css控制不换行的实现方法:首先创建一个HTML示例文件;然后在body中定义一些文本内容;最后通过将css中的white-space属性的值设置为nowrap即可控制文字不换行。 本文操作环境:Windows7系统
css控制不换行的实现方法:首先创建一个HTML示例文件;然后在body中定义一些文本内容;最后通过将css中的white-space属性的值设置为nowrap即可控制文字不换行。

本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。
在CSS中,可以通过white-space属性来实现文字不换行显示;只要将white-space属性的值为nowrap就可强制文字不换行。
white-space属性指定元素内的空白怎样处理。它有以下属性值:
normal:默认。空白会被浏览器忽略。
pre:空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
nowrap:文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap:保留空白符序列,但是正常地进行换行。
pre-line:合并空白符序列,但是保留换行符。
【推荐学习:css视频教程】
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid red;
}
.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
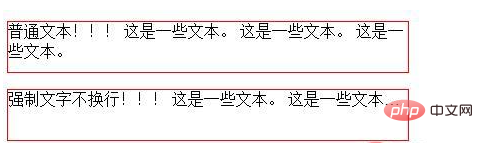
</html>效果图:

white-space属性可和overflow属性、text-overflow属性一起使用,使用文字不换行、超出部分隐藏并显示为省略号、
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid red;
}
.nowrap{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>效果图:

以上就是css怎么控制不换行的详细内容,更多请关注自由互联其它相关文章!
