css文字不环绕的解决办法:首先创建一个HTML示例文件;然后在body中创建一张图片以及文字内容;最后使用CSS属性“word-break:break-all;”在恰当的断字点进行换行即可。 本文操作环境:
css文字不环绕的解决办法:首先创建一个HTML示例文件;然后在body中创建一张图片以及文字内容;最后使用CSS属性“word-break:break-all;”在恰当的断字点进行换行即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
css实现文字环绕图片,--遇到问题及取消文字环绕效果
我之前在写一个外国博客的时候遇到了一个问题,关于文字环绕显示问题:
1.图片浮动,中文文字会发生环绕效果
<!DOCTYPE html>
<html>
<head>
<title>css文字环绕</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg'>
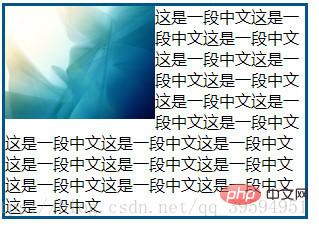
这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文
</div>
</body>
</html>得出的页面效果是:

然后把中文换成英文:
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg'>
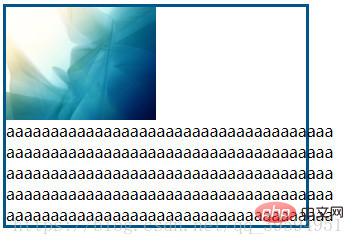
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html>以下是页面效果:

那么应该如何解决这种问题:
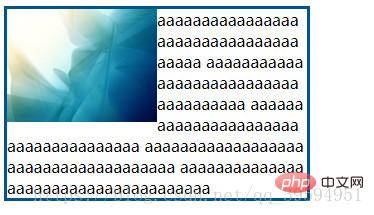
我们可以使用CSS属性:word-break:break-all;在恰当的断字点进行换行
例如:
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg'>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html>结果是:

那么如何取消文字环绕效果呢?
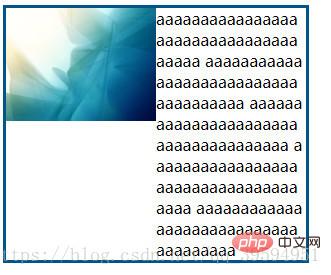
(1)给文字外面加一个p标签,然后给样式设置为overflow:hidden,使该盒子成为绝缘容器
例如:
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
.a{
overflow:hidden;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg'>
<div class='a'>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</div>
</body>
</html>结果是:
(2)也可以给文字的所在盒子添加margin,也可以使其与图片左右分离,这样就不会有环绕效果
推荐:《HTML视频教程》《css视频教程》
以上就是css文字不环绕怎么办的详细内容,更多请关注自由互联其它相关文章!
