动画绘制
drawCake()为静态绘制饼状图
public void surfaceCreated(SurfaceHolder holder) {
if (!isFirst||!isDrawByAnim)
drawCake();
}
更新
增加立体效果,提取配置参数
<declare-styleable name="CakeSurfaceView">
<attr name="isDrawByAnim" format="boolean"/>//是否动画
<attr name="isSolid" format="boolean"/>//是否立体
<attr name="duration" format="integer|reference"/>//动画时间
<attr name="defaultColor" format="string"/>//默认颜色
<attr name="ringWidth" format="integer|reference"/>//圆环宽度
<attr name="solidWidth" format="integer|reference"/>//立体宽度
<attr name="fineTuningWidth" format="integer|reference"/>//微调宽度
</declare-styleable>
xml中使用
<com.xp.xppiechart.view.CakeSurfaceView
android:id="@+id/assets_pie_chart"
android:background="#ffffff"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:defaultColor="#ff8712"
app:ringWidth="20"
app:solidWidth="5"
app:duration="3000"
app:isSolid="true"
app:isDrawByAnim="true"/>
以上就是简单的实现动态绘制饼状图,待完善,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
