我们可以在微信小程序视图容器view中通过flex布局实现表格样式。 Flex是Flexible Box的缩写,顾名思义为“弹性布局”,用来为盒装模型提供最大的灵活性。 任何一个容器都可以指定为F

我们可以在微信小程序视图容器view中通过flex布局实现表格样式。
Flex是Flexible Box的缩写,顾名思义为“弹性布局”,用来为盒装模型提供最大的灵活性。
任何一个容器都可以指定为Flex 布局。
table.wxml
<view class="table">
<view class="tr bg-w">
<view class="th">head1</view>
<view class="th">head2</view>
<view class="th ">head3</view>
</view>
<block wx:for="{{listData}}" wx:key="{{code}}">
<view class="tr bg-g" wx:if="{{index % 2 == 0}}">
<view class="td">{{item.code}}</view>
<view class="td">{{item.text}}</view>
<view class="td">{{item.type}}</view>
</view>
<view class="tr" wx:else>
<view class="td">{{item.code}}</view>
<view class="td">{{item.text}}</view>
<view class="td">{{item.type}}</view>
</view>
</block>
</view>table.wxss
.table {
border: 0px solid darkgray;
}
.tr {
display: flex;
width: 100%;
justify-content: center;
height: 3rem;
align-items: center;
}
.td {
width:40%;
justify-content: center;
text-align: center;
}
.bg-w{
background: snow;
}
.bg-g{
background: #E6F3F9;
}
.th {
width: 40%;
justify-content: center;
background: #3366FF;
color: #fff;
display: flex;
height: 3rem;
align-items: center;
}table.js
Page({
data: {
listData:[
{"code":"01","text":"text1","type":"type1"},
{"code":"02","text":"text2","type":"type2"},
{"code":"03","text":"text3","type":"type3"},
{"code":"04","text":"text4","type":"type4"},
{"code":"05","text":"text5","type":"type5"},
{"code":"06","text":"text6","type":"type6"},
{"code":"07","text":"text7","type":"type7"}
]
},
onLoad: function () {
console.log('onLoad')
}
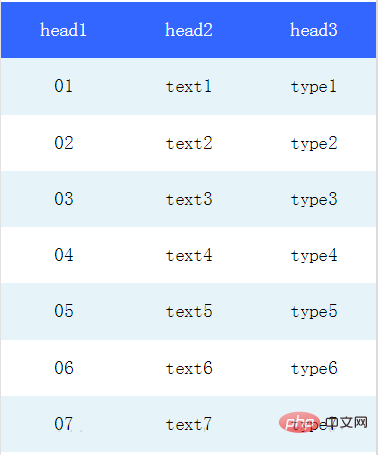
})效果图如下

推荐:《小程序开发教程》
以上就是如何在小程序中插入表格的详细内容,更多请关注自由互联其它相关文章!
