前言
最近看了一下 Android 上的图表控件,去年做过一款应用也已上架了,也用到了图表控件,但是只是按照官方 demo 集成了,并没有过多的研究。
我最近基本上是面向 Github 编程了,拿别人造好的轮子拿来用,不能直接用的就改改再用,实在不好实现的就劝说产品去改需求,基本这是个套路。
既然是图表控件,就上 github 一番搜索,关键字 chart,按照 java 一筛选,再按照 start 数量排序,由高到低。基本上 start 从高到低的图表控件就是 MPAndroidChart、hellocharts-android、WilliamChart、XCL-Charts、EazeGraph、Jgraph 这么几个了。再排除那些常年不更新的,issues 常年无人问津的一些库,我基本确定就使用 MPAndroidChart 了,我找其它库也是这么个套路。所以日常工作就是逛 github,看到中意的就 star make 一下,这和逛淘宝是一个道理[yahch]。
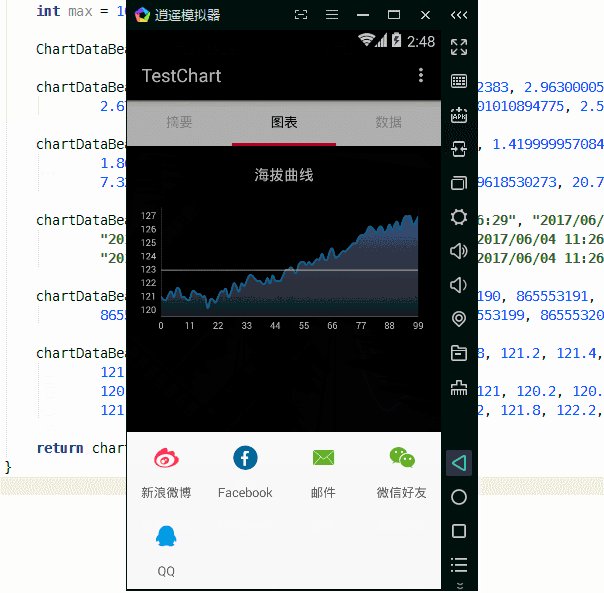
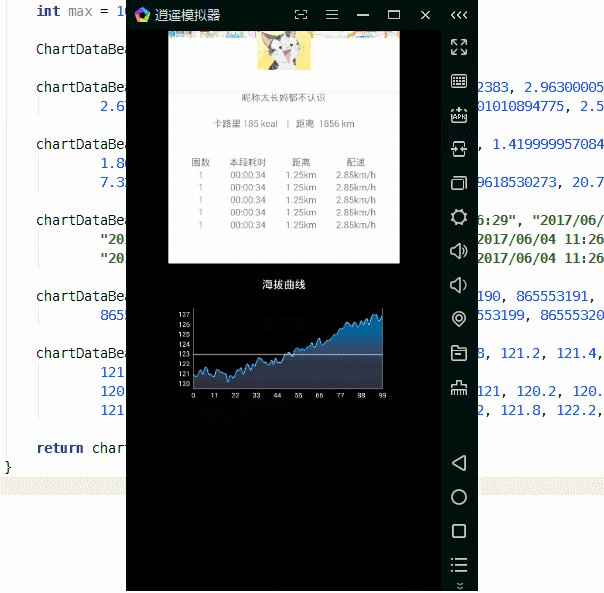
话不多说,先看一下最终效果。

MPAndroidChart 的官方文档可以说是非常详细了,基本上只要照着来就行了。
方法如下
第一步是 Gradle 引用和控件使用:
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
基本上很多项目都是通过通过 maven 官方和 jitpack了,没什么好说的。
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
我这里只用到了折线图,其它还有很多种类的图表,把项目 clone 下来跑一遍就知道了。
<com.github.mikephil.charting.charts.LineChart android:id="@+id/lineChart1" android:layout_width="match_parent" android:layout_height="150dp" android:layout_marginTop="10dp"></com.github.mikephil.charting.charts.LineChart>
第二步是构建要显示的数据。
ArrayList<Entry> entryArrayList = new ArrayList<>();
for (int i = 0; i < chartDataBean.Altitudes.length; i++) {
Entry entry = new Entry(i, (float) chartDataBean.Altitudes[i]);
entryArrayList.add(entry);
}
//yahch
Entry 的两个参数 x,y 都是 float 类型的,我开始以为都表示 x,y 轴的值,但是想想若是 x 轴不是数值那 float 类型也表示不了,其实这个 x 轴的 float 类型的值就是 x 轴的下标了。
在折线图表中,一个线条就是一个 LineDataSet ,构建线条,也很简单。就是一通设置,都是按照字面意思了。
LineDataSet lineDataSet = new LineDataSet(entryArrayList, "demo");
lineDataSet.setDrawCircles(false);
lineDataSet.setDrawFilled(true);
lineDataSet.setDrawValues(false);
if (Utils.getSDKInt() >= 18) {
Drawable drawable = ContextCompat.getDrawable(activity, R.drawable.chart_bg);
lineDataSet.setFillDrawable(drawable);
} else {
lineDataSet.setFillColor(Color.BLACK);
}
lineDataSet.setColor(Color.parseColor("#7093C9"));
lineDataSet.setLineWidth(2f);
lineDataSet.setDrawHighlightIndicators(false);
lineDataSet.setMode(LineDataSet.Mode.CUBIC_BEZIER);
// yahch
LineChart 设置数据方法是 LineChart.setData(LineData lineData) ,所以还要构造一个 LineData 。
LineData lineData = new LineData(lineDataSet);
假如我们有需求需要绘制一条平均刻线,可以使用 LimitLine。
LimitLine avgLine = new LimitLine(123f);
avgLine.setLineColor(Color.parseColor("#FFFFFF"));
lineChart1.getAxisLeft().addLimitLine(avgLine);
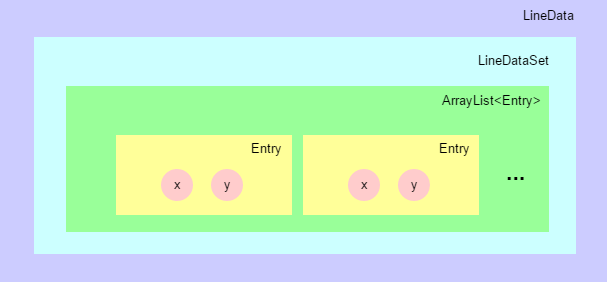
作为灵魂画手,我当时就画了一幅图。

然后点击全屏横向显示怎么个做法呢,很简单,这个并不是非要在当前的 Activity 中横向显示这个图表,重新开一个 Activity 就是了,并在 onCreate 的时候去掉 ActionBar 就行了。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getSupportActionBar().hide();
setContentView(R.layout.activity_full_altitude_chart);
}
//yahch
那怎么横向呢,在 AndroidManifest.xml 设置这个 Activity 的 screenOrientation 参数为 landscape,强制设置横向屏幕即可。
OK,安装上的折线图表就搞完了,有木有很简单。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对自由互联的支持。
