
微信小程序开发如何入门? 本篇文章给大家介绍一下微信小程序开发入门教程。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

小程序:传图识字君
传图片上去把上面的文字抓取下来
做任何程序开发要首先找到其官方文档,我们先来看看其有哪些官方文档。
微信小程序开发文档链接为:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html,如下图:

这里就是做微信小程序开发的全部官方文档。
知道了文档的位置,下面我们来介绍下如何做一个微信小程序开发:
第一步:下载微信小程序开发者工具并安装,下载路径:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
进到下载界面后,根据自己的操作系统选择相应的链接进行下载,下载完成后进行安装。
第二步:登录工具
开发者工具安装完成后我们就可以将其打开,初次打开会需要用微信扫码登录,如下图,用手机微信扫一扫后确认登录就可以了。

第三步:创建一个项目
步骤一:登录成功后,显示界面如下,点击下图中的“+”号处,进入步骤二

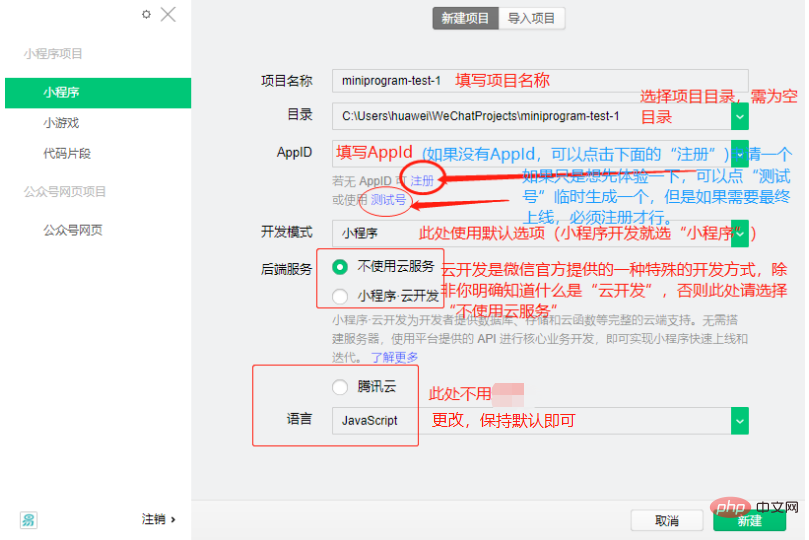
步骤二:填写项目信息,填写说明请参见下图,填写完成后,点击“新建”,就完成了一个项目的创建过程。(如果是一个已有项目,即:已经有项目的代码文件,请点击“导入项目”,将已有项目导入即可。)

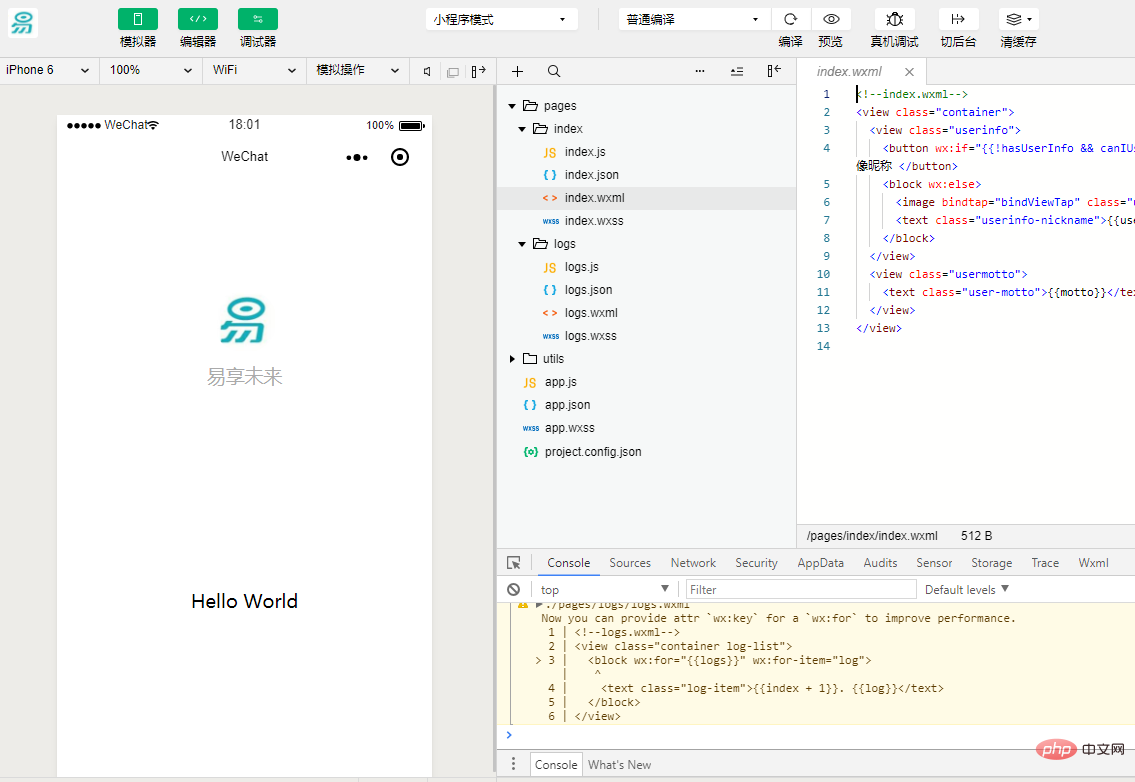
新创建的项目,会默认生成一份demo代码,用于展示代码结构,界面如下图:

第四步:项目代码结构解释

我们可以看到这个项目已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
1、app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。
2、 app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
3、app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
我们注意到,在实例程序的代码中还有2个文件夹,一个是pages,一个是utils,其中utils是放通用工具类方法的一个文件夹,pages是存放所有页面的文件夹。我们着重讲一下这个pages.
第五步:小程序页面文件构成
在这个示例中,我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件组成的,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>本例中使用了<view>、<image>、<text>、<button>等组件来搭建页面结构,绑定数据和交互处理函数。
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})index.wxss 是页面的样式表:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件也是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml-->
<view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view> logs 页面使用 <block/> 控制标签来组织代码,在 <block/> 上使用 wx:for-items 绑定 logs 数据,并将 logs 数据循环展开节点
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})运行结果如下:

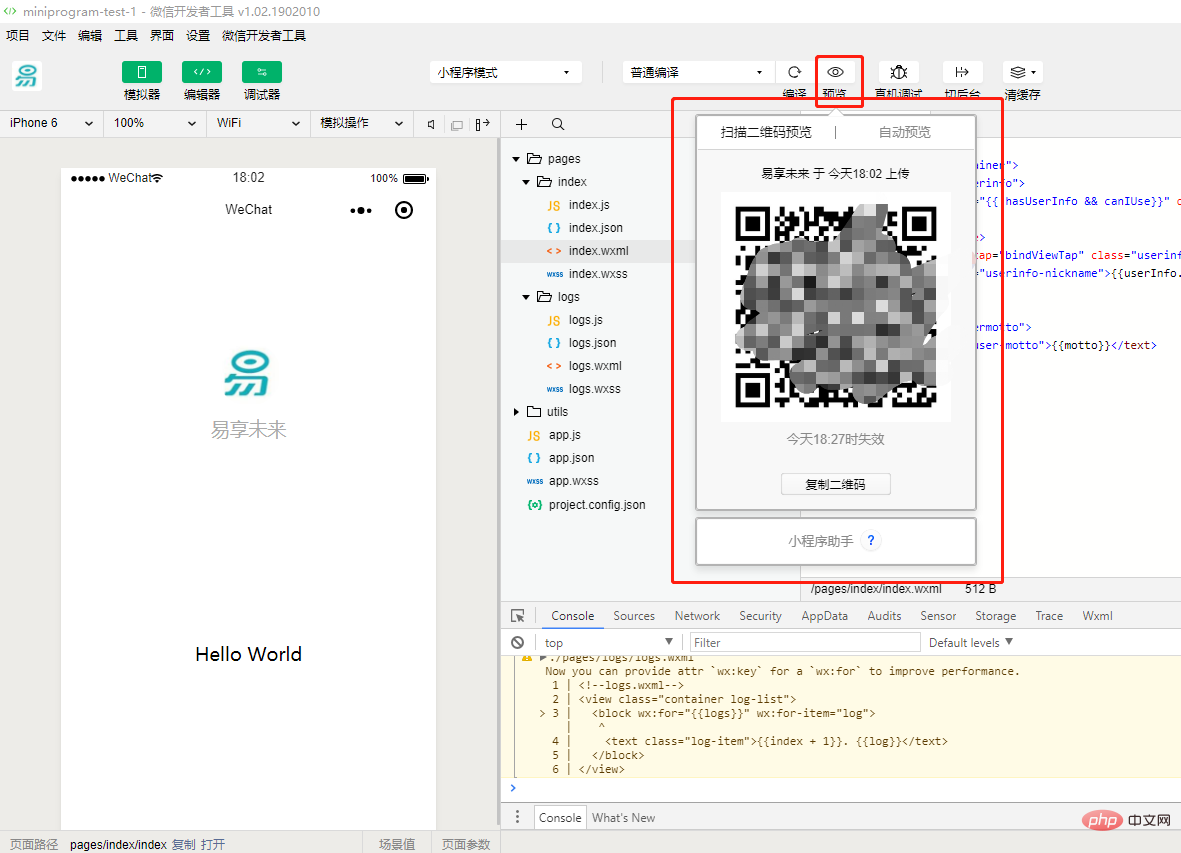
第五步:手机预览
点击开发工具的顶部工具栏中的"预览",即可生成预览二维码,用微信扫码后即可在微信客户端中预览体验。

以上便是微信小程序前端开发的基本流程,而实际上要做一个内容可以更新的小程序,单有前端开发是远远不够的,还需要后台开发。后台开发与web开发的后台基本无异,可以选择用java、php、nodejs等任一语言,有一点需要注意的是小程序后台服务器必须是https协议的,这就要求必须购买云服务器并将后台服务器设置成https服务。
本文转载自:https://www.cnblogs.com/niejunchan/p/5904365.html
推荐:《小程序开发教程》
以上就是微信小程序开发如何入门?(图文详解)的详细内容,更多请关注自由互联其它相关文章!
