前言 底部Tab已经是一个应用的标配了,因为手机屏幕大小的限制,使得我们必须去最大化的利用可见的空间。当然底部Tab一般为3个左右,最多不会超过5个。 效果图 下面是我使用TabL
前言
底部Tab已经是一个应用的标配了,因为手机屏幕大小的限制,使得我们必须去最大化的利用可见的空间。当然底部Tab一般为3个左右,最多不会超过5个。
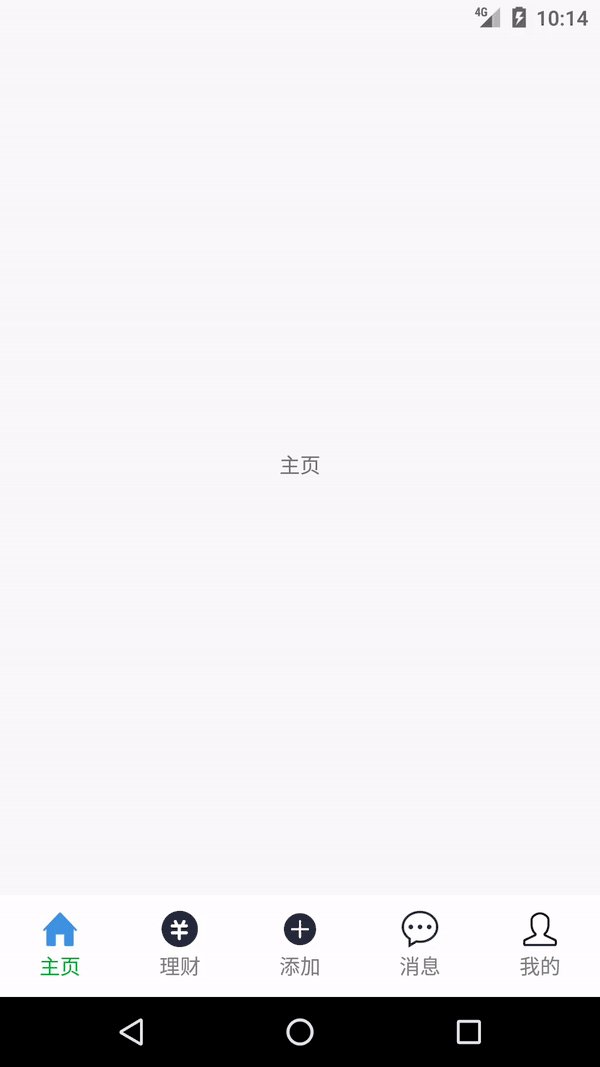
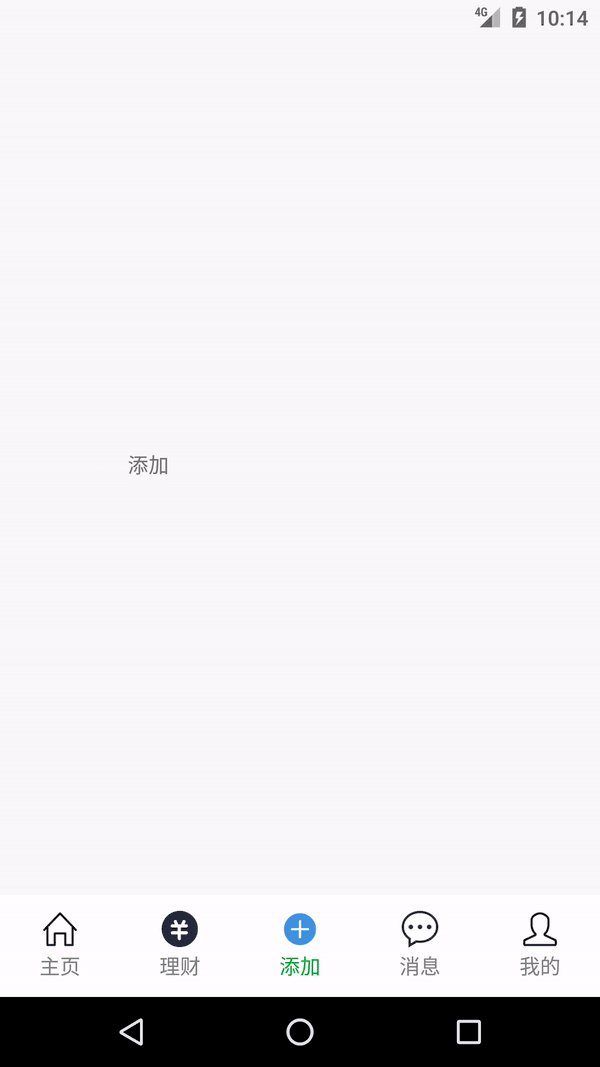
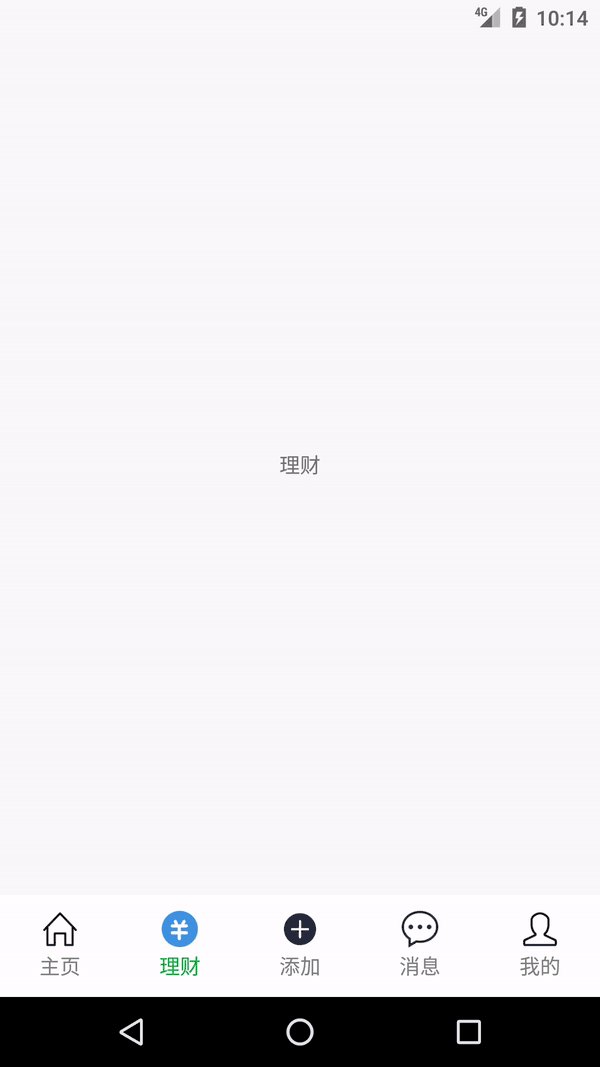
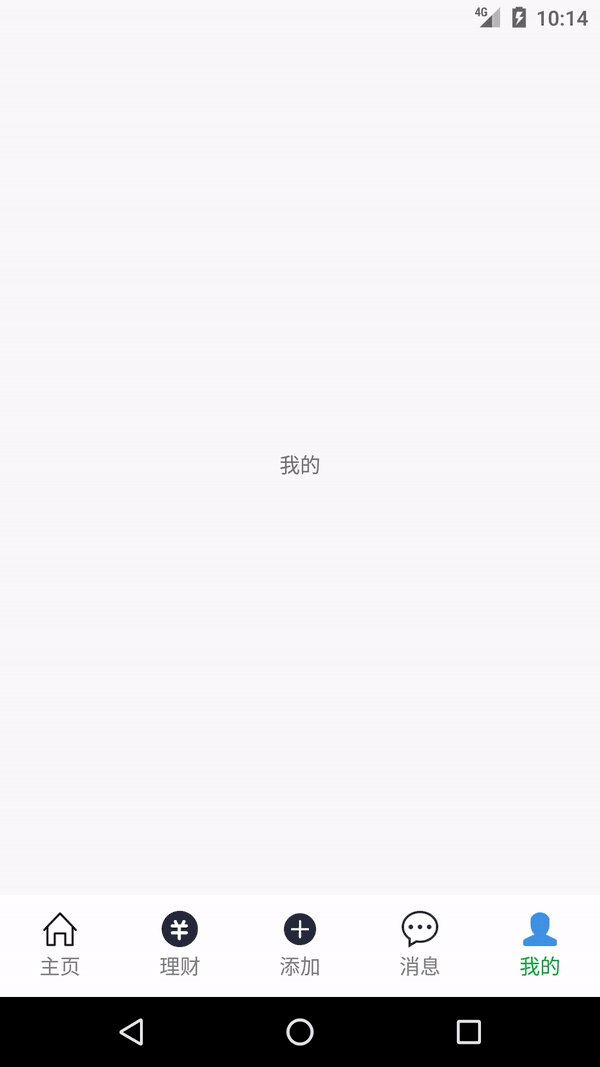
效果图
下面是我使用TabLayout来实现的底部Tab,

实现方式也很简单,因为这里没有“小滑块”。只需要去处理,Tab的滑动和点击即可。
代码:
public class CustomBotTabItem {
private TabLayout mTabLayout;
private ViewPager mViewPager;
private Context mContext;
//底部Tab标题
private final String[] mTitles = {"主页", "理财", "添加", "消息", "我的"};
//返回CustomBotTabItem实例
public static CustomBotTabItem create() {
return TabItemHolder.sCustomTabItem;
}
//创建CustomBotTabItem实例
private static class TabItemHolder {
private static CustomBotTabItem sCustomTabItem = new CustomBotTabItem();
}
//引入布局需要的Context
public CustomBotTabItem setContext(Context context) {
mContext = context;
return this;
}
//需要自定义的TabLayout
public CustomBotTabItem setTabLayout(TabLayout tabLayout) {
mTabLayout = tabLayout;
return this;
}
//设置与TabLayout关联的ViewPager
public CustomBotTabItem setViewPager(ViewPager viewPager) {
mViewPager = viewPager;
return this;
}
//创建Tab
public CustomBotTabItem build() {
initTabLayout();
return this;
}
//初始化Tab
private void initTabLayout() {
mTabLayout.setupWithViewPager(mViewPager);
//第二个参数为selector,下同
mTabLayout.getTabAt(0).setCustomView(getTabView(0, R.drawable.home_icon_selector));
mTabLayout.getTabAt(1).setCustomView(getTabView(1, R.drawable.manage_icon_selector));
mTabLayout.getTabAt(2).setCustomView(getTabView(2, R.drawable.add_icon_selector));
mTabLayout.getTabAt(3).setCustomView(getTabView(3, R.drawable.find_icon_selector));
mTabLayout.getTabAt(4).setCustomView(getTabView(4, R.drawable.money_icon_selector));
tabSelectListener();
}
//自定义Tab样式
private View getTabView(final int position, int resId) {
final View view = LayoutInflater.from(mContext).inflate(R.layout.bottom_tab_item, null);
TextView tvTitle = (TextView) view.findViewById(R.id.id_tv_title);
final ImageView ivTitle = (ImageView) view.findViewById(R.id.id_iv_title);
ivTitle.setImageResource(resId);
tvTitle.setText(mTitles[position]);
//默认第一个tab选中,设置字体为选中色
if (position == 0) {
tvTitle.setTextColor(Color.parseColor("#4192e3"));
} else {
tvTitle.setTextColor(Color.parseColor("#262a3b"));
}
//点击Tab切换
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mViewPager.setCurrentItem(position);
}
});
return view;
}
//Tab监听
private void tabSelectListener() {
mTabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
changeTabStatus(tab, true);
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
changeTabStatus(tab, false);
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
//切换Tab文字是否选中的的颜色
private void changeTabStatus(TabLayout.Tab tab, boolean selected) {
View view = tab.getCustomView();
if (view == null) {
return;
}
TextView tvTitle = (TextView) view.findViewById(R.id.id_tv_title);
if (selected) {
tvTitle.setTextColor(Color.parseColor("#4192e3"));
} else {
tvTitle.setTextColor(Color.parseColor("#262a3b"));
}
}
}
Activity 代码:
public class BottomTabLayoutActivity extends AppCompatActivity {
private TabLayout mTabLayout;
private ViewPager mViewPager;
private List<Fragment> mFragmentList;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bot_tab_layout);
findView();
initFragmentList();
setVpAdapter();
CustomBotTabItem item = CustomBotTabItem.create();
item.setContext(this)
.setViewPager(mViewPager)
.setTabLayout(mTabLayout)
.build();
}
//findViewById
private void findView() {
mTabLayout = (TabLayout) findViewById(R.id.id_tab_layout);
mViewPager = (ViewPager) findViewById(R.id.id_vp);
}
//初始化需要的Fragment
private void initFragmentList() {
mFragmentList = new ArrayList<>();
mFragmentList.add(TabFragment.getInstance("主页"));
mFragmentList.add(TabFragment.getInstance("理财"));
mFragmentList.add(TabFragment.getInstance("添加"));
mFragmentList.add(TabFragment.getInstance("消息"));
mFragmentList.add(TabFragment.getInstance("我的"));
}
//设置ViewPager的Adapter
private void setVpAdapter() {
mViewPager.setAdapter(new FragmentAdapter(getSupportFragmentManager(), mFragmentList, this));
}
}
Activity.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.TabLayout
android:id="@+id/id_tab_layout"
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_alignParentBottom="true"
android:background="#fff"
android:fillViewport="false"
app:layout_scrollFlags="scroll"
app:tabIndicatorHeight="0dp"
app:tabMode="fixed"
>
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/id_vp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/id_tab_layout"
/>
</RelativeLayout>
好了,具体思路、代码就这么多了,其它需要的文件都比较简单,自己添加一下吧。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
