用css设置字体的方法:首先将样式全部建到一个CSS文档中,并通过调用CSS文件来加载样式;然后在HTML头部调用CSS文件样式;最后通过font-family等属性设置好字体样式即可。 本文操作环境
用css设置字体的方法:首先将样式全部建到一个CSS文档中,并通过调用CSS文件来加载样式;然后在HTML头部调用CSS文件样式;最后通过font-family等属性设置好字体样式即可。

本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。
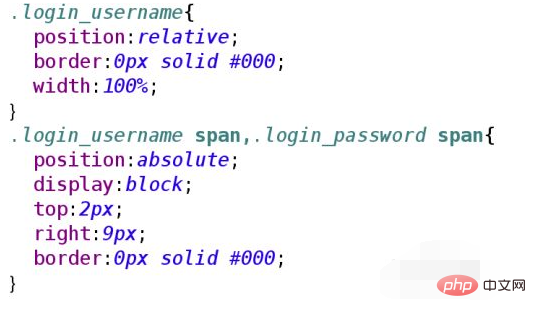
我们选择将我们的样式全部建到一个CSS文档中,通过调用CSS文件来加载样式。

在头部调用CSS文件样式。

对于CSS,我们最常用的是通过class或是标签名来控制样式。

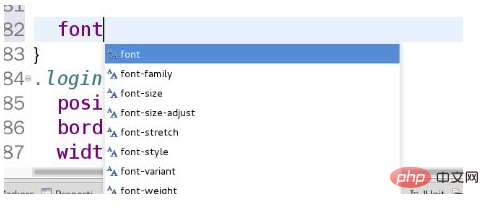
我们控制字体样式使用的font

比如我们要设置字体的大小,那么我们可以使用font-size,来进行设置。【推荐学习:css视频教程】

如果我们需要设置字体样式,那么我们可以使用font-family

如果我们需要给字体加粗,那么我们可以使用font-weight。

在设置字体过程中,除了font常用外,其次比较常用的就是text了,我们可以利用text,设置字体的一些其他样式,比如text-align可以设置文字的对其方式。

而text-decoration可以清理或是设置不同样式的下划线。我这里利用text-decoration:none去掉了下划线。

如果您定义的容器比文字的宽度小,那么您可以设置overflow:hidden,当溢出后,便会自动隐藏其溢出的内容。

font-style可以设置字体的样式

以上就是怎么用css设置字体的详细内容,更多请关注自由互联其它相关文章!
