css取消position的方法:首先新建一个html文件,并使用div标签创建一个模块;然后设置div的定位属性position为相对定位;最后创建一个类名为clearpos的样式,将position属性设置为static即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
新建一个html文件,命名为test.html,用于讲解CSS如何清除定位position。

在test.html文件内,使用div标签创建一个模块,并设置其class为con,主要用于下面通过该class来设置css样式。

在test.html文件内,在div内,再创建一个div模块,并设置其class为pos。

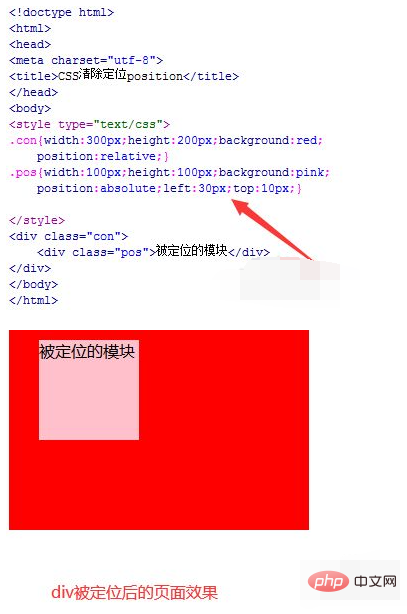
在css标签内,设置类名为con的div的样式,使用width属性设置div的宽度为300px,使用height属性设置div的高度为200px,使用background属性设置div的背景颜色为红色,定位属性position设置为相对定位(relative)。

在css标签内,设置类名为pos的div的样式,使用width属性设置div的宽度为100px,使用height属性设置div的高度为100px,使用background属性设置div的背景颜色为粉红色,定位属性position设置为绝对定位(absolute),同时,使用left和top属性设置div距离左边30px,距离顶部10px。

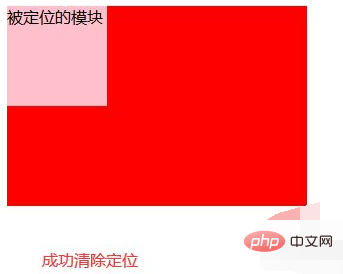
在css标签内,再创建一个类名为clearpos的样式,将position属性设置为static,即清除定位属性,凡是添加了该类名样式,都会清除定位。将此类名添加到div为pos的模块上,清除它的定位。

在浏览器打开test.html文件,查看实现的效果。

推荐学习:《HTML视频教程》《css视频教程》
以上就是css怎么取消position的详细内容,更多请关注自由互联其它相关文章!
