透明状态栏(StatusBar)的全适配 状态栏指定android手机上顶部显示手机状态信息的位置。 透明状态栏是android 自4.4开始新加入的功能,他可以是状态栏根据我们自己想要的颜色进行定义,使
透明状态栏(StatusBar)的全适配
状态栏指定android手机上顶部显示手机状态信息的位置。
透明状态栏是android 自4.4开始新加入的功能,他可以是状态栏根据我们自己想要的颜色进行定义,使titleBar能够和状态栏融为一体,增加沉浸感。
咱们需要对不同的版本适配StatusBar,下面咱们一个一个看
values/styles.xml
<resources> <style name="Theme.AppTheme.TranslucentStatusBar" parent="Theme.AppCompat.Light.NoActionBar" /> </resources>
values-v19/styles.xml
<resources>
<style name="Theme.AppTheme.TranslucentStatusBar" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowTranslucentStatus">true</item>
</style>
</resources>
values-21/styles.xml
<resources>
<style name="Theme.AppTheme.TranslucentStatusBar" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:statusBarColor">@android:color/transparent</item>
</style>
</resources>
values-23/styles.xml
<resources>
<style name="Theme.AppTheme.TranslucentStatusBar" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowLightStatusBar">true</item>
</style>
</resources>
具体使用
public class ImagePreActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
findViewById(android.R.id.content).setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
}
setContentView(R.layout.activity_image_pre_layout);
}
}
<activity android:name=".ImagePreActivity" android:theme="@style/Theme.AppTheme.TranslucentStatusBar" />
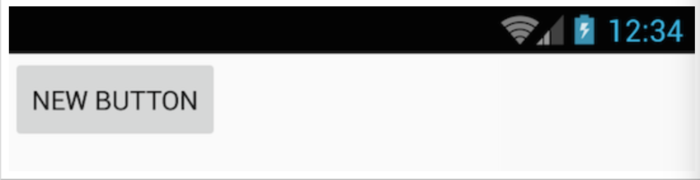
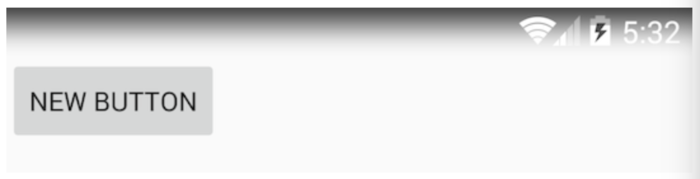
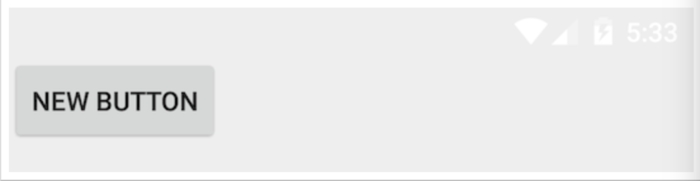
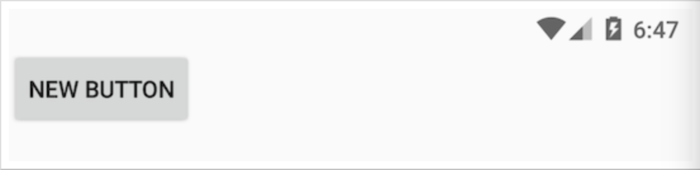
显示效果
4.3以下

4.4

5.0

6.0

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
