UGUI的滑动组件虽然表现上和NGUI的ScrollView一致,但是它更美好的是开放源码的,不了解原理的时候直接查源码就OK。 在使用ScrollRect的时候,想滑动流畅然后定位,既待惯性的滚动设置,
UGUI的滑动组件虽然表现上和NGUI的ScrollView一致,但是它更美好的是开放源码的,不了解原理的时候直接查源码就OK。
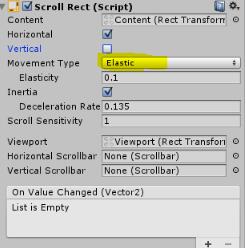
在使用ScrollRect的时候,想滑动流畅然后定位,既待惯性的滚动设置,如图MovementType指定为Elastic则为带惯性的滑动模式,同时调整Inertia为惯性系数,值越大则惯性表现越大,即滑动手离开后自由滑动到停止所需的时间也越长。Inertia=0时则表示不带惯性,滑动时手离开 滑动即停止。

但是我们既然要用这个组件就是希望它在实现功能的时候体验良好,排除特殊需求,我们当然不希望它一直滚动下去,该停的时候就停,但是如果你检查ScrollRect的源码或直接将滑动中的滚动区坐标变化情况打印出来会发现这个坐标刷新耗时太久了,带惯性的滚动滑动一下就要刷新2甚至更长,坐标变化才会完全结束,如果真等他自然结束我们再做一些如“定位”的操作,真的耗时太长了。因此我想优化一下带惯性的滑动,比如显示它不要自由滑动那么久,加入一个限制时间,比如手离开多长时间就停止滑动。
ScrollRectMe组件在ScrollRect的基础上又增加了两个属性,inertiaMaxTime最大自由滑动的时间和滑动完全结束的事件stopScrollCallback,因为带惯性滚动时OnDrag事件并不能满足需求,那仅仅是手离开就会响应的事件。
2017-6-27更新补充了一下滑动幅度不大的时候或惯性时间都不足设定值inertiaMaxTime 不回调的问题。
最后附上源码:
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
using System;
public class ScrollRectMe : ScrollRect
{
[SerializeField]
public float inertiaMaxTime = 0.5f;//限制惯性持续时间
public Action<GameObject > stopScrollCallback = null;//滑动结束的回调
private float _scrolledTime = 0f;
private Action<GameObject> _stopScrollCallback = null;
private Vector2 _lastPostion = Vector2.zero;
public override void OnEndDrag(PointerEventData eventData)
{
base.OnEndDrag(eventData);
_stopScrollCallback = stopScrollCallback;
_scrolledTime = 0f;
_lastPostion = Vector2.zero;
}
public override void OnDrag(PointerEventData eventData)
{
base.OnDrag(eventData);
_scrolledTime = 0f;
_lastPostion = Vector2.zero;
}
public override void StopMovement()
{
base.StopMovement();
}
protected override void LateUpdate()
{
// base.LateUpdate();
}
private void Update()
{
base.LateUpdate();
}
protected override void SetContentAnchoredPosition(Vector2 position)
{
//2017-6-27 修改补充条件
if (_scrolledTime >= inertiaMaxTime || (position.ToString("0.0") == _lastPostion.ToString("0.0")))
{
if (_stopScrollCallback != null)
{
_stopScrollCallback(transform.gameObject);
_stopScrollCallback = null;
}
_scrolledTime = inertiaMaxTime;
return;
}
base.SetContentAnchoredPosition(position);
_scrolledTime += Time.unscaledDeltaTime;
_lastPostion = position;
}
}
下载地址:ScrollRect优化链接
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
