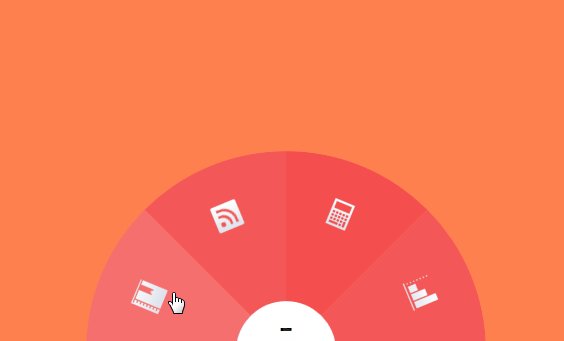
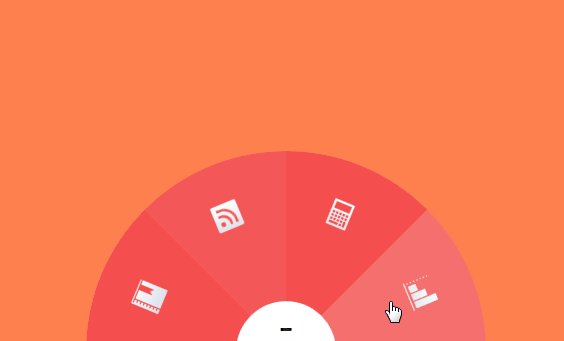
本文实例为大家分享了WPF实现半圆形导航菜单的具体代码,供大家参考,具体内容如下 实现效果如下: 思路: 扇形自定义控件组合成半圆型菜单,再通过clip实现菜单的展开和折叠。
本文实例为大家分享了WPF实现半圆形导航菜单的具体代码,供大家参考,具体内容如下
实现效果如下:

思路:
扇形自定义控件组合成半圆型菜单,再通过clip实现菜单的展开和折叠。
步骤:
1、扇形自定义控件CircularSectorControl
窗体布局xaml:
<Grid x:Name="mainGrid" MouseEnter="MainGrid_MouseEnter" MouseLeave="MainGrid_MouseLeave">
<Path x:Name="sectorPath" Data="M 200,200 0,200 A 200,200 0 0 1 58.6,58.6z" Fill="{Binding ElementName=sector, Path=BackgroundColor}"></Path>
<Image Source="{Binding ElementName=sector, Path=DisplayImage}" Stretch="Fill" Width="35" Height="35" HorizontalAlignment="Left" VerticalAlignment="Bottom" Margin="40,10">
<Image.RenderTransform>
<RotateTransform Angle="-67.5"></RotateTransform>
</Image.RenderTransform>
</Image>
</Grid>
交互逻辑:
public static readonly DependencyProperty DisplayImageProperty = DependencyProperty.Register("DisplayImage", typeof(ImageSource), typeof(CircularSectorControl), new PropertyMetadata(null));
public ImageSource DisplayImage
{
get { return (ImageSource)GetValue(DisplayImageProperty); }
set { SetValue(DisplayImageProperty, value); }
}
public static readonly DependencyProperty BackgroundColorProperty = DependencyProperty.Register("BackgroundColor", typeof(SolidColorBrush), typeof(CircularSectorControl), new PropertyMetadata(null));
public SolidColorBrush BackgroundColor
{
get { return (SolidColorBrush)GetValue(BackgroundColorProperty); }
set { SetValue(BackgroundColorProperty, value); }
}
public CircularSectorControl()
{
InitializeComponent();
}
private void MainGrid_MouseEnter(object sender, MouseEventArgs e)
{
this.sectorPath.Fill = new SolidColorBrush(Color.FromRgb(246,111,111));
}
private void MainGrid_MouseLeave(object sender, MouseEventArgs e)
{
this.sectorPath.Fill = BackgroundColor;
}
2、半圆型菜单控件
窗体布局xaml:
<UserControl.Resources>
<Storyboard x:Key="stbShow">
<DoubleAnimation Storyboard.TargetName="myEllipseGeometry"
Storyboard.TargetProperty="RadiusX"
Duration="0:0:0.5" From="0" To="200"
FillBehavior="HoldEnd"/>
<DoubleAnimation Storyboard.TargetName="myEllipseGeometry"
Storyboard.TargetProperty="RadiusY"
Duration="0:0:0.5" From="0" To="200"
FillBehavior="HoldEnd" />
</Storyboard>
<Storyboard x:Key="stbHide">
<DoubleAnimation Storyboard.TargetName="myEllipseGeometry"
Storyboard.TargetProperty="RadiusX"
Duration="0:0:0.5" From="200" To="0"
FillBehavior="HoldEnd"/>
<DoubleAnimation Storyboard.TargetName="myEllipseGeometry"
Storyboard.TargetProperty="RadiusY"
Duration="0:0:0.5" From="200" To="0"
FillBehavior="HoldEnd" />
</Storyboard>
</UserControl.Resources>
<Canvas x:Name="mainCanvas" Cursor="Hand" ClipToBounds="True">
<Canvas x:Name="sectorCanvas">
<local:CircularSectorControl BackgroundColor="#F44E4E" DisplayImage="Images/1.png"></local:CircularSectorControl>
<local:CircularSectorControl BackgroundColor="#F45757" DisplayImage="Images/2.png">
<local:CircularSectorControl.RenderTransform>
<RotateTransform Angle="45" CenterX="200" CenterY="200"></RotateTransform>
</local:CircularSectorControl.RenderTransform>
</local:CircularSectorControl>
<local:CircularSectorControl BackgroundColor="#F44E4E" DisplayImage="Images/3.png">
<local:CircularSectorControl.RenderTransform>
<RotateTransform Angle="90" CenterX="200" CenterY="200"></RotateTransform>
</local:CircularSectorControl.RenderTransform>
</local:CircularSectorControl>
<local:CircularSectorControl BackgroundColor="#F45757" DisplayImage="Images/4.png">
<local:CircularSectorControl.RenderTransform>
<RotateTransform Angle="135" CenterX="200" CenterY="200"></RotateTransform>
</local:CircularSectorControl.RenderTransform>
</local:CircularSectorControl>
</Canvas>
<Path>
<Path.Data>
<EllipseGeometry x:Name="myEllipseGeometry" RadiusX="0" RadiusY="0" Center="200,200"></EllipseGeometry>
</Path.Data>
</Path>
<Grid x:Name="bottomGrid" Canvas.Left="150" Canvas.Top="150" MouseLeftButtonDown="BottomGrid_MouseLeftButtonDown">
<Path Data="M 0,0 A 100,100 1 0 1 200,0z" Fill="White" Stretch="Fill" Width="100" Height="50"/>
<TextBlock x:Name="bottomTB" Text="+" FontSize="38" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
</Grid>
</Canvas>
交互逻辑:
//委托
public delegate void EventHandle(bool isShow);
public event EventHandle ShowClickEvent;
private Storyboard storyboard = new Storyboard();
public RoundMenuControl()
{
InitializeComponent();
CompositionTarget.Rendering += UpdateEllipse;
}
private void UpdateEllipse(object sender, EventArgs e)
{
this.sectorCanvas.Clip = this.myEllipseGeometry;
}
private void BottomGrid_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
if (this.bottomTB.Text == "+")
{
this.bottomTB.Text = "-";
Storyboard stbShow = (Storyboard)FindResource("stbShow");
stbShow.Begin();
ShowClickEvent?.Invoke(true);
}
else
{
this.bottomTB.Text = "+";
Storyboard stbHide = (Storyboard)FindResource("stbHide");
stbHide.Begin();
ShowClickEvent?.Invoke(false);
}
}
3、主窗体调用
窗体布局xaml:
<Window x:Class="RoundMenu.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:RoundMenu"
Title="MainWindow" Width="650" Height="400" Background="#f6c06d" WindowStartupLocation="CenterScreen">
<Grid>
<local:RoundMenuControl x:Name="roundMenu" Margin="125,170,100,0"></local:RoundMenuControl>
</Grid>
</Window>
交互逻辑:
public MainWindow()
{
InitializeComponent();
this.roundMenu.ShowClickEvent += RoundMenu_ShowClickEvent;
}
private void RoundMenu_ShowClickEvent(bool isShow)
{
if (isShow)
this.Background = new SolidColorBrush(Color.FromRgb(255, 128, 79));
else
this.Background = new SolidColorBrush(Color.FromRgb(246, 192, 109));
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
