申请百度地图密钥以及查看百度API 网址:http://lbsyun.baidu.com/apiconsole/key#/home 网址:http://lbsyun.baidu.com/jsdemo.htm#c1_3 程序实现功能: 1、输入网址那可以调用本地的html文件,也可以访问其
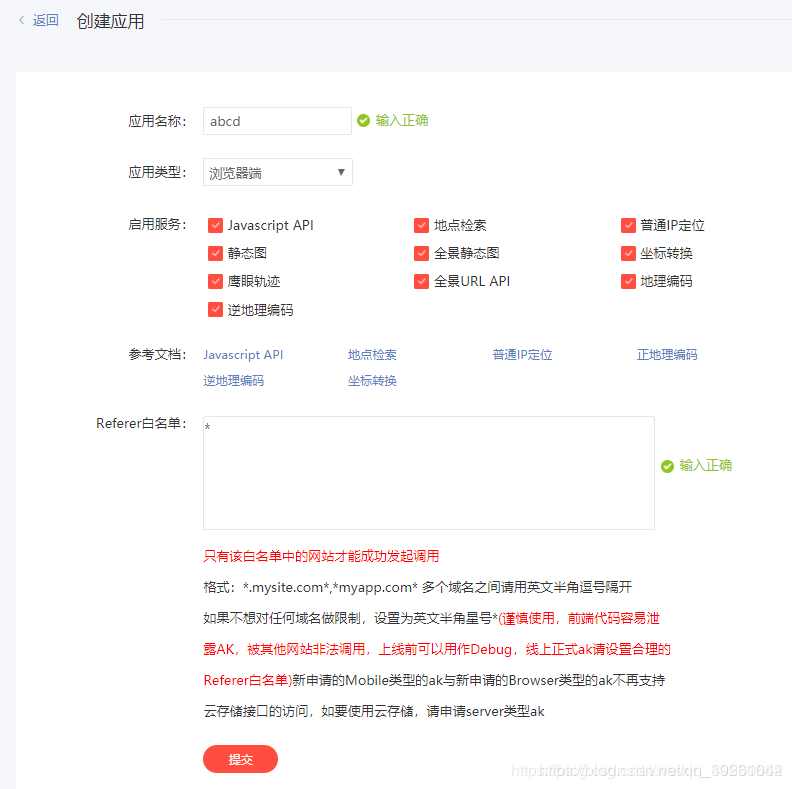
申请百度地图密钥以及查看百度API
网址:http://lbsyun.baidu.com/apiconsole/key#/home

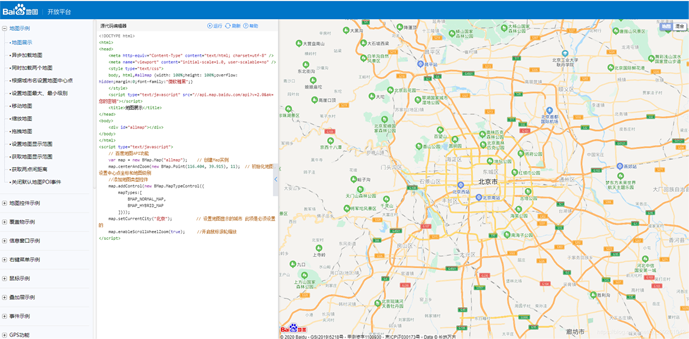
网址:http://lbsyun.baidu.com/jsdemo.htm#c1_3

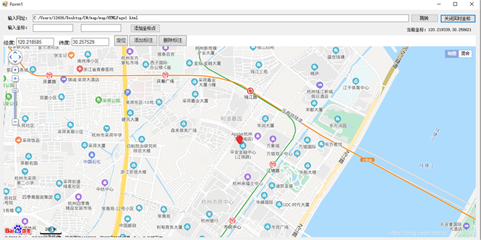
程序实现功能:
1、输入网址那可以调用本地的html文件,也可以访问其他网站
2、输入坐标、添加坐标按钮,可以将坐标值传入html文件中,显示在经纬度的文本框中
3、定位按钮可以将地图重新定位,定位中心是文本框内的经纬度
4、添加标注点是将文本框内的经纬度添加坐标到地图
5、删除标注按钮可以删除全部标注点
6、鼠标点击地图,可以在文本框内显示点击的坐标经纬度
7、点击开始实时显示按钮,鼠标在地图上移动,可以获得实时经纬度
最终图

利用webBrowser控件展示地图
VS创建工程,添加控件webBrowser,新建.html文件,.html文件参考百度API,将其写入文件
为了能与JS交互,首先引入using System.Security.Permissions;,然后在namespace下必须加入两行:
[PermissionSet(SecurityAction.Demand, Name = "FullTrust")] [System.Runtime.InteropServices.ComVisibleAttribute(true)]
给窗体一个Load事件、、、这个是功能的主要点
然后窗体运行的代码:
private void Form1_Load(object sender, EventArgs e)
{
try
{
//string str_url = Application.StartupPath + "../HTMLPage1.html";// 添加自己添加的html文件名,注意使用相对路径的方法 HTMLPage1.html要复制到debug目录下
string str_url = "C:/Users/12606/Desktop/C#/map/map/HTMLPage1.html";// 添加自己添加的html文件名,注意使用相对路径的方法 HTMLPage1.html要复制到debug目录下
Uri url = new Uri(str_url);
webBrowser1.Url = url; // WebBrowser控件显示的网页路径
webBrowser1.ObjectForScripting = this; // 将当前类设置为可由脚本访问
textBox1.Text = str_url;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "异常", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
.html文件
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
#allmap {
height: 97%;
width: 100%;
}
#r-result {
width: 100%;
font-size: 14px;
}
</style>
<script type="text/javascript" src="http://img.558idc.com/uploadfile/allimg/210510/01123M455-3.jpg"></script>
<title>地图展示</title>
</head>
<body>
<div id="r-result">
<!--文字和文本框--->
经度: <input id="longitude" type="text" style="width:100px; margin-right:10px;" />
纬度: <input id="latitude" type="text" style="width:100px; margin-right:10px;" />
<!--按钮--->
<input type="button" value="定位" onclick="theLocation()" />
<input type="button" value="添加标注" onclick="addPoint()" />
<input type="button" value="删除标注" onclick="deletePoint()" />
</div>
<div id="allmap"></div>
<b id="mouselng">0</b>
<b id="mouselat">0</b>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
var point = new BMap.Point(120.371, 30.327); // 创建点坐标
map.centerAndZoom(point, 17); // 初始化地图,设置中心点坐标和地图级别
//向地图添加标注
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
// 添加带有定位的导航控件
var navigationControl = new BMap.NavigationControl({
// 靠左上角位置
anchor: BMAP_ANCHOR_TOP_LEFT,
// LARGE类型
type: BMAP_NAVIGATION_CONTROL_LARGE,
// 启用显示定位
enableGeolocation: true
});
map.addControl(navigationControl);
//添加地图单击显示GPS事件
function showInfo(e) {
//alert(e.point.lng + ", " + e.point.lat);//窗口显示点击位置的GPS
document.getElementById("longitude").innerText = e.point.lng;
document.getElementById("latitude").innerText = e.point.lat;
document.getElementById("mouselng").innerHTML = e.point.lng;
document.getElementById("mouselat").innerHTML = e.point.lat;
}
map.addEventListener("click", showInfo); //监听事件
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]
}));
var opts = { offset: new BMap.Size(100, 20) }
map.addControl(new BMap.ScaleControl(opts));//比例尺控件
//map.addControl(new BMap.ScaleControl()); //比例尺控件
map.setCurrentCity("杭州"); // 仅当设置城市信息时,MapTypeControl的切换功能才能可用
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
// 用经纬度设置地图中心点
function theLocation() {
if (document.getElementById("longitude").value != "" && document.getElementById("latitude").value != "") {
map.clearOverlays();
var new_point = new BMap.Point(document.getElementById("longitude").value, document.getElementById("latitude").value);
var marker = new BMap.Marker(new_point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
map.panTo(new_point); //用经纬度设置地图中心点
}
}
// 添加标注
function addPoint() {
if (document.getElementById("longitude").value != "" && document.getElementById("latitude").value != "") {
var new_point = new BMap.Point(document.getElementById("longitude").value, document.getElementById("latitude").value);
var marker = new BMap.Marker(new_point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
}
}
// 删除所有标注
function deletePoint() {
//获取地图上所有的覆盖物,并删除
//map.clearOverlays();
//获取地图上所有的覆盖物,并删除
var allOverlay = map.getOverlays();
for (var i = 0; i < allOverlay.length; i++) {
if (allOverlay[i].toString() == "[object Marker]") {
map.removeOverlay(allOverlay[i]);
}
}
////删除指定经纬度的标注
//if (document.getElementById("longitude").value != "" && document.getElementById("latitude").value != "") {
// var new_point = new BMap.Point(document.getElementById("longitude").value, document.getElementById("latitude").value);
// var marker = new BMap.Marker(new_point); // 创建标注
// map.removeOverlay(marker);
//}
}
map.addEventListener("mousemove", GetlngAndlat);
function GetlngAndlat(e) {
if (e.point.lng != null) {
document.getElementById("mouselng").innerHTML = e.point.lng;
document.getElementById("mouselat").innerHTML = e.point.lat;
}
}
</script>
http://lbsyun.baidu.com/jsdemo.htm#c1_3
百度官方文档给了很多Demo,可根据需求来写
Form1.cs完整代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Security.Permissions;
using System.IO;
namespace map
{
// 而为了能与JS交互,首先引入using System.Security.Permissions;,然后在namespace下必须加入两行:
[PermissionSet(SecurityAction.Demand, Name = "FullTrust")]//调用JS代码必要
[System.Runtime.InteropServices.ComVisibleAttribute(true)]
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
try
{
//string str_url = Application.StartupPath + "../HTMLPage1.html";// 添加自己添加的html文件名,注意使用相对路径的方法 HTMLPage1.html要复制到debug目录下
string str_url = "C:/Users/12606/Desktop/C#/map/map/HTMLPage1.html";// 添加自己添加的html文件名,注意使用相对路径的方法 HTMLPage1.html要复制到debug目录下
Uri url = new Uri(str_url);
webBrowser1.Url = url; // WebBrowser控件显示的网页路径
webBrowser1.ObjectForScripting = this; // 将当前类设置为可由脚本访问
textBox1.Text = str_url;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "异常", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
private void button1_Click(object sender, EventArgs e)
{
//本地文件 MapWinForms\bin\Debug
//string url = Application.StartupPath + "\\HTMLPage1.html";
//string url = "C:/Users/12606/Desktop/C#/map/map/HTMLPage1.html";
//textBox1.Text = url;
string url = textBox1.Text.ToString();
//屏蔽js相关错误
webBrowser1.ScriptErrorsSuppressed = true;
//导航显示本地HTML文件
webBrowser1.Navigate(url);
}
private void timer1_Tick(object sender, EventArgs e)
{
try
{
string tag_lng = webBrowser1.Document.GetElementById("mouselng").InnerText;
string tag_lat = webBrowser1.Document.GetElementById("mouselat").InnerText;
double dou_lng, dou_lat;
if (double.TryParse(tag_lng, out dou_lng) && double.TryParse(tag_lat, out dou_lat))
{
label2.Text = "当前坐标:" + dou_lng.ToString("F6") + "," + dou_lat.ToString("F6");//保留小数点后6位
}
}
catch (Exception ee)
{ MessageBox.Show(ee.Message); }
}
private void btnGetLocation_Click(object sender, EventArgs e)
{
if (btnGetLocation.Text == "开启实时坐标")
{
timer1.Enabled = true;
btnGetLocation.Text = "关闭实时坐标";
}
else
{
btnGetLocation.Text = "开启实时坐标";
timer1.Enabled = false;
}
}
private void btnGPS_Click(object sender, EventArgs e)
{
webBrowser1.Document.GetElementById("longitude").InnerText = textBox_longitude.Text;
webBrowser1.Document.GetElementById("latitude").InnerText = textBox_latitude.Text;
}
}
}
源代码
到此这篇关于使用C#调用百度地图并实现坐标点的设置以及读取示例的文章就介绍到这了,更多相关C#百度地图坐标点读取内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
