目录
- 找
- 预览运行效果
- 下载(用idea拉取代码)
- 看
- 运行
- 安装数据库
- 安装前端依赖
- 后端maven更换等
- 分析架构
- Run一下
- 启动前端
- 前后端分离项目的套路
- 如何找到一个好的开源项目
- gitee
- github
学会阅读别人的源码 找预览运行效果下载(用idea拉取代码)看运行安装数据库安装前端依赖后端maven更换等分析架构Run一下启动前端 前后端分离项目的套路如何找到一个好的开源项目giteegithub
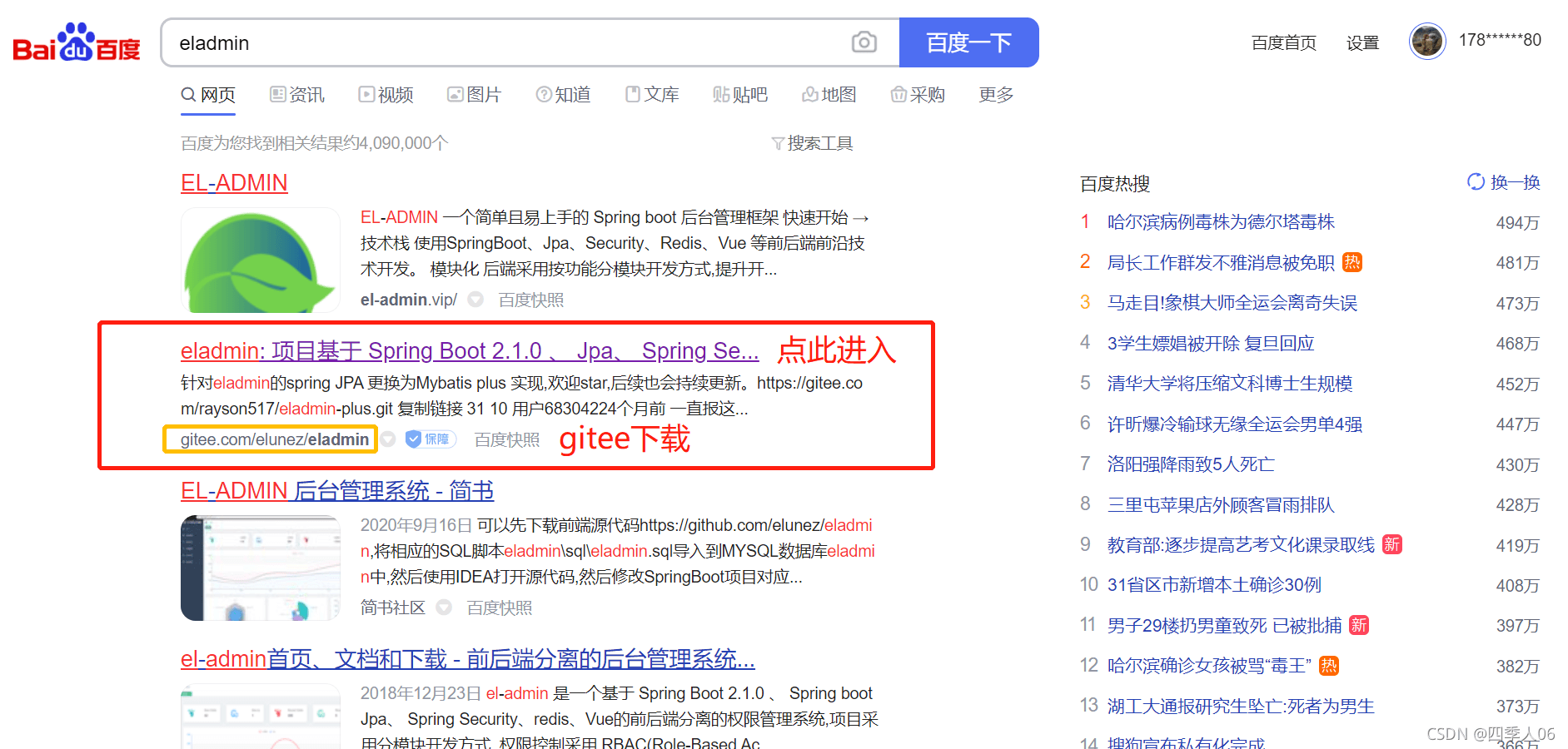
找

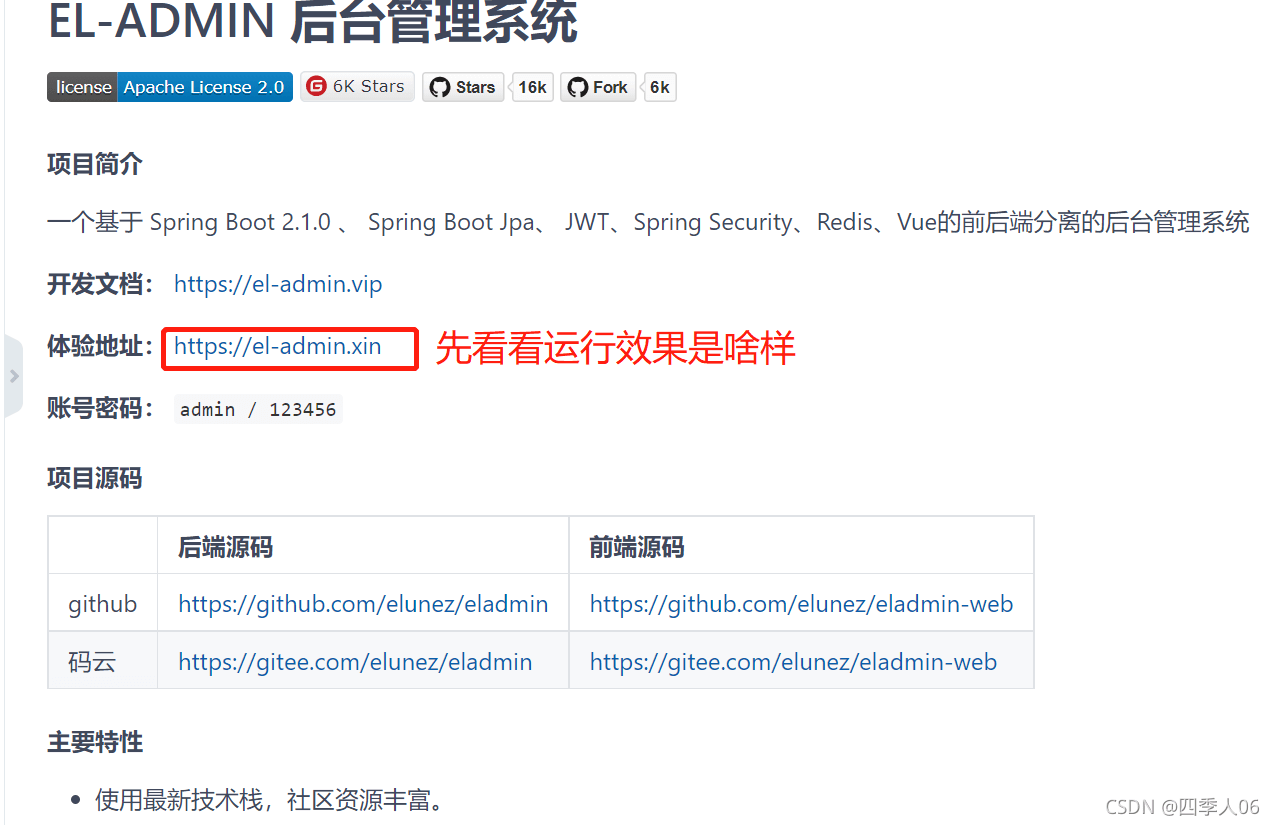
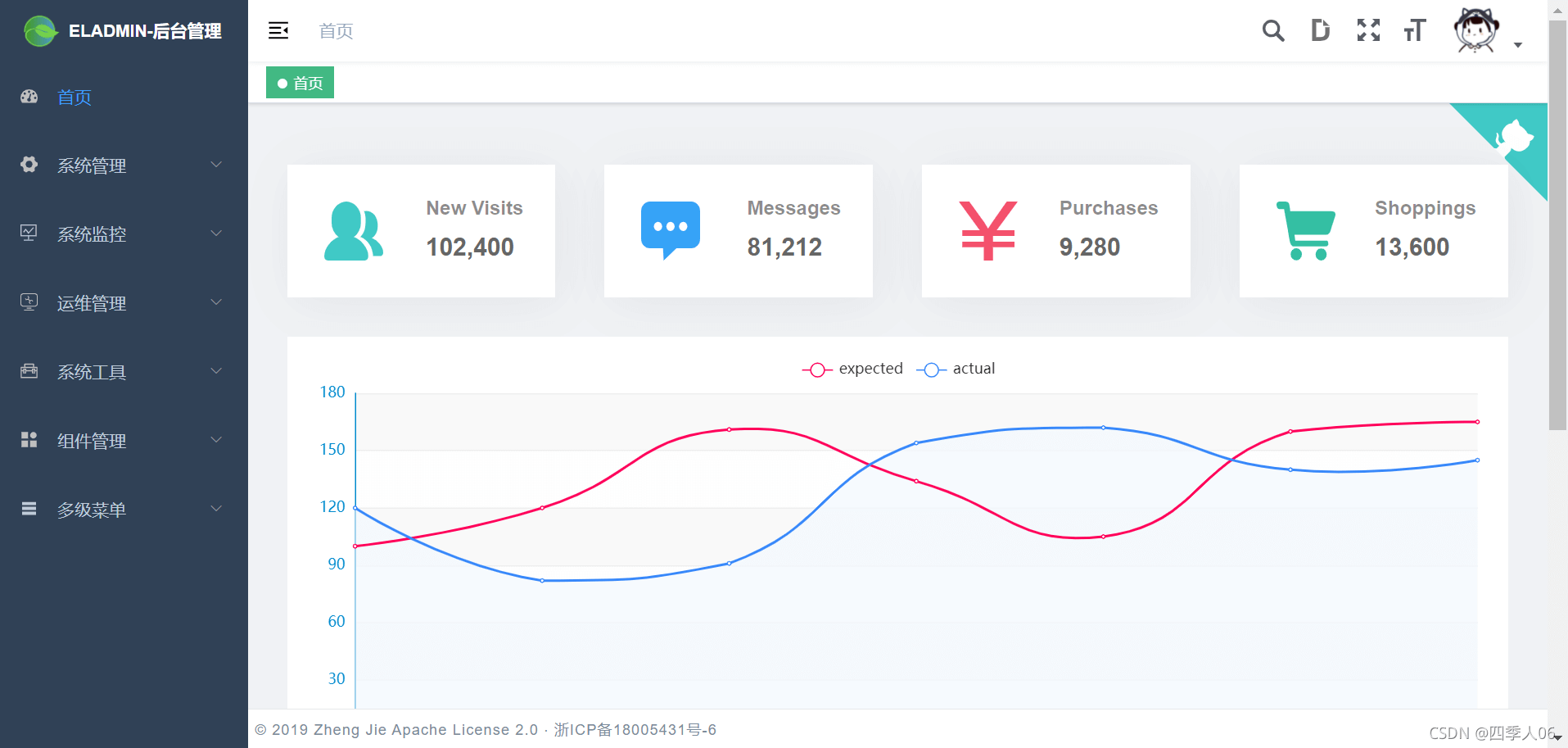
预览运行效果


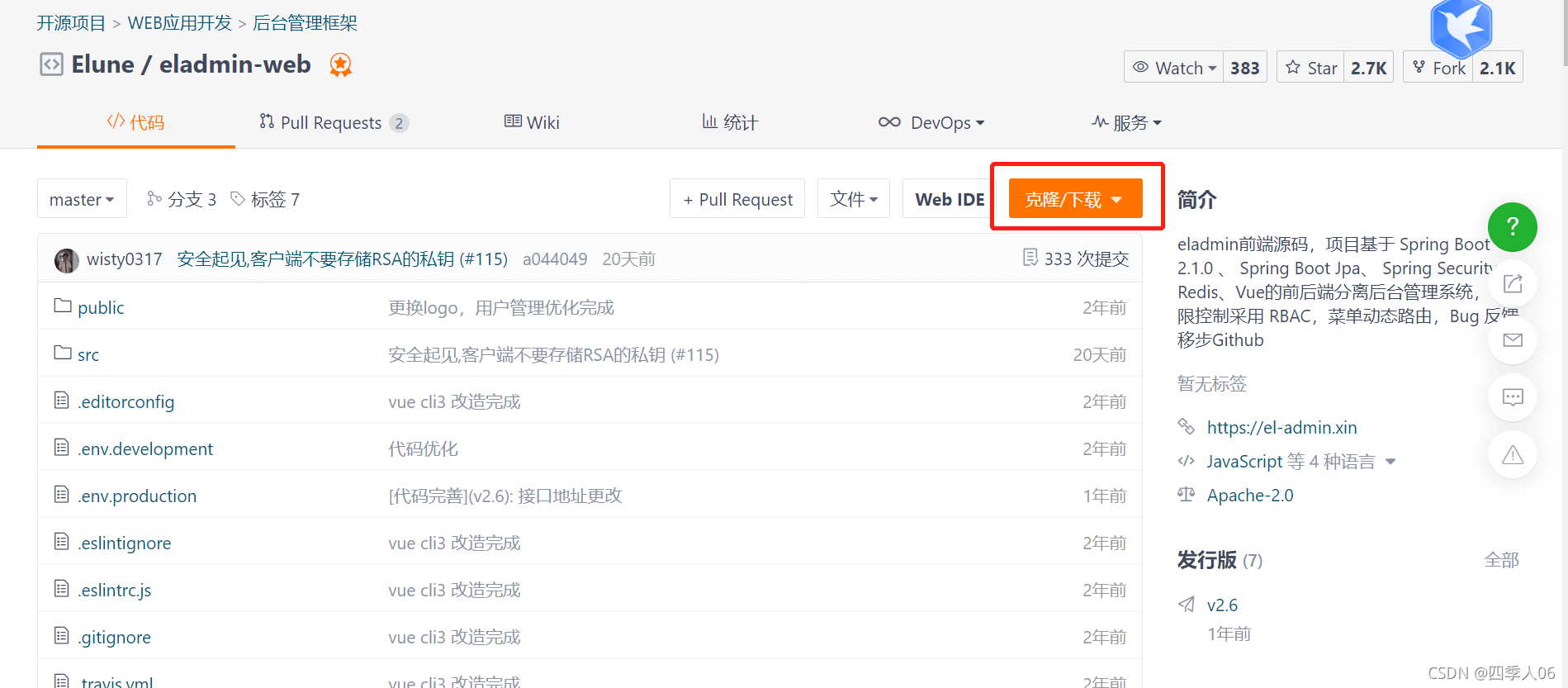
下载(用idea拉取代码)

然后分别下载前端工程和后端工程
github下载或拉代码比较慢,可以选码云来下载


如果下载后的压缩包无法打开,那就idea拉代码吧
我是直接拉的代码,因为,下载zip真的很慢
如果不会,请看我的另一篇文章
后端工程拉好后加载需要一点时间,耐心等待
看
- 用了哪些技术
- 有没有sql
- 你的环境是否完整
运行
安装数据库
找到sql脚本,并运行

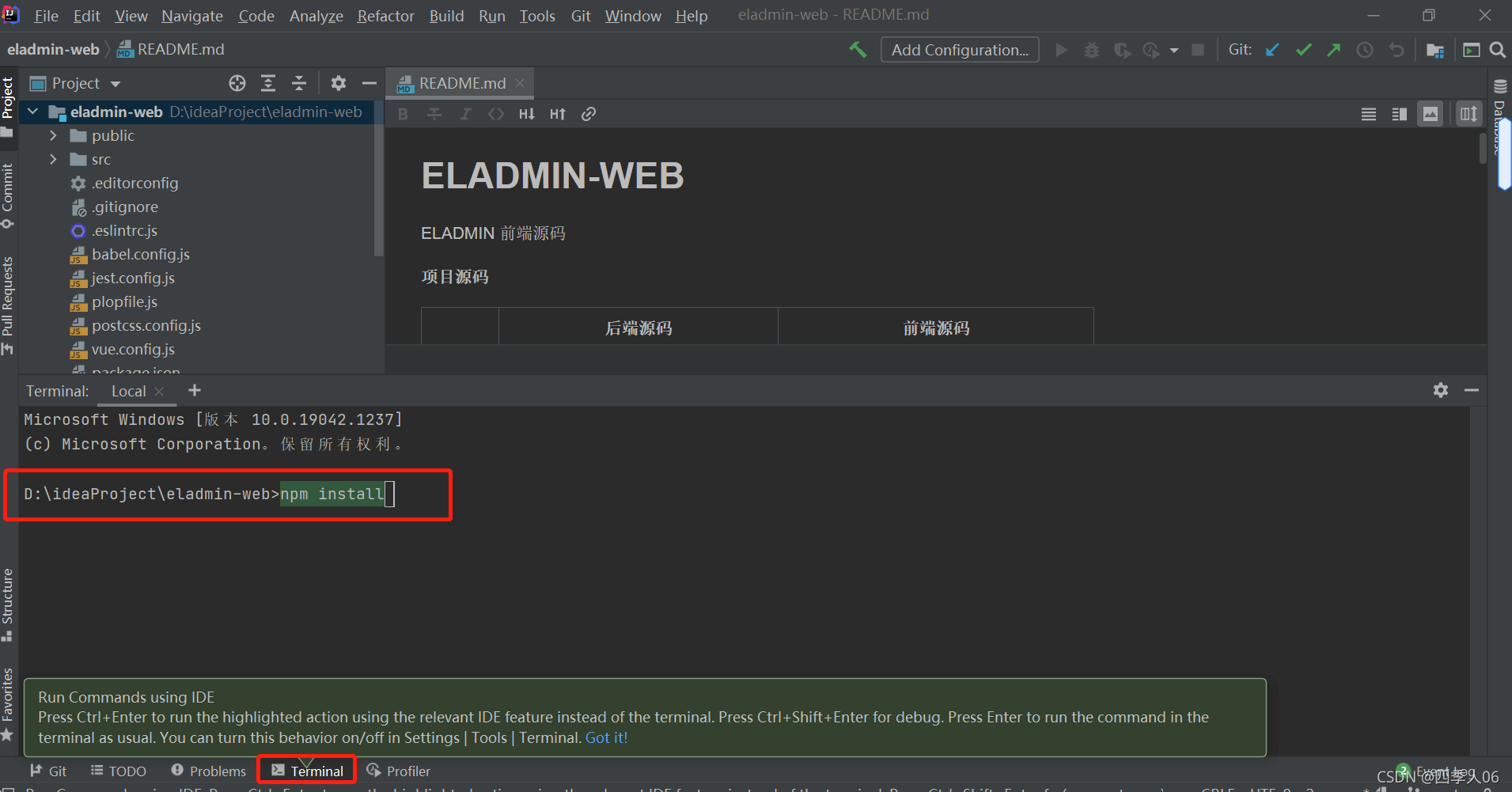
安装前端依赖
所以,如果是一个vue项目,你一定要有nodejs环境


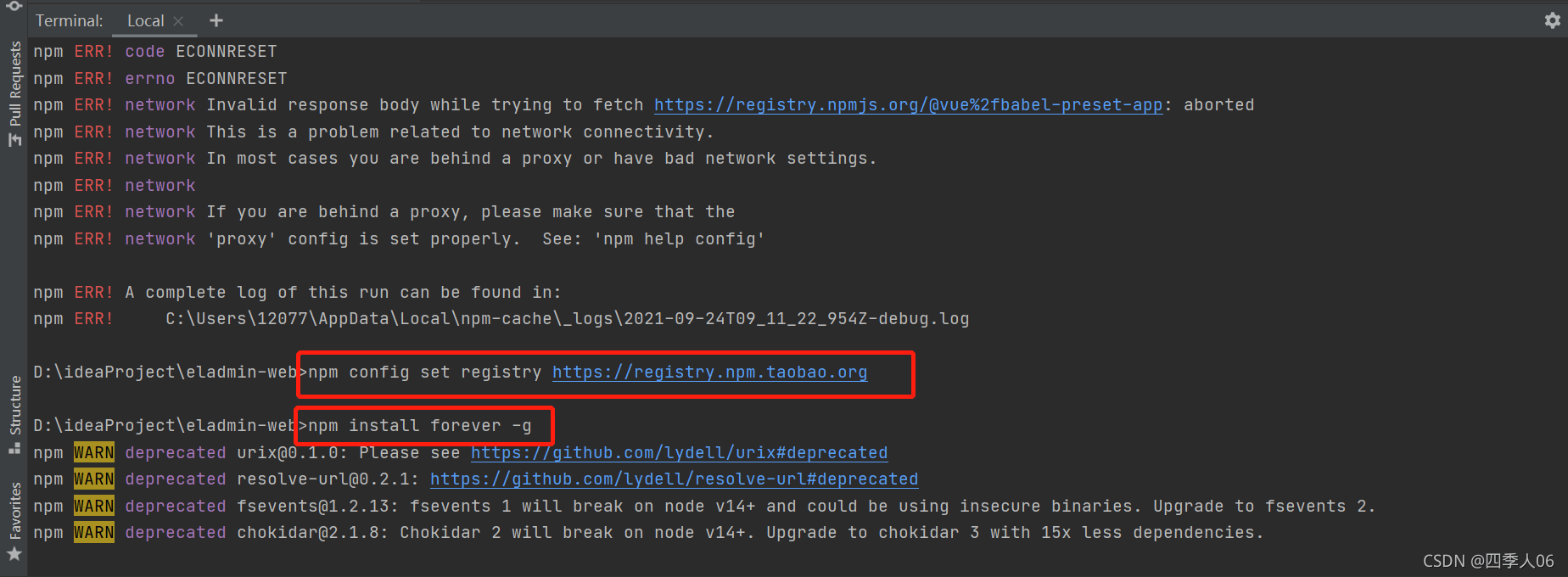
如果出现报错,按如下命令操作

npm config set registry https://registry.npm.taobao.org npm install forever -g
后端maven更换等
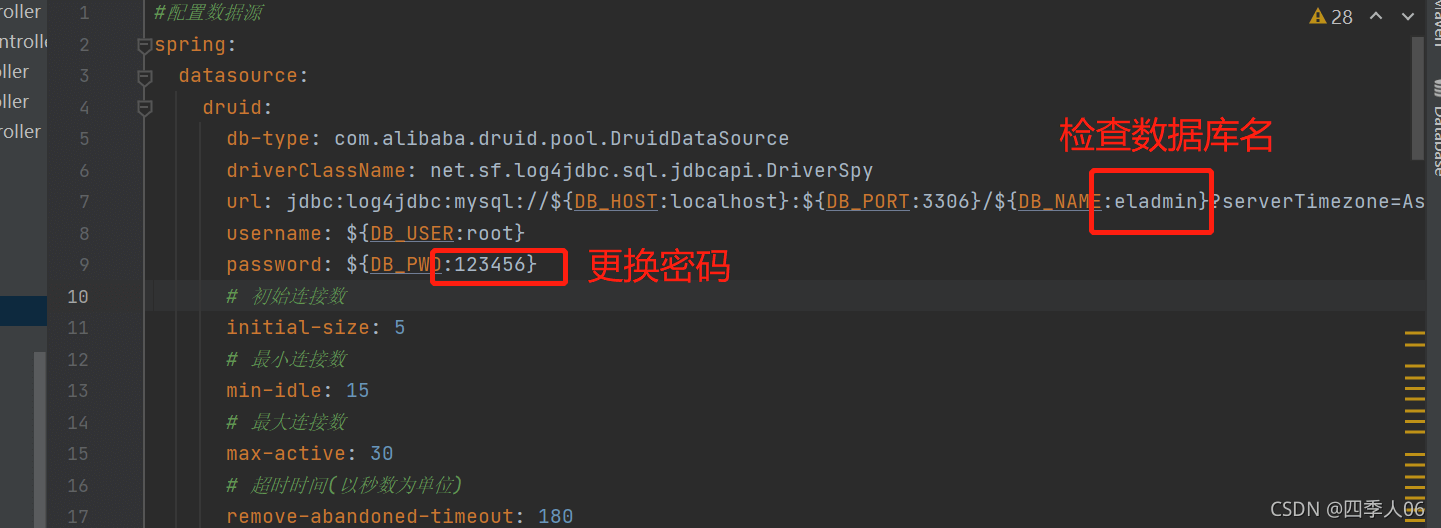
检查jdk、maven仓库、数据库驱动是否适合自己的环境等
如果如下图,没有报错即可

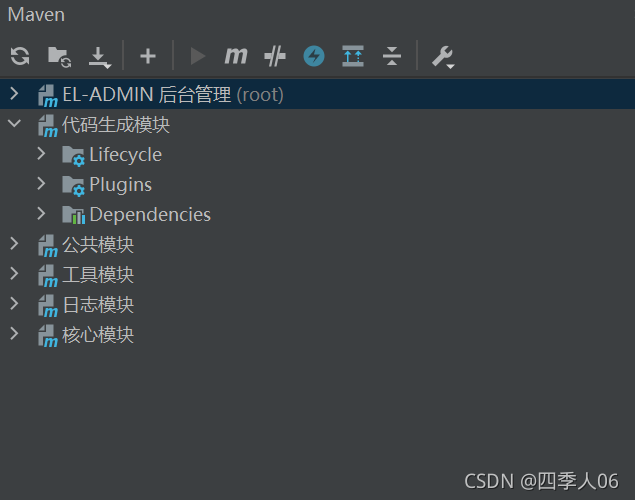
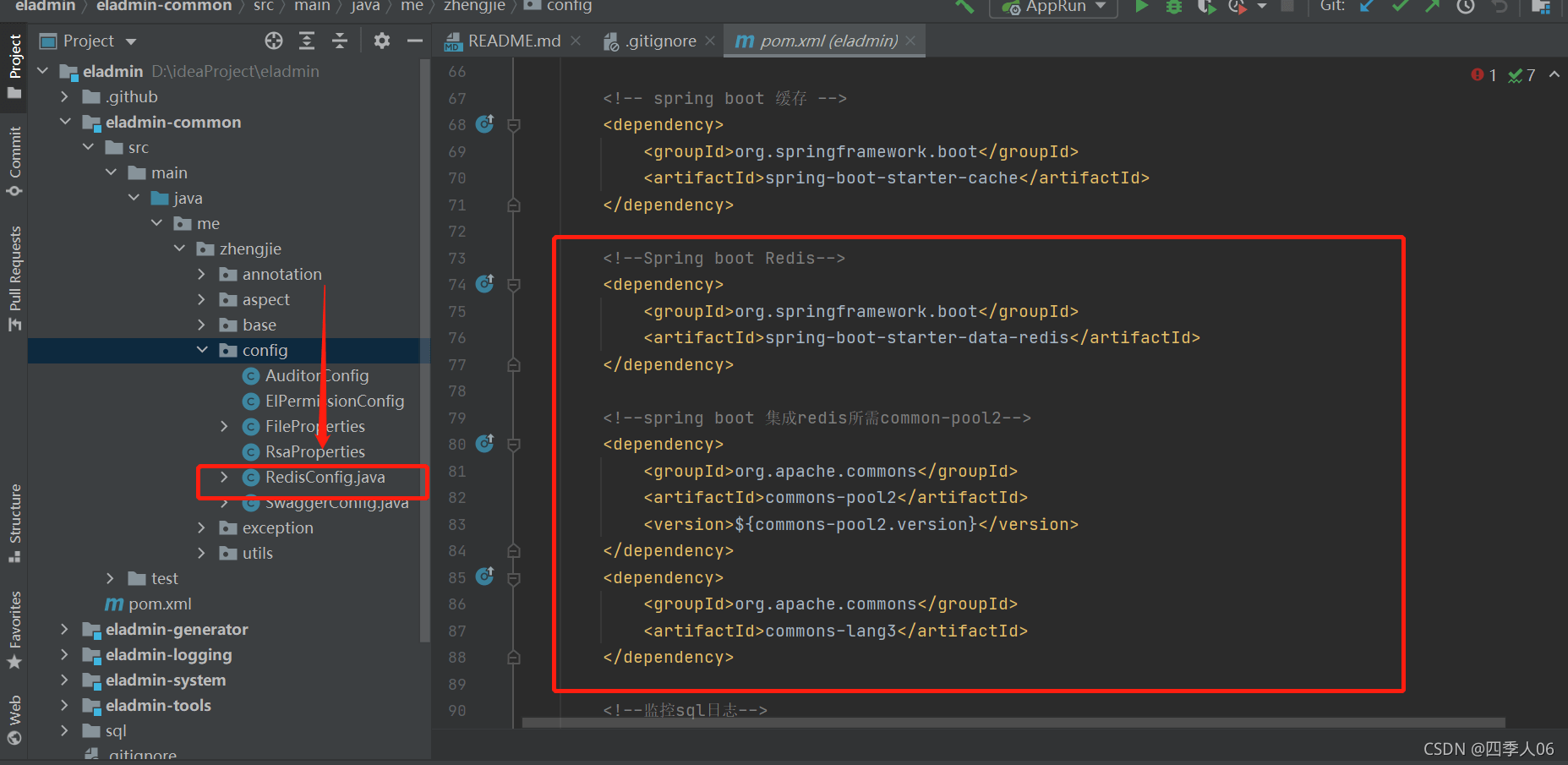
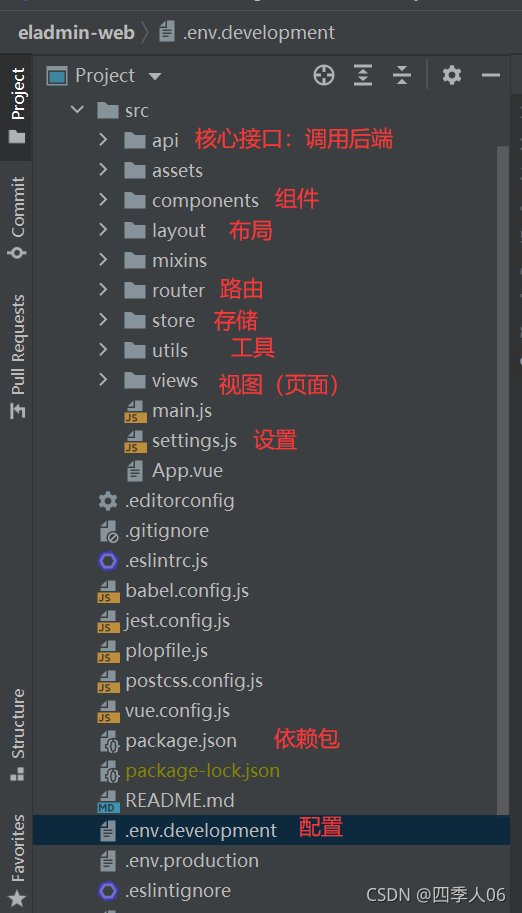
分析架构
先看到redis

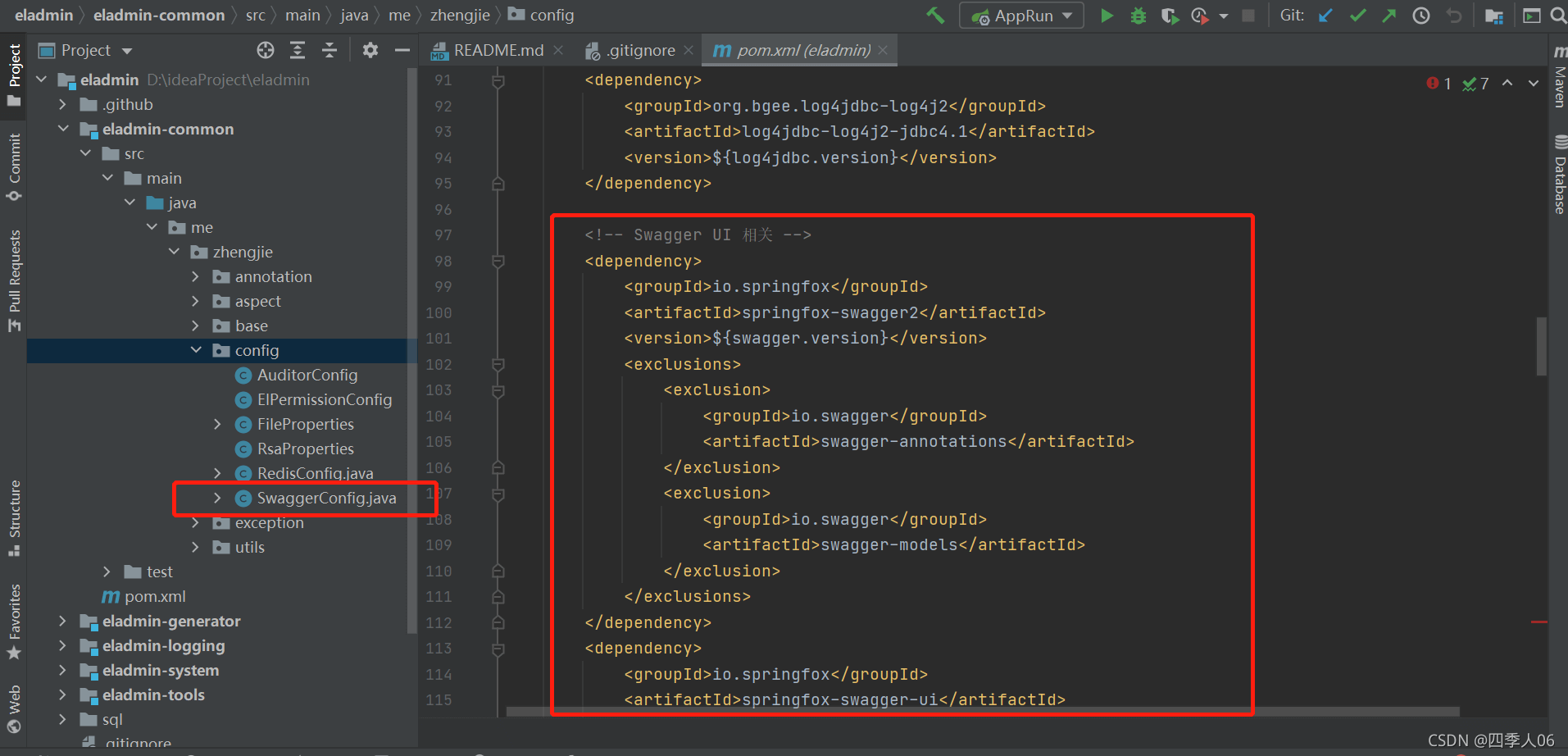
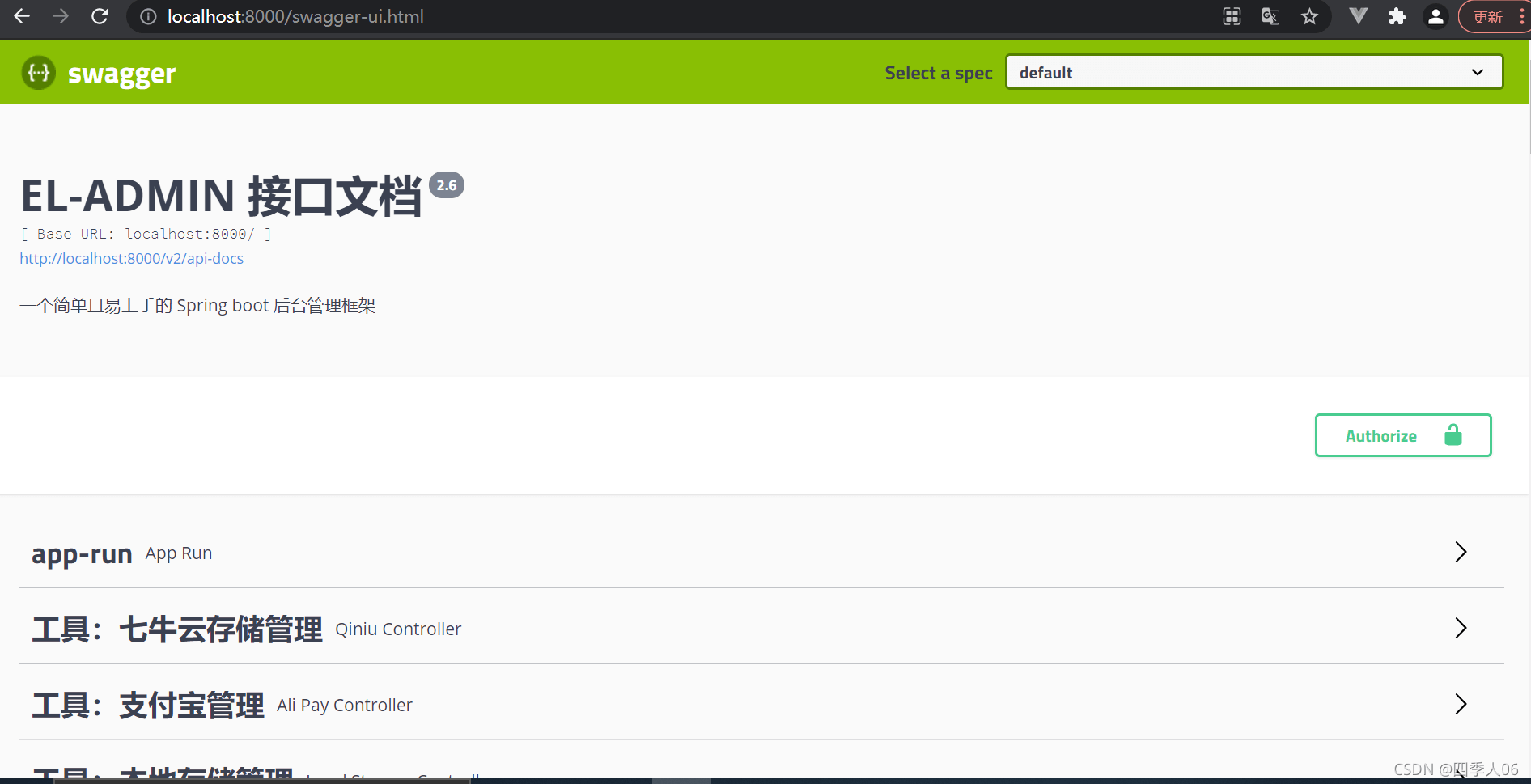
然后我们又看到了swagger,只要看到swagger我们就可以先进入swagger-ui

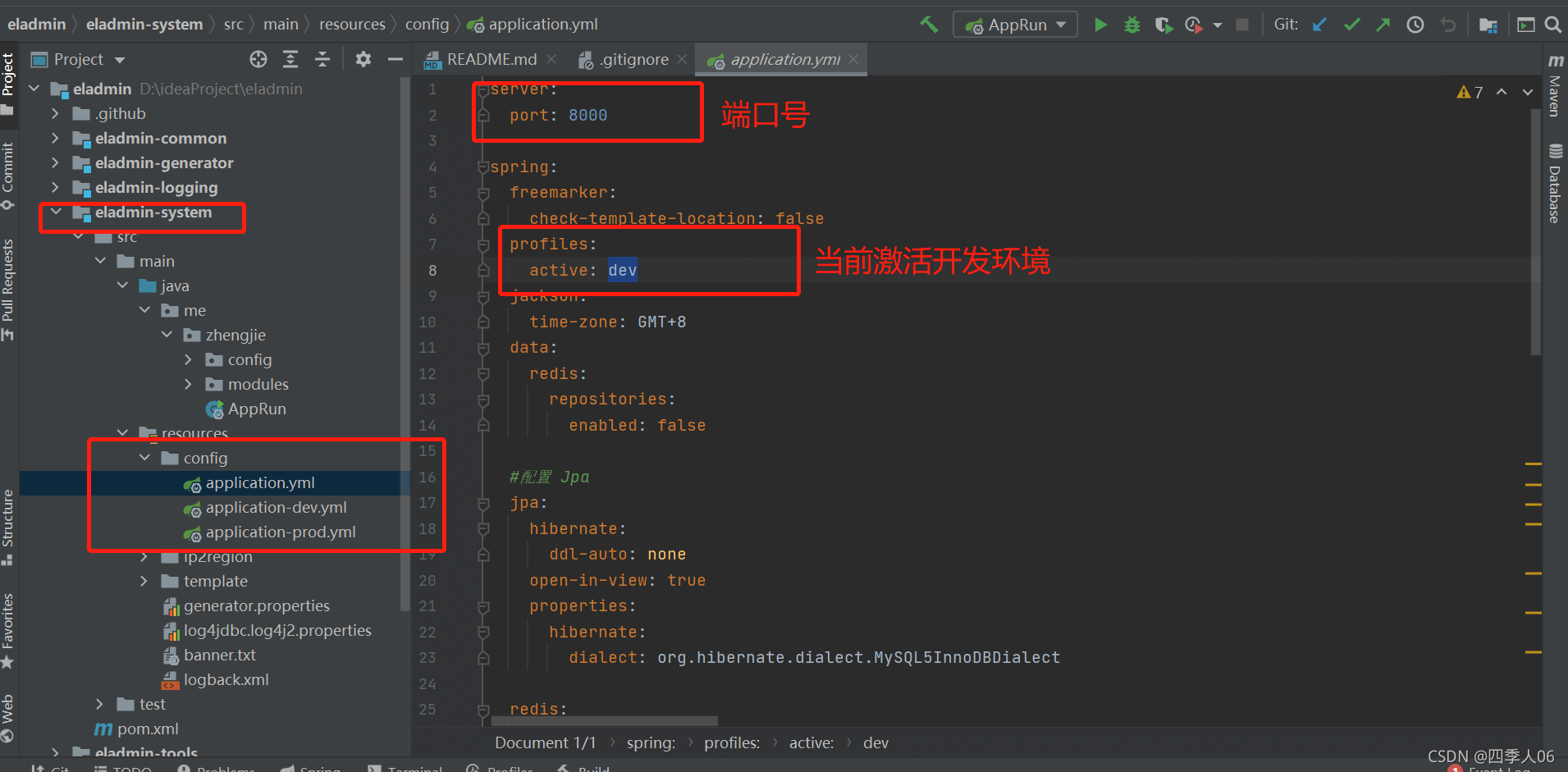
看配置文件


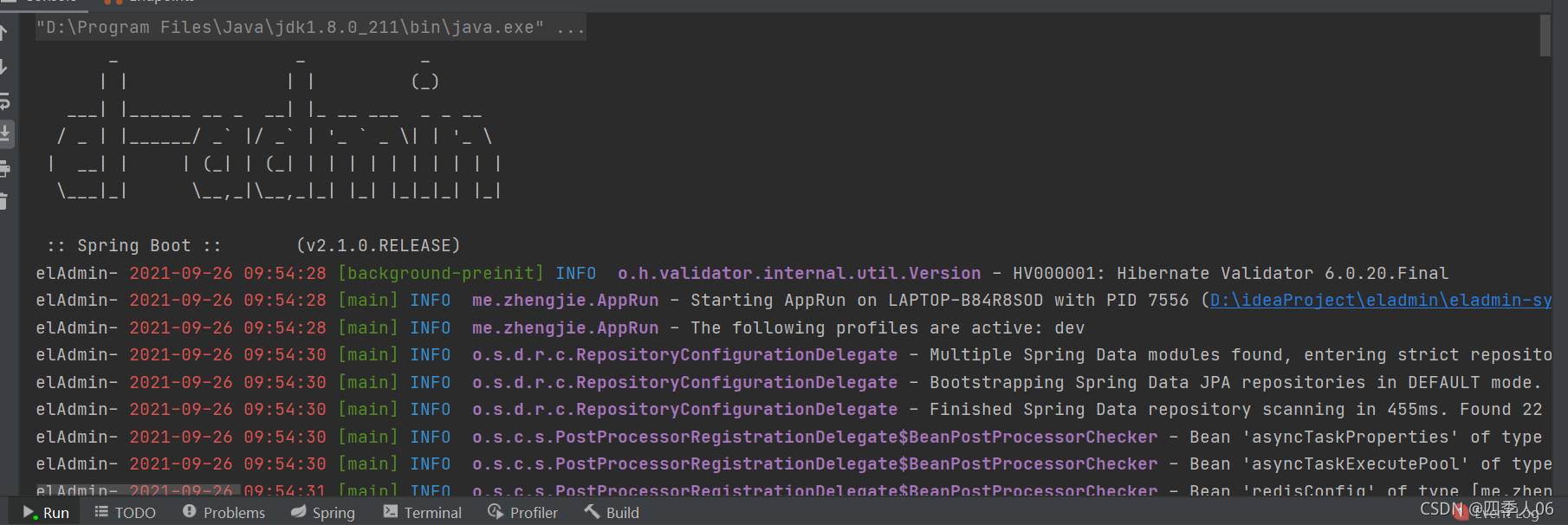
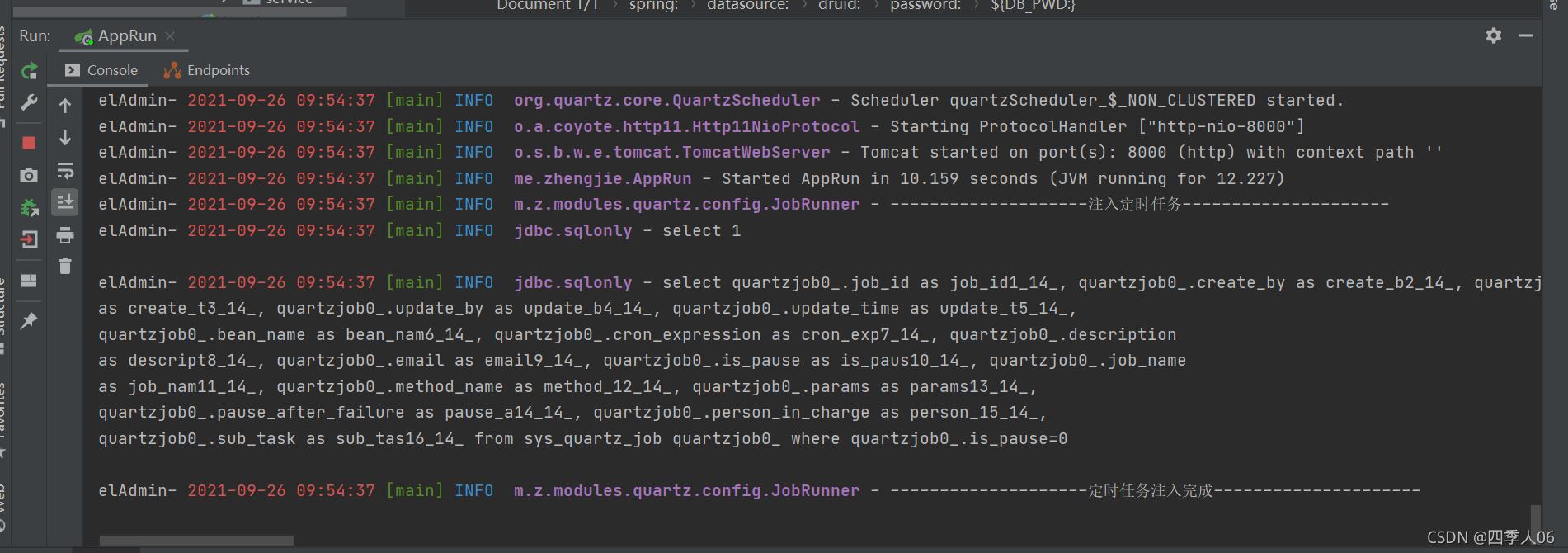
Run一下


确定没有报错之后,访问一下swagger看一看接口文档
http://localhost:8000/swagger-ui.html

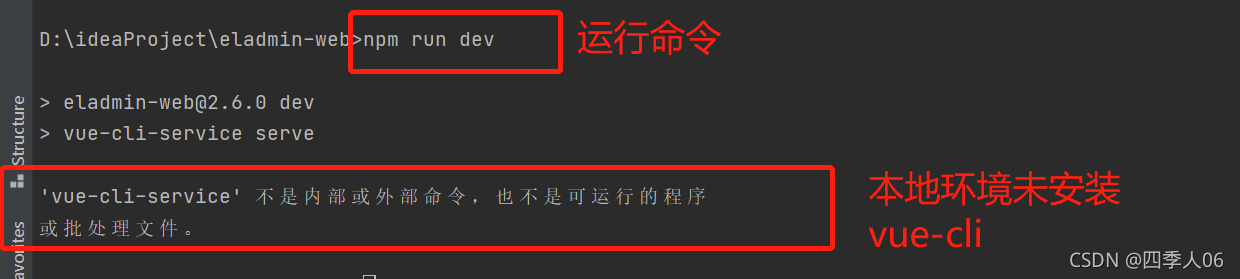
启动前端

出现了一个小问题,先处理一下
先核对一下版本看看是什么鬼情况


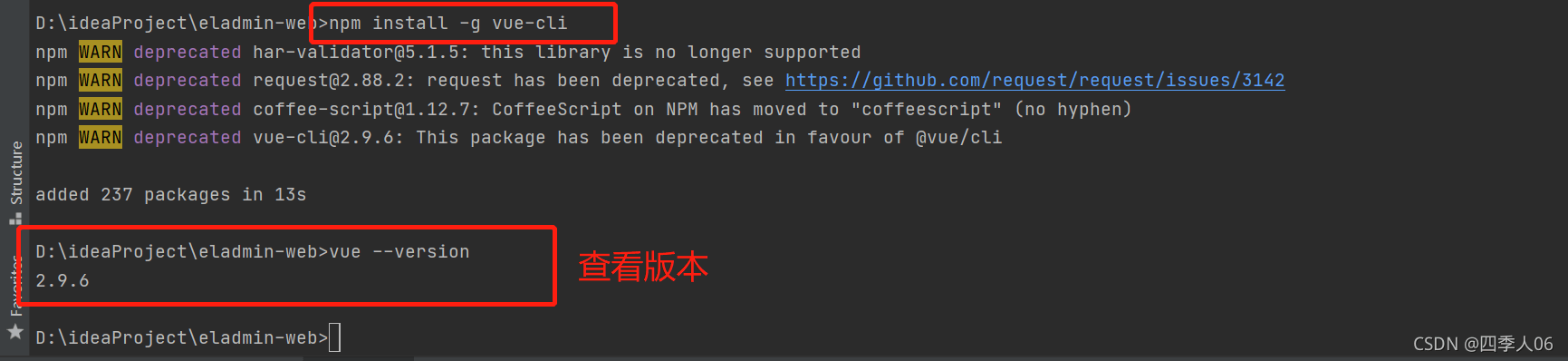
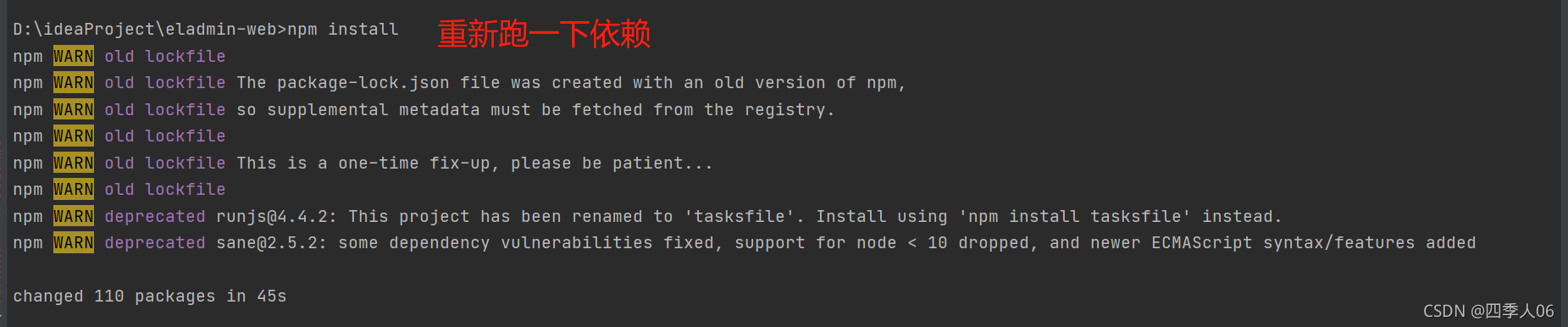
安装一下vue-cli



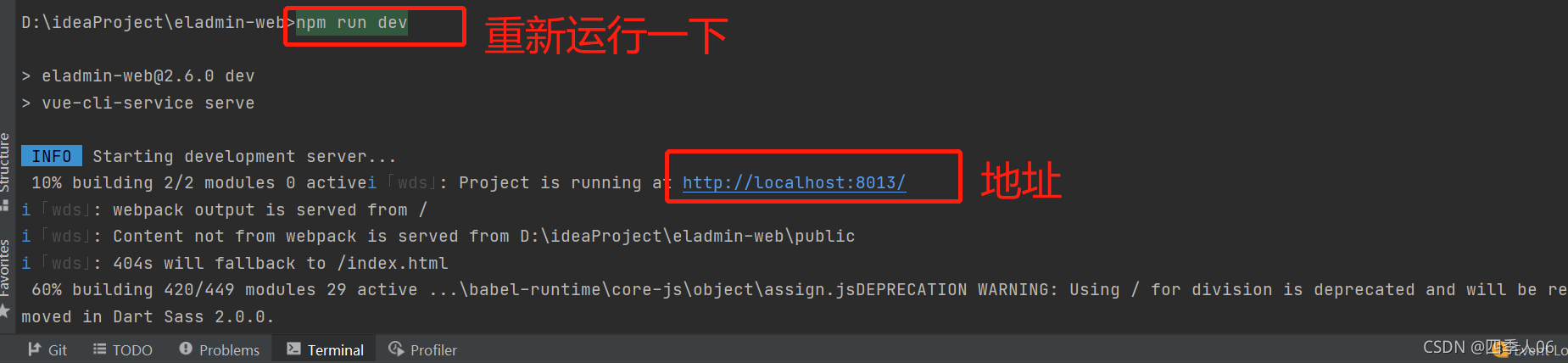
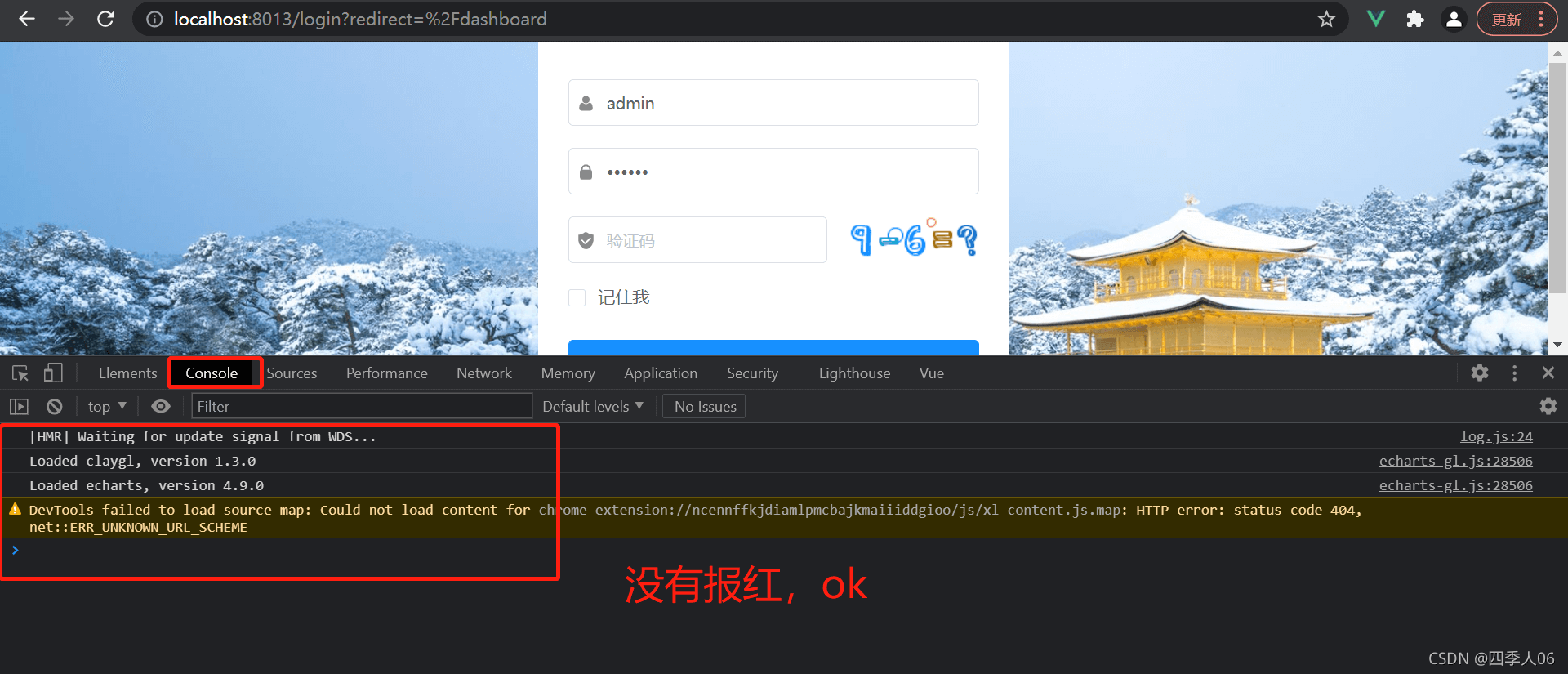
然后。。你就会看到登陆界面


检查一下接口,没什么问题,大功告成!!
前后端分离项目的套路
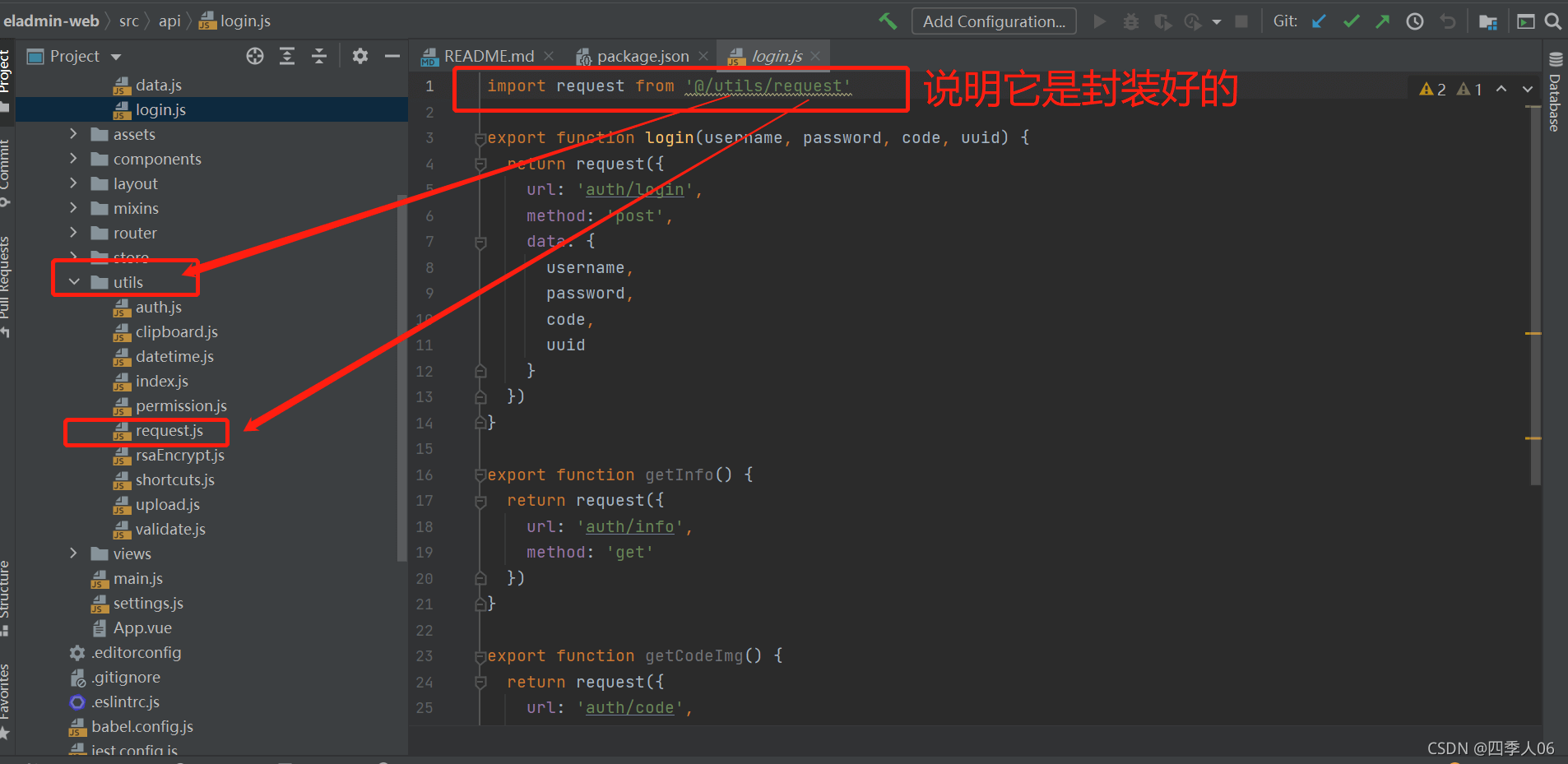
我的习惯!从前端可以分析,点开一个接口,分析调用关系!
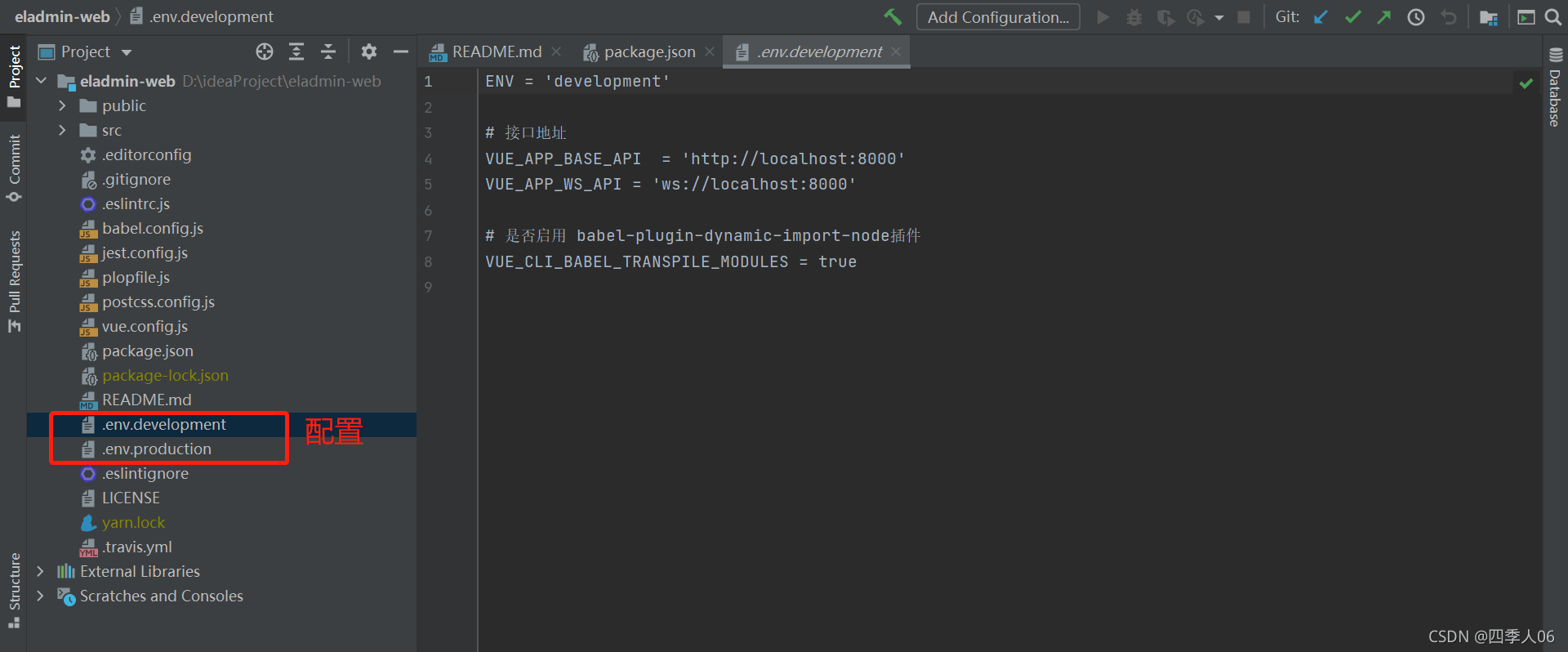
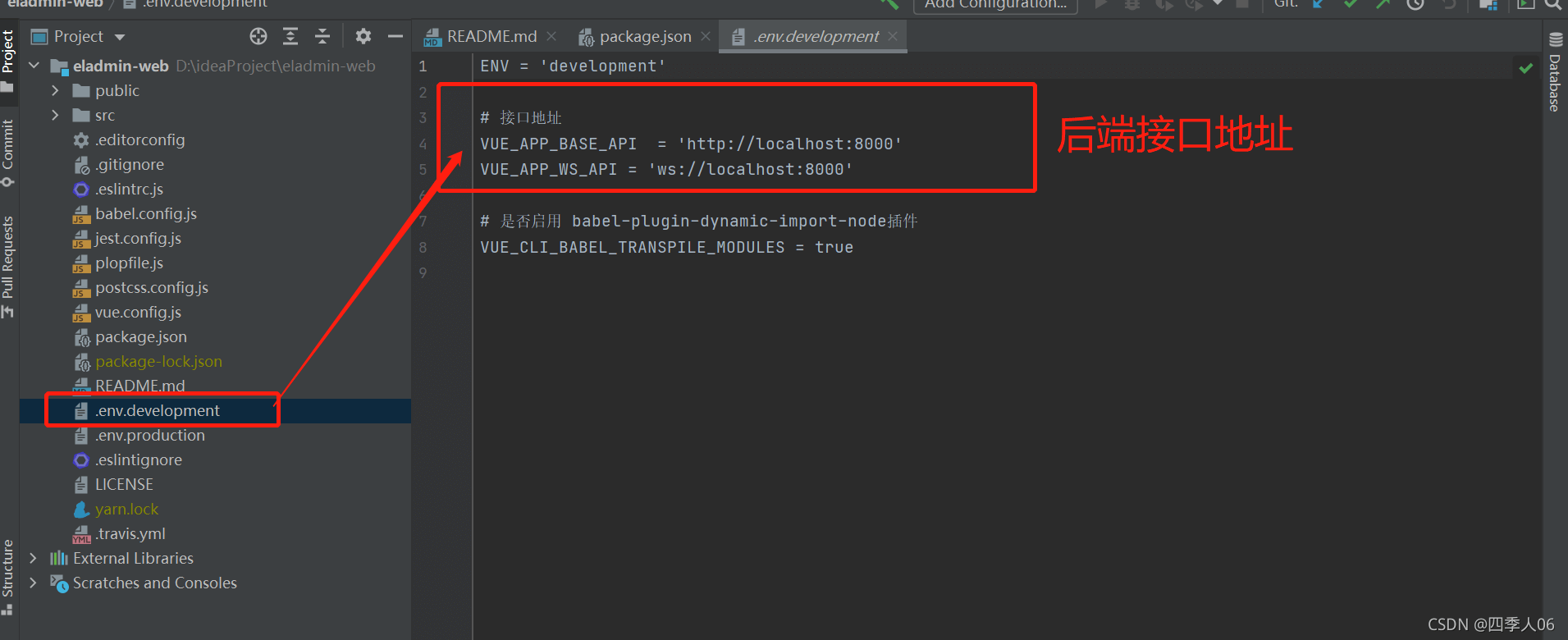
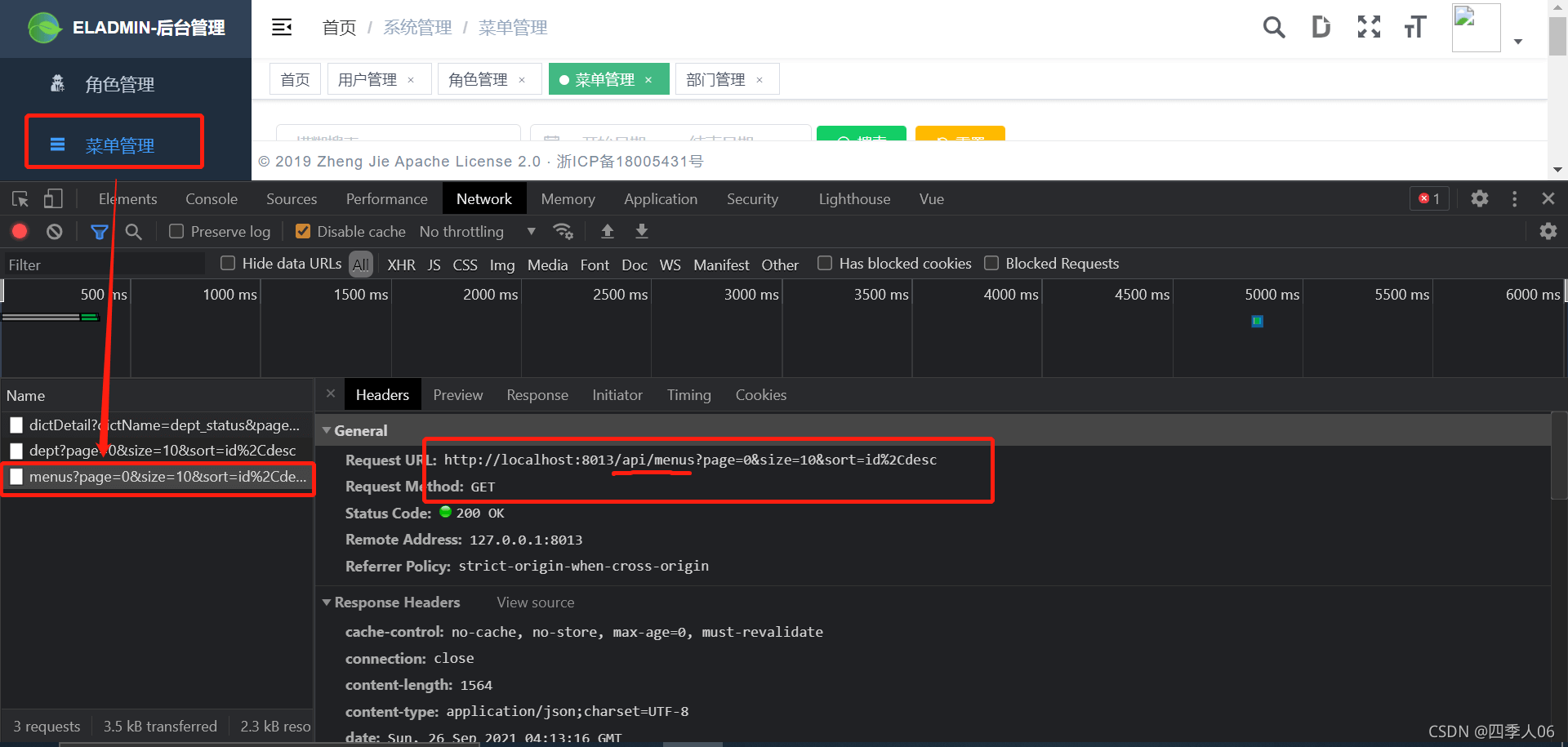
看看前端是8013,后端是8000,这又是怎么操作的呢??
- 封装了接口请求 ajax axios request
- 找到配置

- 找到接口的调用关系

SpringBoot提供服务,前端调用接口!vue负责渲染
- 看看架构

看看登陆接口

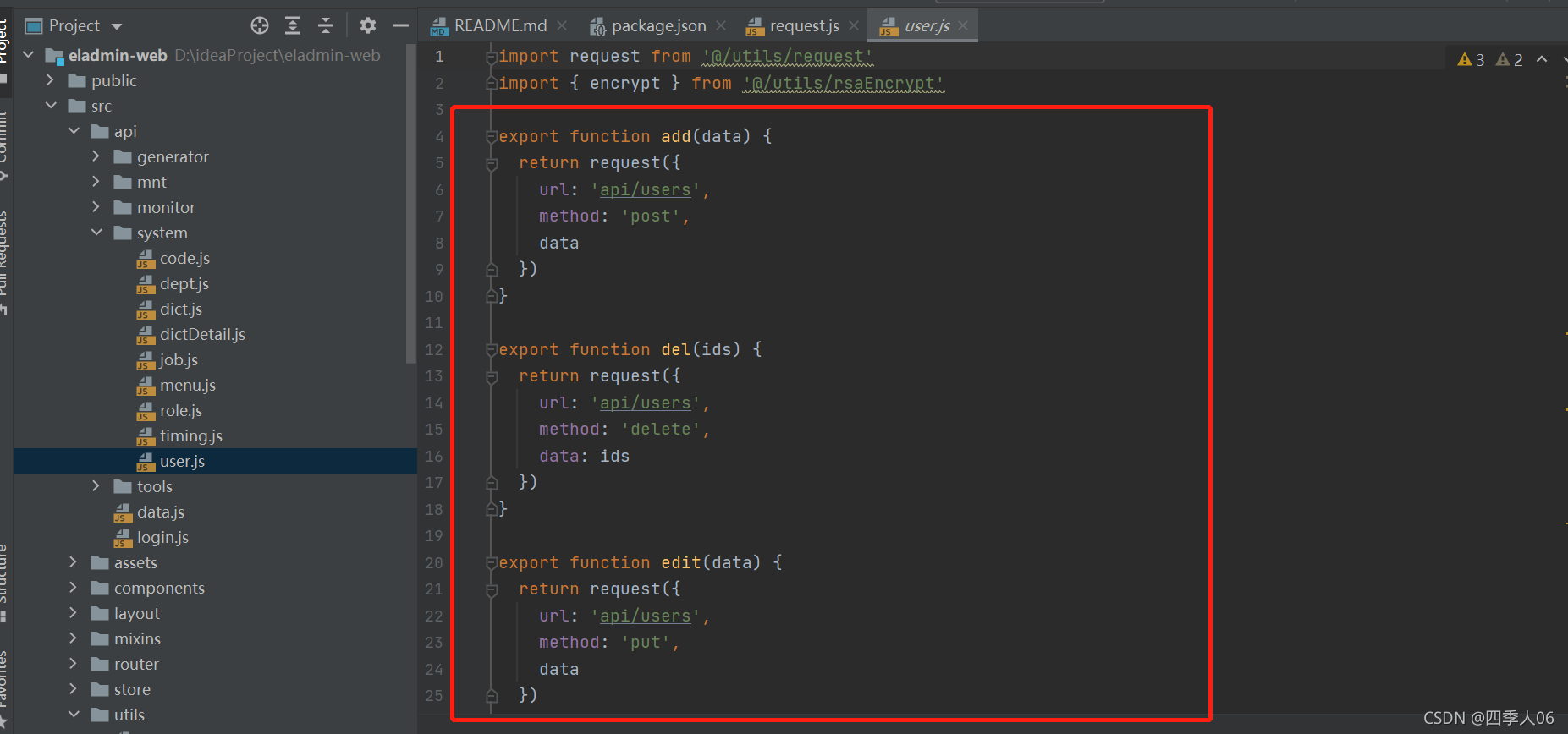
通过前端请求,找到api,进而找到后端请求

来看看标准的resful风格的接口

全局搜索,controller-service-dao你值得拥有!!
如何找到一个好的开源项目
1.找分类
2.看收藏
3.看价值star
gitee
看看码云




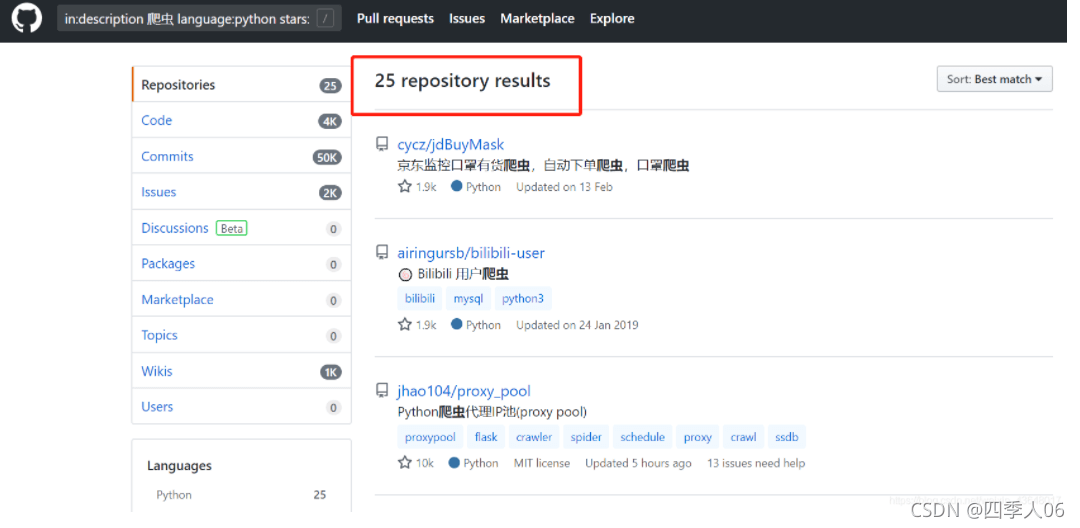
github
学会精确查找
1.NAME
2.Description (有些人没有写基础介绍)
3.DownLoad
4.README.md
比如
in:name layui
in:description springboot
in:language java
你也可以合并筛选条件来查找

到此这篇关于Java杂谈之合格程序员一定要会阅读别人的源码的文章就介绍到这了,更多相关Java 源码内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
