前言
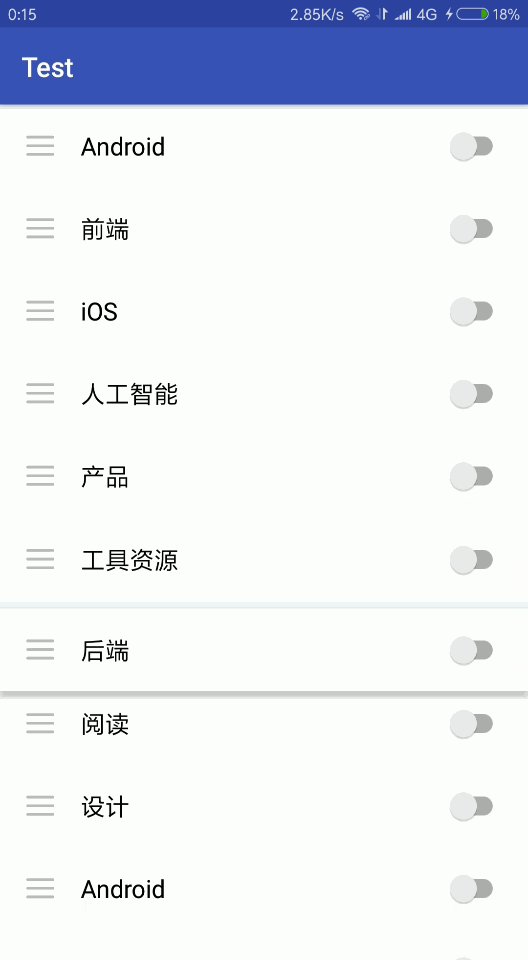
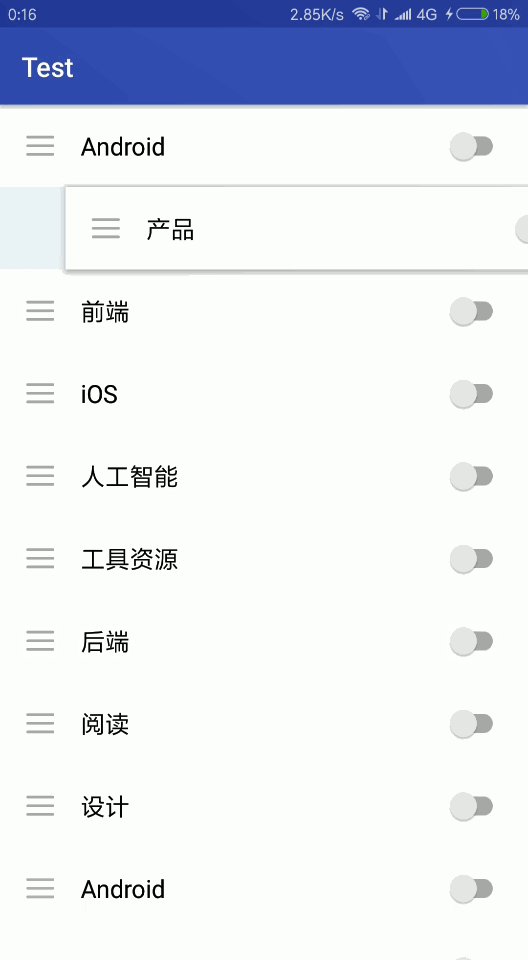
话不多说,直接上图:

笔者使用 RecyclerView 的 ItemTouchHelper 来实现这个效果,过程非常简单。为了学习,这里顺便实现了一下侧滑删除。
实现功能:
- 按住 item 左侧的按钮可以上下拖动 item
- 向右侧滑删除 item
- item 拖动或侧滑时有阴影效果
实现基本功能
循序渐进学习,这里我们先实现基本的功能:
- 长按 item 实现上下拖拽
- 向右侧滑删除
布局文件
很简单,不多说,直接上代码:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/main_recyclerView"
android:scrollbars="none"
android:background="#F2F8FC">
</android.support.v7.widget.RecyclerView>
</LinearLayout>
item_list.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#ffffff">
<ImageView
android:id="@+id/item_list_menu_imageView"
android:layout_width="30dp"
android:layout_height="25dp"
android:layout_marginBottom="8dp"
android:layout_marginStart="15dp"
android:layout_marginTop="8dp"
android:src="@drawable/imageview_menu"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/item_list_text_textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginStart="15dp"
android:layout_marginTop="8dp"
android:textColor="#000000"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/item_list_menu_imageView"
app:layout_constraintTop_toTopOf="parent"/>
<android.support.v7.widget.SwitchCompat
android:id="@+id/item_list_switchCompat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="15dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
</android.support.constraint.ConstraintLayout>
ItemTouchHelper
官方的API解释:
This is a utility class to add swipe to dismiss and drag & drop support to RecyclerView.
这是一个给 RecyclerView 添加侧滑删除和拖拽的工具类。有了它,我们就可以很方便的实现上面的效果。 从构造器: ItemTouchHelper(ItemTouchHelper.Callback callback) 可以看出,我们需要一个 ItemTouchHelper.Callback 去构造 ItemTouchHelper 。
ItemTouchHelper.Callback 官方提供了一个实现类 ItemTouchHelper.SimpleCallback() ,它的使用很简单,但为了得到更高的定制性,这里我们不使用它,有兴趣的朋友可以去尝试一下。
新建一个 MyItemTouchHelperCallback 类继承 ItemTouchHelper.Callback ,这里我们关注它其中的三个方法:
- getMovementFlags() 定义 item 的可以拖拽和滑动的方向。
- onMove() 当 item 想要上下拖拽时会调用此方法。
- onSwiped 当 item 想要左右侧滑时会调用此方法。
在写 MyItemTouchHelperCallback 之前我们先创建一个 IItemTouchHelperAdapter 接口,让 RecyclerViewAdapter 实现这个接口。用于 RecyclerViewAdapter 回调。
public interface IItemTouchHelperAdapter {
/**
* 当item被移动时调用
*
* @param fromPosition 被操作的item的起点
* @param toPosition 被操作的item的终点
*/
void onItemMove(int fromPosition, int toPosition);
/**
* 当item被侧滑时调用
*
* @param position 被侧滑的item的position
*/
void onItemDismiss(int position);
}
在 RecyclerViewAdapter 中实现刚刚继承的两个方法:
@Override
public void onItemMove(int fromPosition, int toPosition) {
Collections.swap(mList, fromPosition, toPosition);
notifyItemMoved(fromPosition, toPosition);
}
@Override
public void onItemDismiss(int position) {
mList.remove(position);
notifyItemRemoved(position);
}
之后我们就可以开始编写 MyItemTouchHelperCallback ,注释很清楚,就不多说了。
public class MyItemTouchHelperCallback extends ItemTouchHelper.Callback {
private IItemTouchHelperAdapter mAdapter;
public MyItemTouchHelperCallback(IItemTouchHelperAdapter mAdapter) {
this.mAdapter = mAdapter;
}
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
//上下拖拽,若有其他需求同理
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN;
//向右侧滑,若有其他需求同理
int swipeFlags = ItemTouchHelper.RIGHT;
return makeMovementFlags(dragFlags, swipeFlags);
}
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) {
//通知Adapter更新数据和视图
mAdapter.onItemMove(viewHolder.getAdapterPosition(), target.getAdapterPosition());
//若返回false则表示不支持上下拖拽
return true;
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
//通知Adapter更新数据和视图
mAdapter.onItemDismiss(viewHolder.getAdapterPosition());
}
@Override
public boolean isItemViewSwipeEnabled() {
//是否可以左右侧滑,默认返回true
return true;
}
@Override
public boolean isLongPressDragEnabled() {
//是否可以长按上下拖拽,默认返回false
return true;
}
}
最后,在 Acivity 中将 ItemTouchHelper 和 RecyclerView 关联起来
mItemTouchHelper = new ItemTouchHelper(new MyItemTouchHelperCallback(adapter)); mItemTouchHelper.attachToRecyclerView(recyclerView);
运行效果:

完善
我们实现的的基本效果与文章开头给出的效果还是有一点差距的,还需要实现的效果:
- 通过按住 item 左边按钮才能上下拖拽。
- 侧滑或拖拽时被操作的 item Z轴高度增加,有明显的阴影。
通过按住 item 左边按钮才能上下拖拽
首先修改 MyItemTouchHelperCallback 的 isLongPressDragEnabled()
@Override
public boolean isLongPressDragEnabled() {
//禁止长按item可以上下拖拽,因为我们要自定义开启拖拽的时机
return false;
}
其次新建一个OnStartDragListener接口,用于回调
public interface OnStartDragListener {
/**
* 当View需要拖拽时回调
*
* @param viewHolder The holder of view to drag
*/
void onStartDrag(RecyclerView.ViewHolder viewHolder);
}
让 Activity 继承这个类,实现 onStartDrag() 方法
@Override
public void onStartDrag(RecyclerView.ViewHolder viewHolder) {
//通知ItemTouchHelper开始拖拽
mItemTouchHelper.startDrag(viewHolder);
}
在 RecyclerViewAdapter 的构造方法中传入 OnStartDragListener 的实例(即实现了该接口的Activity),给 item 左侧的按钮添加 事件监听
public class RecyclerViewAdapter extends
RecyclerView.Adapter<RecyclerViewAdapter.IItemViewHolder> implements IItemTouchHelperAdapter {
//构造方法
public RecyclerViewAdapter(List<ItemEntity> list, OnStartDragListener mDragListener) {
mList = list;
this.mDragListener = mDragListener;
}
...
@Override
public void onBindViewHolder(final IItemViewHolder holder, @SuppressLint("RecyclerView") final int position) {
...
holder.menu.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (motionEvent.getAction()
== MotionEvent.ACTION_DOWN) {
//通知ItemTouchHelper开始拖拽
mDragListener.onStartDrag(holder);
}
return false;
}
});
}
...
}
侧滑或拖拽时被操作的 item Z轴高度增加,有明显的阴影
要实现这个效果,笔者使用 ItemTouchHelper.Callback 提供的两个回调方法:
- onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) :当 ViewHolder (即 item )滑动或拖动时被调用。
- clearView(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) :当 ViewHolder 滑动和拖拽结束时被调用
首先新建一个 IItemTouchHelperViewHolder 接口用于回调,让 RecyclerViewAdapter 的 ViewHolder 继承它。
public interface IItemTouchHelperViewHolder {
/**
* item被选中,在侧滑或拖拽过程中更新状态
*/
void onItemSelected();
/**
* item的拖拽或侧滑结束,恢复默认的状态
*/
void onItemClear();
}
然后让ViewHolder重写上述的两个方法:
class ItemViewHolder extends RecyclerView.ViewHolder implements IItemTouchHelperViewHolder {
private TextView text;
private ImageView menu;
private SwitchCompat switchCompat;
ItemViewHolder(View itemView) {
super(itemView);
text = itemView.findViewById(R.id.item_list_text_textView);
menu = itemView.findViewById(R.id.item_list_menu_imageView);
switchCompat = itemView.findViewById(R.id.item_list_switchCompat);
}
@Override
public void onItemSelected() {
itemView.setTranslationZ(10);
}
@Override
public void onItemClear() {
itemView.setTranslationZ(0);
}
}
这里通过 setTranslationZ() 来改变 itemView 的高度。
之前笔者尝试通过 setElevation() 来改变高度,但是行不通,后来查资料发现 View 的Z轴阴影 Z = elevation + translationZ 其中:
- elevation 是静态值,是 View 在Z轴上的初始值
- translationZ 是动态值,是Z上的偏移变化
所以我们这里应该使用 setTranslationZ() 来改变 View 的Z轴高度而不是使用 setElevation() ,读者们可以自行尝试一下。
最后修改 MyItemTouchHelperCallback ,重写上述的两个方法,过程很简单,直接看代码:
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
if (actionState != ItemTouchHelper.ACTION_STATE_IDLE) {
//不为空闲状态,即为拖拽或侧滑状态
if (viewHolder instanceof IItemTouchHelperViewHolder) {
IItemTouchHelperViewHolder itemTouchHelperViewHolder =
(IItemTouchHelperViewHolder) viewHolder;
itemTouchHelperViewHolder.onItemSelected();
}
}
super.onSelectedChanged(viewHolder, actionState);
}
@Override
public void clearView(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
super.clearView(recyclerView, viewHolder);
if (viewHolder instanceof IItemTouchHelperViewHolder) {
IItemTouchHelperViewHolder itemTouchHelperViewHolder =
(IItemTouchHelperViewHolder) viewHolder;
itemTouchHelperViewHolder.onItemClear();
}
}
最后
这里是【源码】
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
