目录
- 1.pip3 install xadmin
- 2.解决方案
- 3. 修改配置文件setting.py中的INSTALLED_APPS
- 4.修改urls中的路由
- 5.访问
- 6.设置显示的字段与搜索的字段
- 7.__str __
- 8.全局配置
- 总结
1.pip3 install xadmin
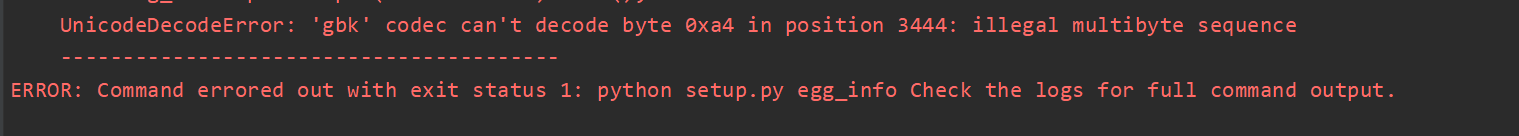
因为我是django2.0,直接使用命令一直报错,如下图

2.解决方案
下载xadmin源包
下载地址:https://github.com/Zjvngvn/xadmin
pip3 install 源码的地址(不用解压) 如:pip3 install
E:\firefoxDownload\xadmin-django2.zip

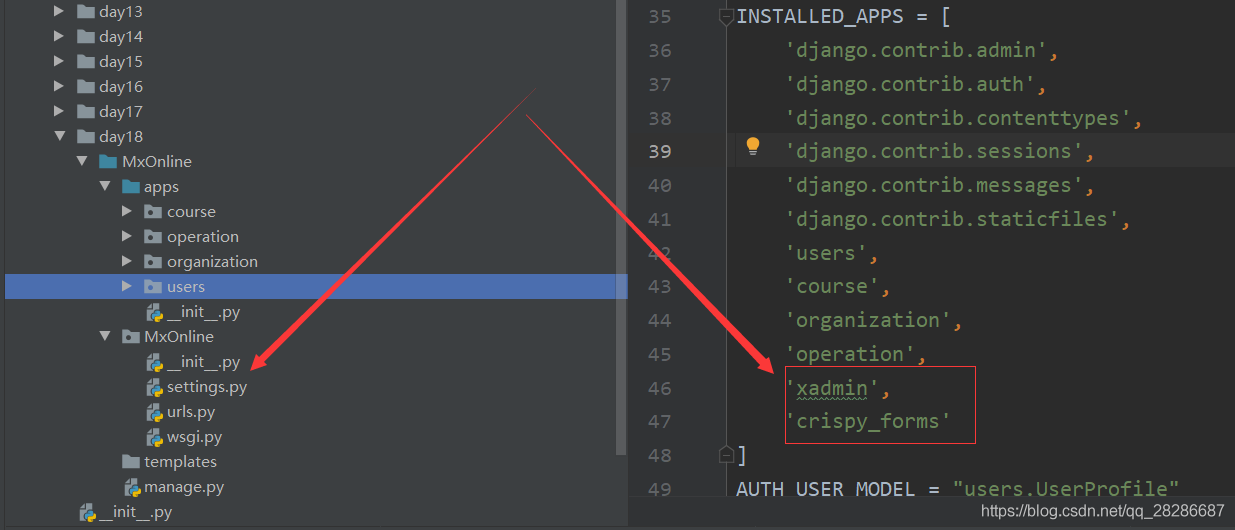
3. 修改配置文件setting.py中的INSTALLED_APPS
添加 xadmin
crispy_forms
INSTALLED_APPS = [
‘django.contrib.admin',
‘django.contrib.auth',
‘django.contrib.contenttypes',
‘django.contrib.sessions',
‘django.contrib.messages',
‘django.contrib.staticfiles',
‘users',
‘course',
‘organization',
‘operation',
‘xadmin',
‘crispy_forms'
]

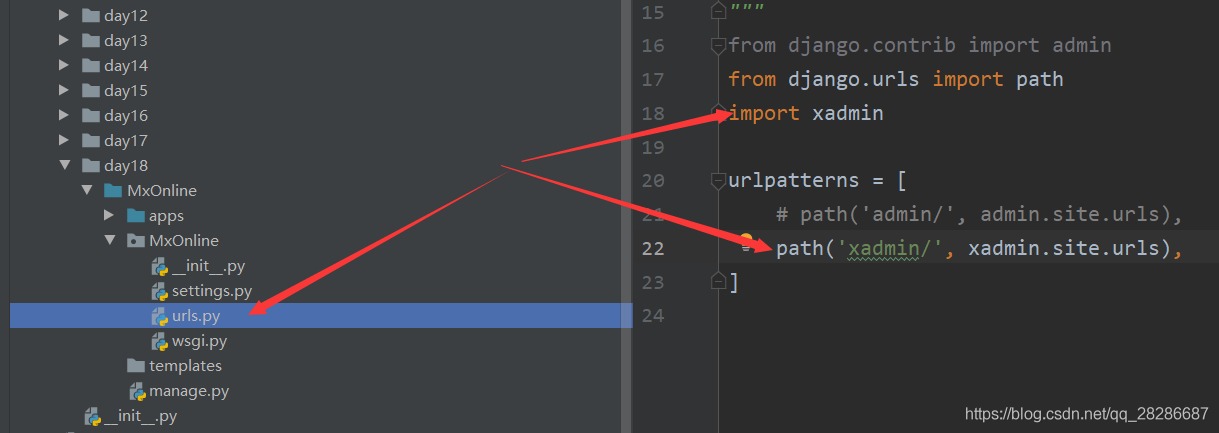
4.修改urls中的路由
from django.contrib import admin
from django.urls import path
import xadmin
urlpatterns = [
# path('admin/', admin.site.urls),
path('xadmin/', xadmin.site.urls),
]

5.访问
重启:python manage.py runserver 0.0.0.0:8888
http://127.0.0.1:8888/xadmin

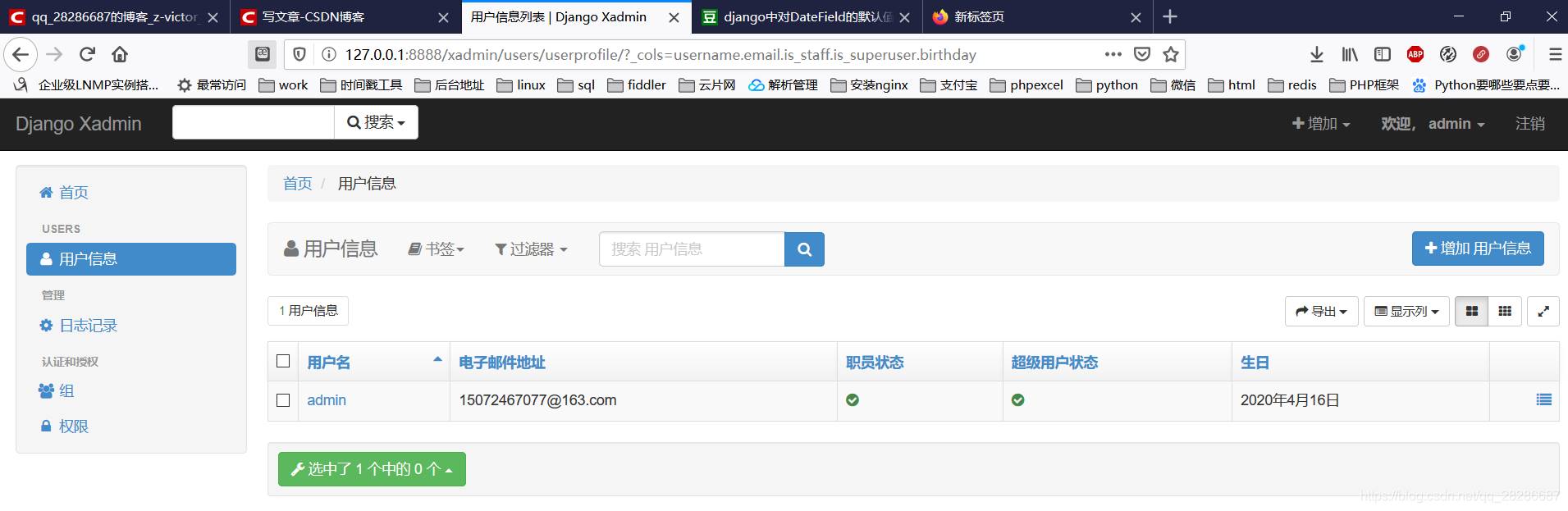
6.设置显示的字段与搜索的字段
在users App下创建xadmin.py 文件
添加如下代码
import xadmin
from .models import EmailVerifyRecord,Banner
class EmailVerifyRecordAdmin(object):
# 列表显示的字段
list_display = ['code','email','send_type','send_time']
# 搜索字段
# search_fields = ['code','email']
# 搜索字段
list_filter = ['code','email','send_type','send_time']
class BannerAdmin(object):
# title = models.CharField(max_length=100, verbose_name=u"标题")
# image = models.ImageField(max_length=100, upload_to="banner/%Y/%m", verbose_name=u"轮播图")
# url = models.URLField(max_length=100, verbose_name=u"访问地址")
# index = models.IntegerField(verbose_name=u"顺序", default=100)
# add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加时间")
list_display = ['title', 'url', 'index', 'add_time']
xadmin.site.register(EmailVerifyRecord,EmailVerifyRecordAdmin)
xadmin.site.register(Banner,BannerAdmin)
在course App下创建xadmin.py 文件
添加如下代码
import xadmin
from .models import Course,Lesson,Video,CourseResource
class CourseAdmin(object):
list_display = ['name', 'desc', 'detail', 'degree','learn_time','students','fav_nums','click_nums']
# # 搜索字段
# # search_fields = ['code','email']
# # 搜索字段
# list_filter = ['code', 'email', 'send_type', 'send_time']
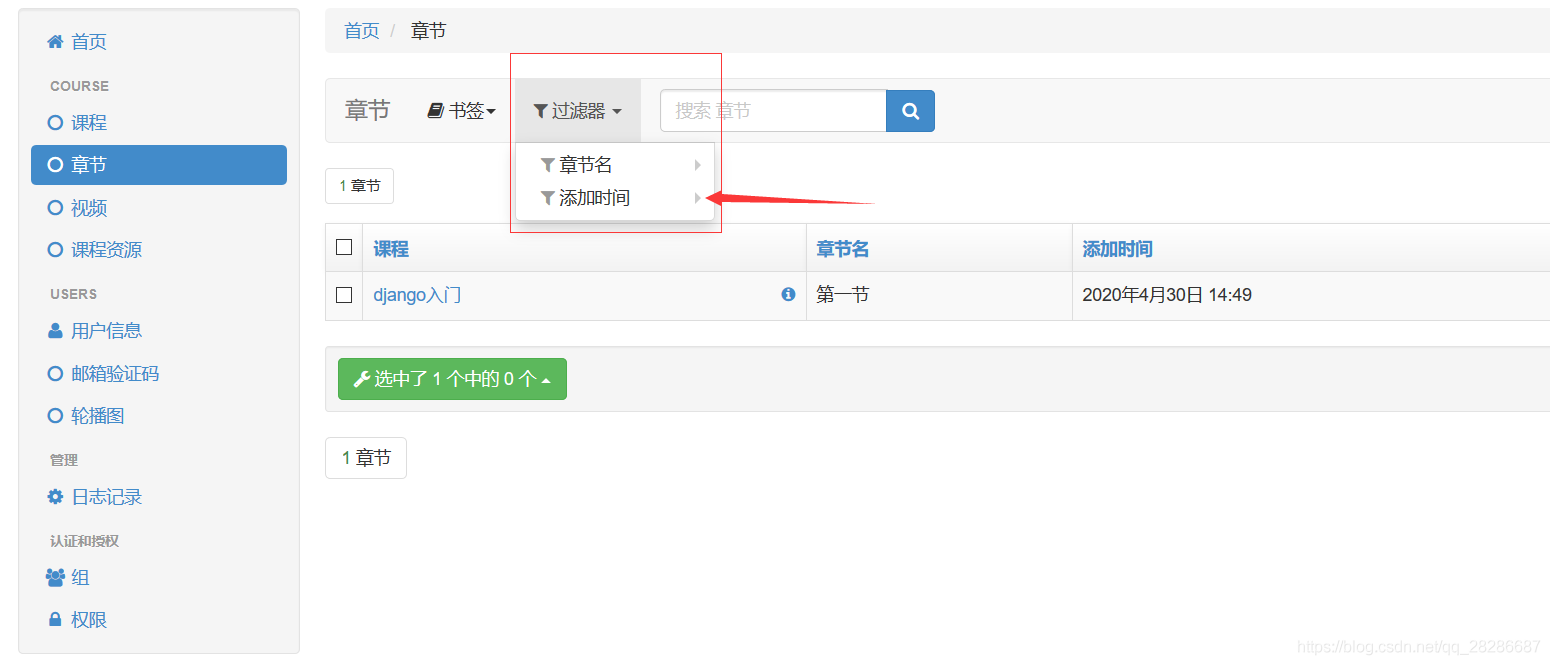
class LessonAdmin(object):
list_display = ['course', 'name', 'add_time']
# 搜索字段
search_fields = ['course','name','add_time']
list_filter = 'course','name','add_time'
class VideoAdmin(object):
list_display = ['lesson', 'name', 'add_time']
class CourseResourceAdmin(object):
list_display = ['course', 'name', 'download','add_time']
xadmin.site.register(Course,CourseAdmin)
xadmin.site.register(Lesson,LessonAdmin)
xadmin.site.register(Video,VideoAdmin)
xadmin.site.register(CourseResource,CourseResourceAdmin)

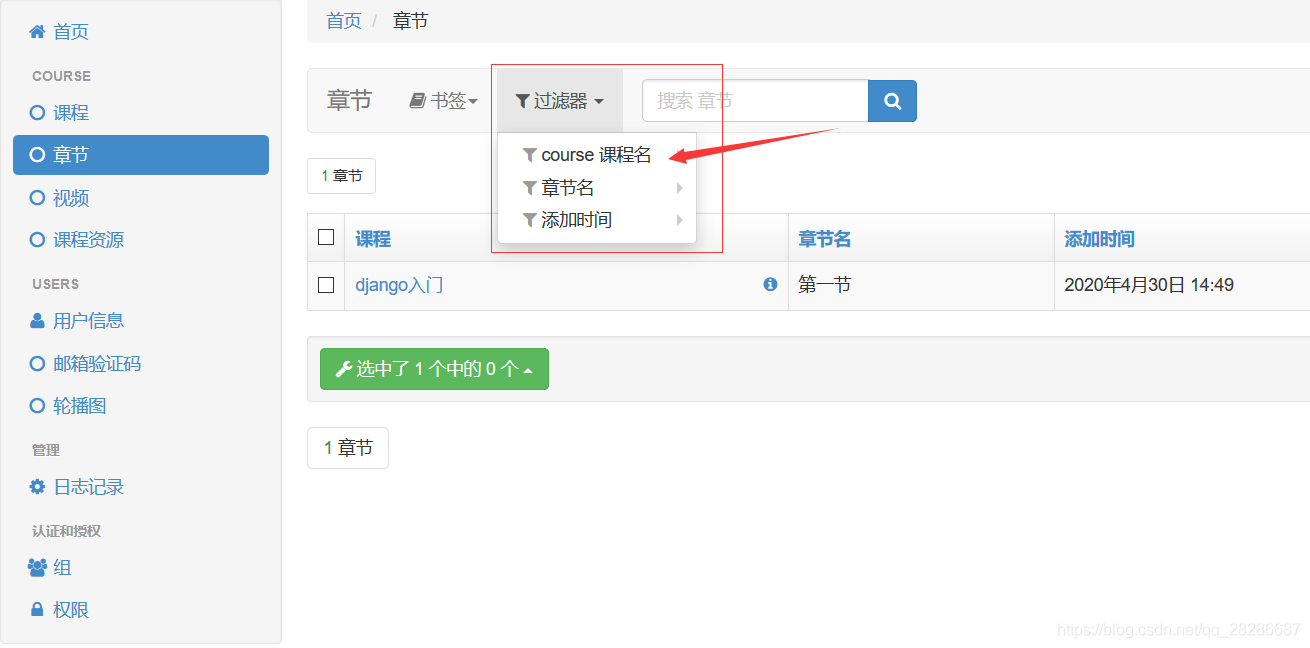
搜索外键课程
搜索外键 外键名称为course 在class Course为name,用__拼接course与name就可以对外键进行搜索了
将course App的class Course中的list_filter改成如下代码:
list_filter = 'course__name','name','add_time'

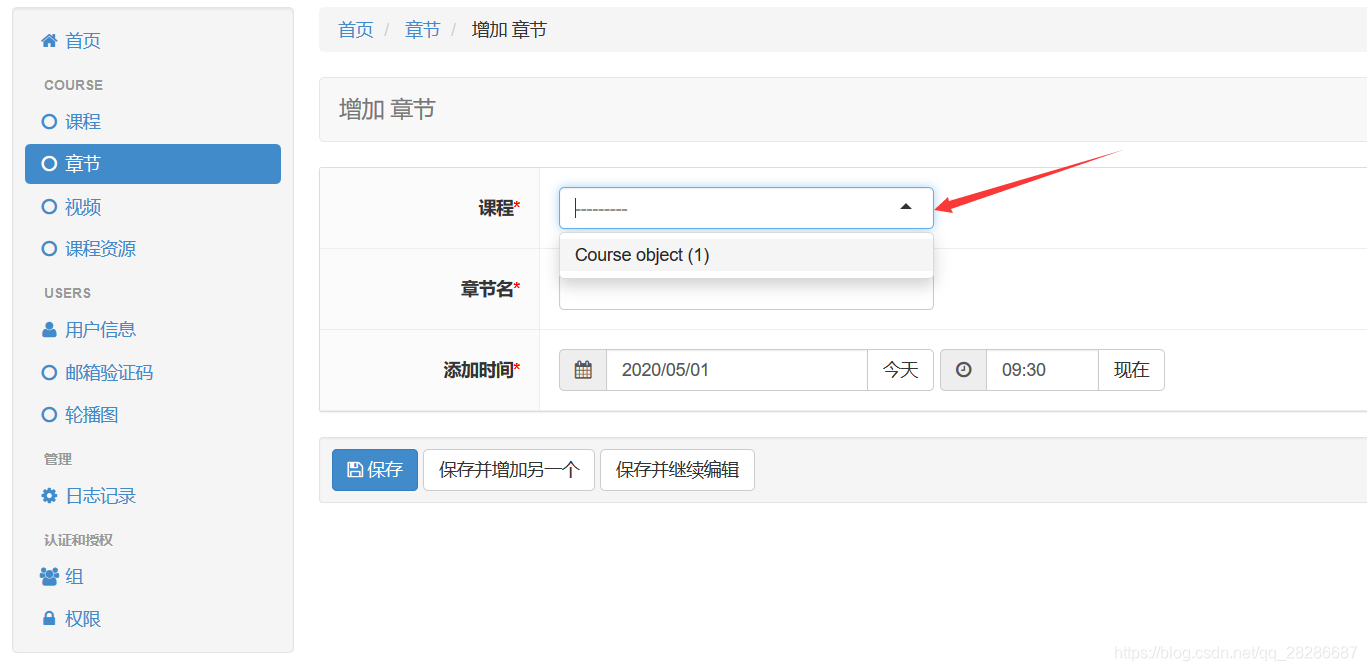
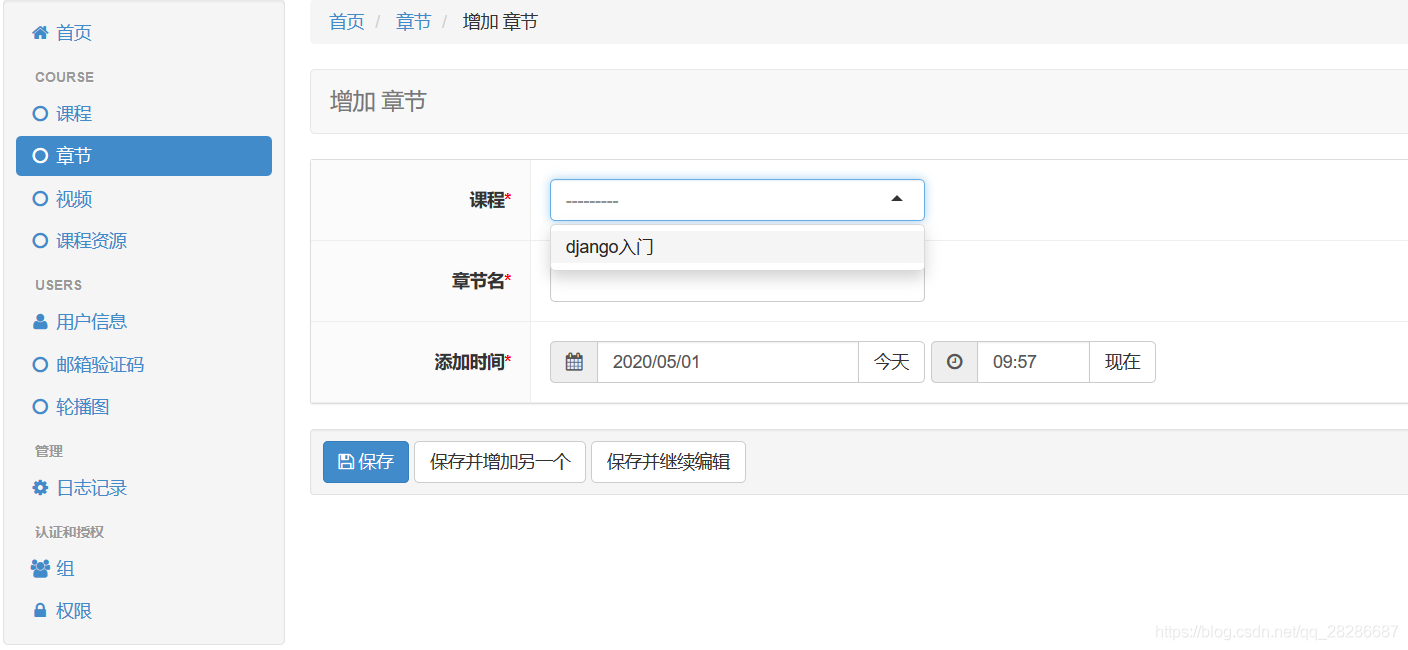
添加章节的时候出现了如下问题该怎么解决???

7.__str __
在course App的models.py的class Course中加上如下代码
def __str__(self): return self.name

__str__是python的object基类的一个方法,也就是说python所有的类都有,当然django的modle类也有,我们平常创建一个类的对象,print这个对象时一般会是<_main.TestClass
object at
0x7f4126578828>,即这个对象的所属类和内存地址,我们改写类中的__str__方法后可以在print时得到想要的易于人阅读的对象的信息
在Django中,如果用的是Python3的话就只能用__str__方法,如果是Python2的话就使用__unicode__方法。因为更安全一些。看看文档
8.全局配置
users App下adminx.py的代码如下:
import xadmin
from .models import EmailVerifyRecord,Banner
from xadmin import views
class BaseSetting(object):
enable_themes = True
use_bootswatch = True
class GlobalSettings(object):
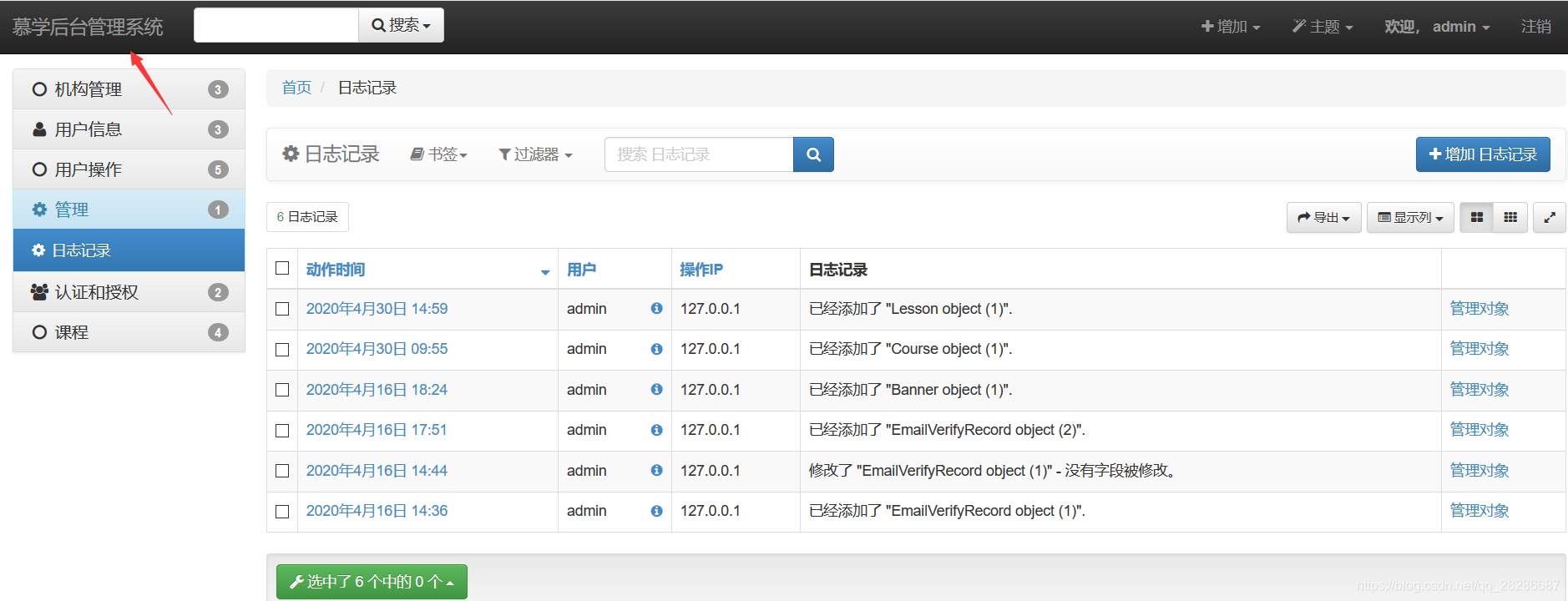
site_title = '慕学后台管理系统'
site_footer = '慕学在线网'
menu_style = 'accordion'
class EmailVerifyRecordAdmin(object):
# 列表显示的字段
list_display = ['code','email','send_type','send_time']
# 搜索字段
# search_fields = ['code','email']
# 搜索字段
list_filter = ['code','email','send_type','send_time']
class BannerAdmin(object):
# title = models.CharField(max_length=100, verbose_name=u"标题")
# image = models.ImageField(max_length=100, upload_to="banner/%Y/%m", verbose_name=u"轮播图")
# url = models.URLField(max_length=100, verbose_name=u"访问地址")
# index = models.IntegerField(verbose_name=u"顺序", default=100)
# add_time = models.DateTimeField(default=datetime.now, verbose_name=u"添加时间")
list_display = ['title', 'url', 'index', 'add_time']
xadmin.site.register(EmailVerifyRecord,EmailVerifyRecordAdmin)
xadmin.site.register(Banner,BannerAdmin)
xadmin.site.register(views.BaseAdminView,BaseSetting)
xadmin.site.register(views.CommAdminView,GlobalSettings)
让后台可以显示多种样式
class BaseSetting(object):
enable_themes = True
use_bootswatch = Truexadmin.site.register(views.BaseAdminView,BaseSetting)
修改后台名称

添加如下代码:
class GlobalSettings(object):
site_title = '慕学后台管理系统'
xadmin.site.register(views.CommAdminView,GlobalSettings)
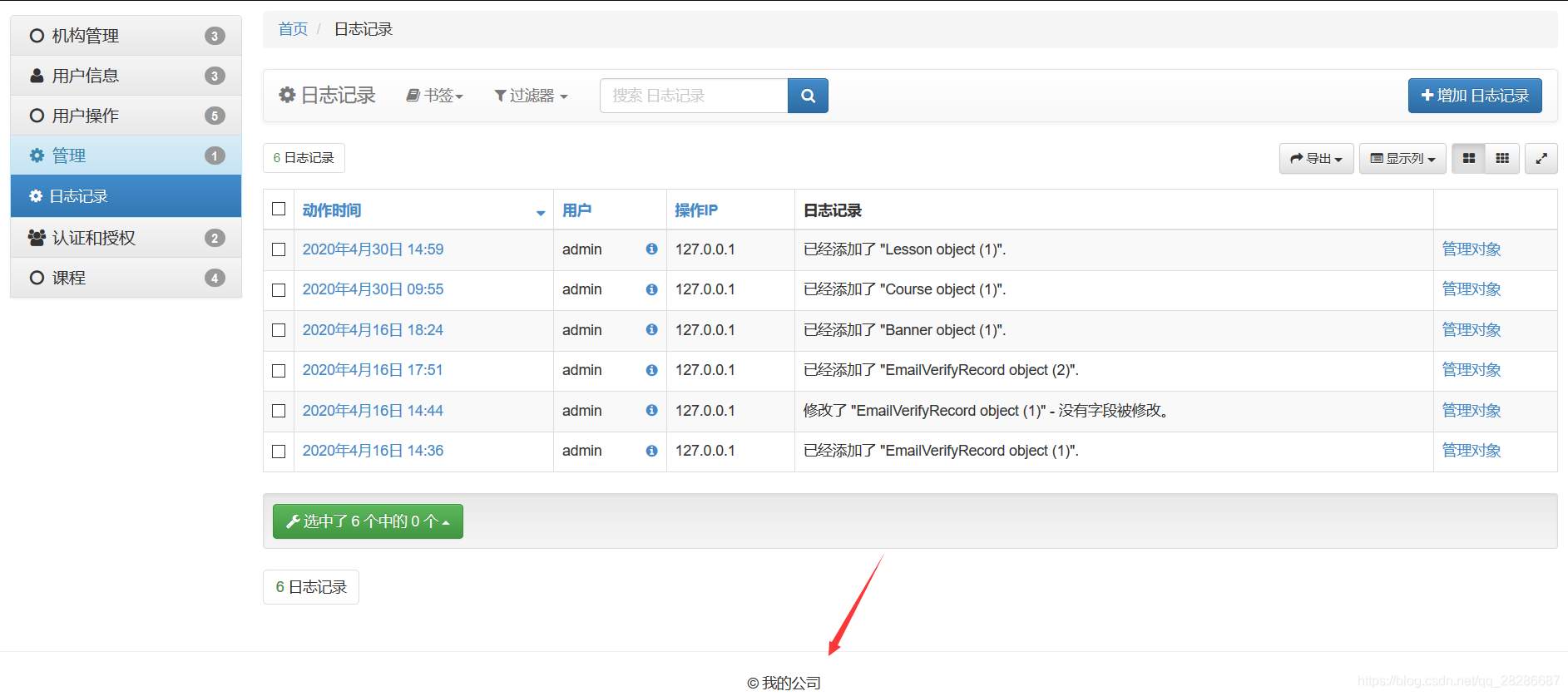
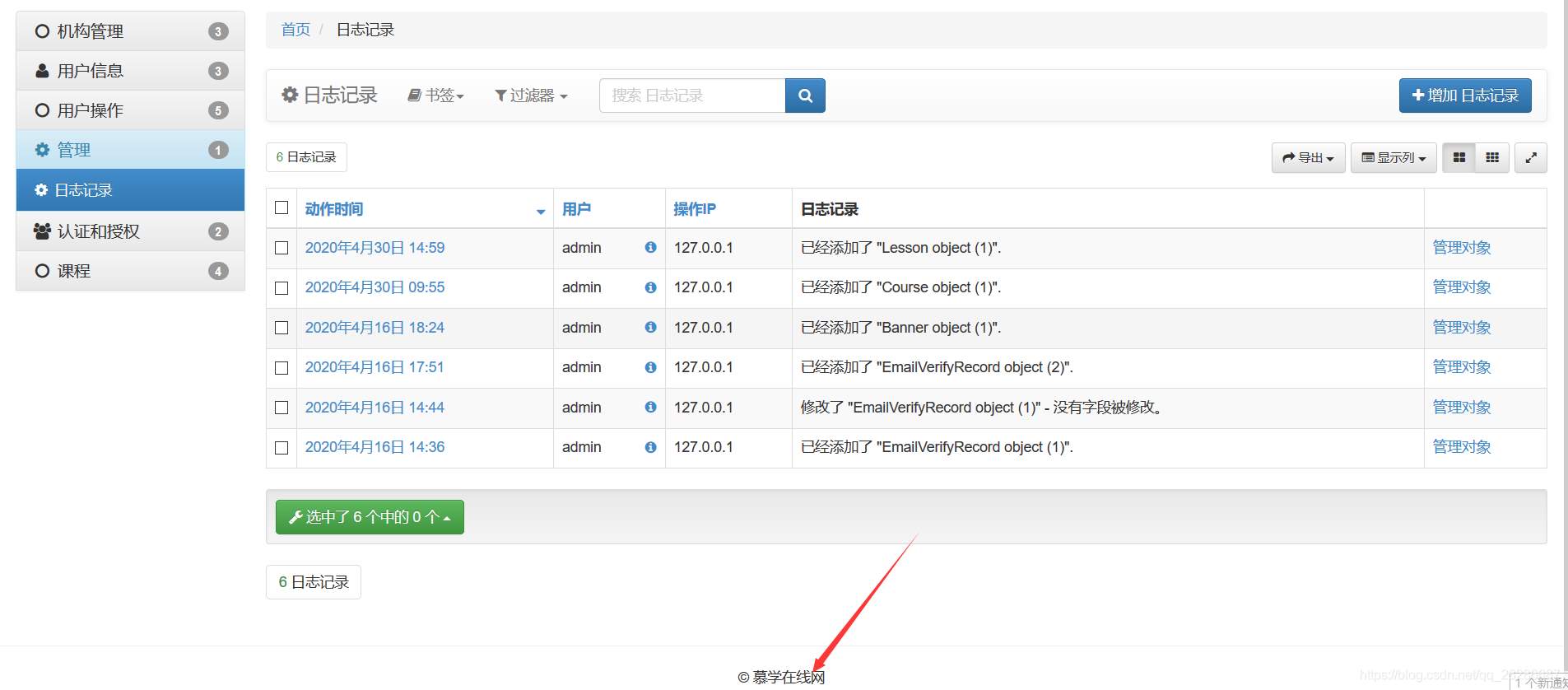
修改页脚

class GlobalSettings(object):
site_footer = '慕学在线网'

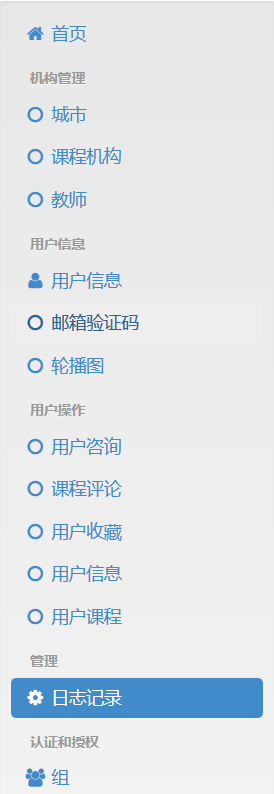
修改菜单显示样式

class GlobalSettings(object):
menu_style = 'accordion'

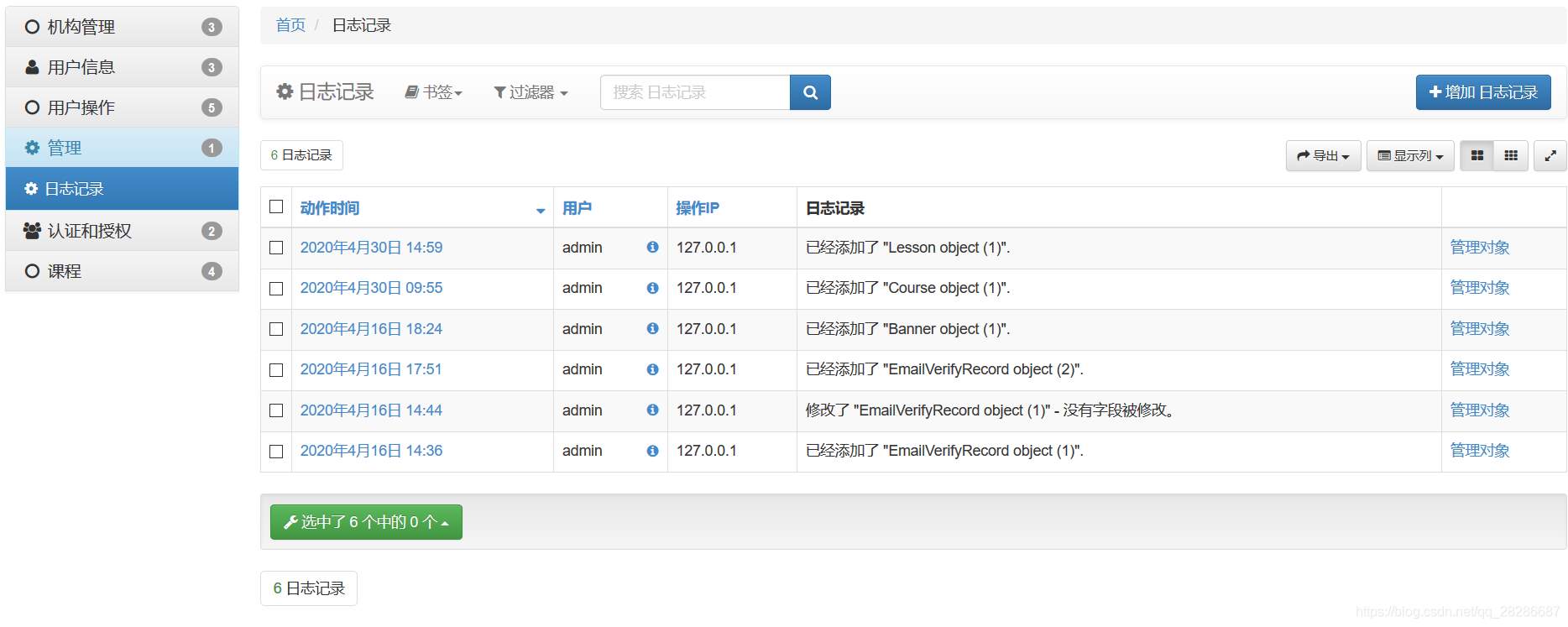
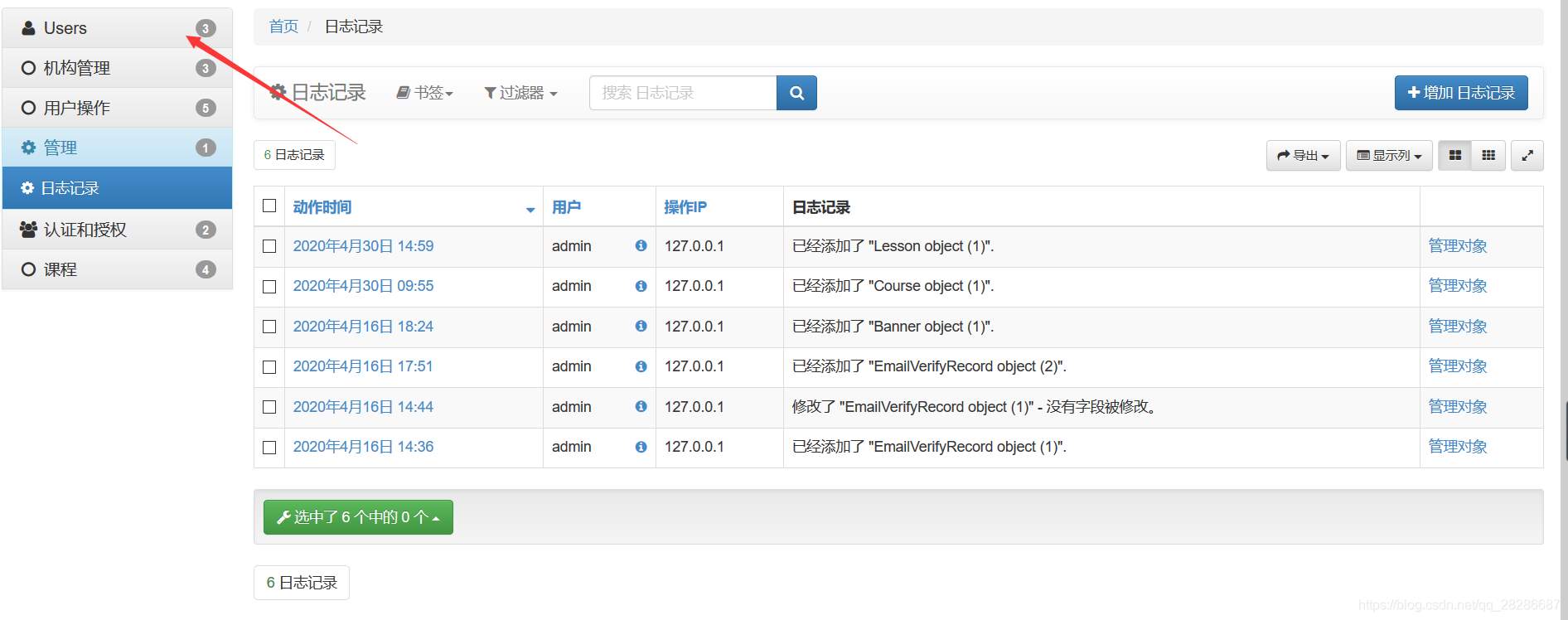
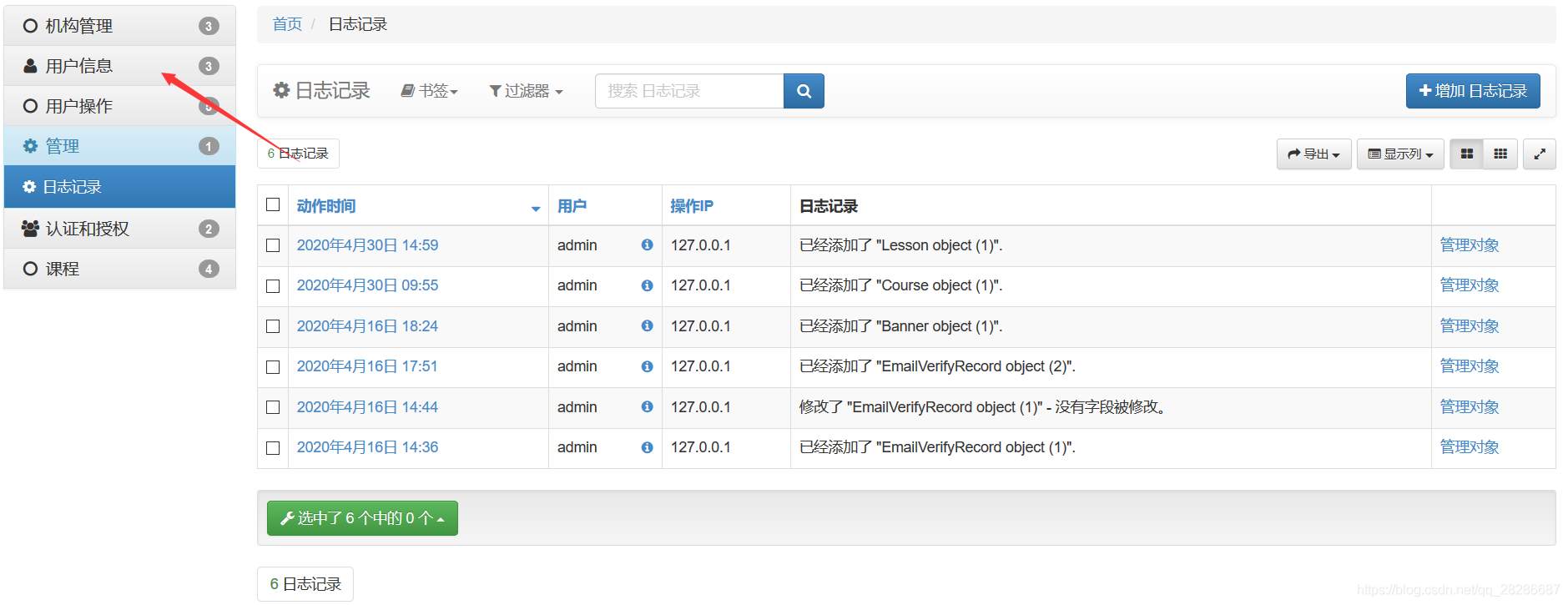
将英文菜单设置为中文菜单

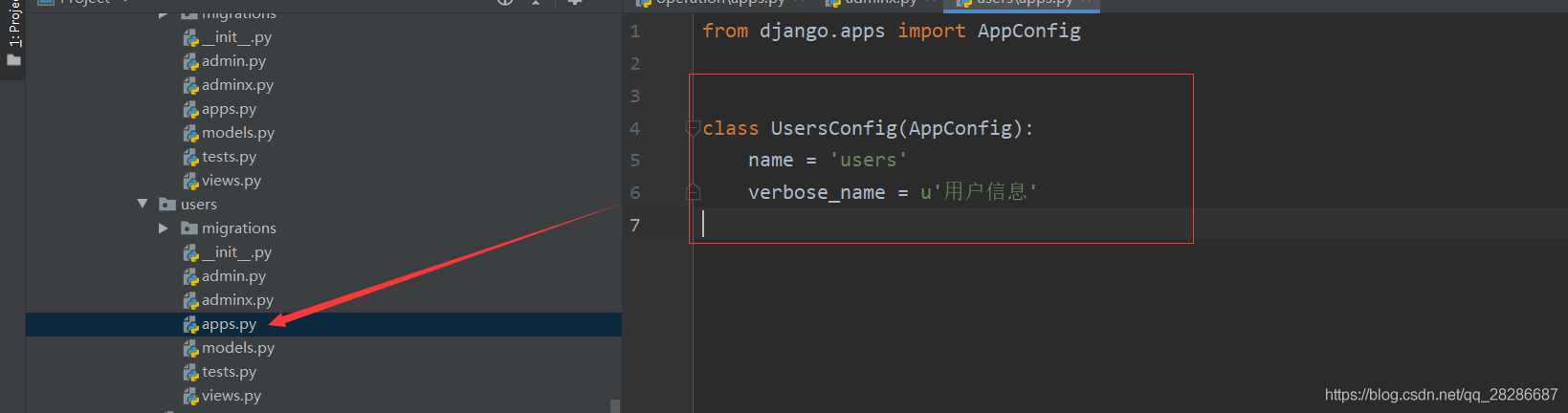
修改users App下的apps.py文件为如下代码:
class UsersConfig(AppConfig):
name = 'users'
verbose_name = u'用户信息'

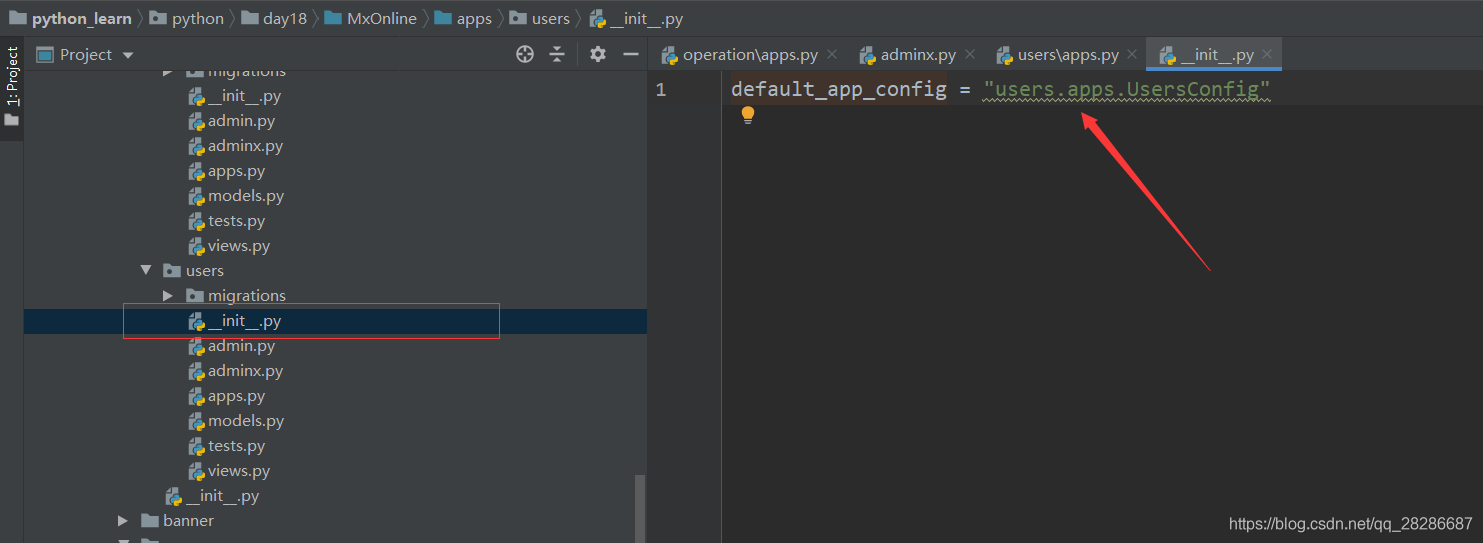
修改users App下的__init__.py文件为如下代码:
default_app_config = "users.apps.UsersConfig"


总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注易盾网络的更多内容!
