在 CSS3 中,增加了一个 opacity 属性,允许开发者设置元素的透明度,现在 opacity 已被主流的现代浏览器支持,但 opacity 会把被设置的元素及其子元素同时设置为同一个透明度,这样的透明规则相当不灵活,在实际开发中往往也是会遇到很多麻烦。其实,在 CSS3 中还有另外一套颜色透明解决方案 —— RGBa 。相对于 opacity ,RGBa 可以在单个元素上设置透明度,而不影响其子元素,只是 RGBa 的浏览器支持度并没有 opacity 的广泛,因此相对较少引起开发者注意。
RGBA(R,G,B,A)
取值:
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数 | 百分数
A:Alpha透明度。取值0~1之间。
下面是用rgba() 设置50%透明度的白色.
- p {
- color: rgba(255, 255, 255, 0.5);
- }
RGBA是RGB色彩模型的一个扩展。这个缩写词代表红绿蓝三原色的首字母,Alpha值代表颜色的透明度/不透明度。
下面开始详细介绍 RGBa 颜色。
一. RGBa 颜色基础
RGBa 在本质上看也是为设置的元素增加了一个 alpha 通道,即在红色、绿色、蓝色三种颜色通道之外增加一个代表透明度的通道,其中 RGB 值使用我们熟悉的用3个 0 到 255 的整数分别表示红色、绿色、蓝色,而 alpha 取值则为 0 到 1 (小数位一位)。下面例举一个例子说明其具体的使用方式:
在 CSS 2.1 中,支持使用 RGB 色彩声明(尽管开发者可能更加习惯使用如:#343434 的 16 进制表示方式),例如要为 id 为 example 的 div 元素设置背景色 #343434 ,可以这样写
CSS Code复制内容到剪贴板- /* RGB 表示方式 */
- #example {background: rgb(52, 52, 52); }
接下来再使用 RGBa ,把例子中的背景颜色修改成带 0.5 透明度。
CSS Code复制内容到剪贴板- /* 设置 0.5 透明度 */
- #example-a {background: rgba(52, 52, 52, 0.5); }
- /* 也可以省略小数点前的 0 */
- #example-a {background: rgba(52, 52, 52, .5); }
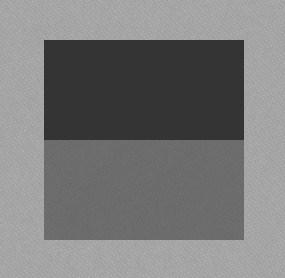
增加透明度前后效果如下(为了更明显的反映透明度带来的效果,例子中的 body 增加了背景纹理):
可以看出,RGBa 只是在原有的 RGB 的基础上增加一个参数,这个改动虽小,却为开发者提供了很大的方便。
另外,RGBa 除了可以用在 background 属性外,还可以用在 color 和 border 属性(注:border 属性使用 RGBa 在 Firefox 中会与在其他浏览器中的效果略有不同)。
二. 浏览器支持与渐进增强
尽管 RGBa 已经在主流现代浏览器中获得了良好的支持,其中 Webkit 对 RGBa 的支持是最早的,Chrome 至少在 0.415 版本便开始支持 RGBa ,在这个方面 Chrome 可以说是非常给力的,另外 Gecko 和 Presto 内核也逐步实现了对 RGBa 的支持,IE 浏览器则从 IE9 开始才支持 RGBa 。更具体的浏览器支持情况如下:
Chrome 0.4.154.33+ , Firefox 3.0+ , Safari 3.2.1+ , Opera 10.10+ , IE9+
更加详细的浏览器支持情况请参考这里。
对于不支持 RGBa 的浏览器,这里可以采用渐进增强的方案解决,Kayo 推荐的是指定一个保留色的解决方案。首先,开发者必须知道,不支持 RGBa 的浏览器会把使用了 RGBa 的 CSS 属性值视为语法错误,因此不理会该 CSS 属性设置。因此,开发者可以在设置 RGBa 颜色之前首先设置一个不使用透明度的属性,避免当浏览器不支持 RGBa 时出现完全没有颜色的情况。下面对上例进行扩展说明:
#example1 {background: rgb(52, 52, 52); background: rgba(52, 52, 52, .5); }
不支持 RGBa 的浏览器会忽略第二个 background 属性设置,按照第一个属性值设置元素的背景色,这样虽然不能使浏览器之间的效果相同,但已经达到相似的效果了,并且体现了一种不错的渐进增强解决方案。
当然,对于 IE ,可以使用滤镜达到与支持 RGBa 浏览器中相同的效果,例如:针对以上例子,你可以如下地编写代码
CSS Code复制内容到剪贴板- <style type="text/css">
- #example-a {background: rgba(52, 52, 52, .5); }
- </style>
- <!--[if IE]>
- <style type="text/css">
- #example-a {
- background: transparent;
- filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#34343432', endColorstr='#34343432');
- zoom: 1;
- }
- </style>
- <![endif]-->
这里需要注意,滤镜中使用的是上例中相同的颜色和透明度,只是使用 16 进制表示。
IE 会忽略 RGBa 颜色设置,并且根据 filter 滤镜设置颜色,这样的效果与 RGBa 的效果相同。
三. 不影响子元素
在文章的开头已经介绍过,RGBa 相对 opacity 的优势是不会影响其子元素,即可以单独为被设置的元素设置透明度,而子元素而不受该设置影响。下面再例举一个具体的例子,分别以 RGBa 和 opacity 为元素设置透明度说明两者的区别。
完整代码:
CSS Code复制内容到剪贴板- <!DOCTYPE HTML>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <title>RGBa 与 opacity 效果的区别</title>
- <style type="text/css">
- body {padding-top: 200px; background: url(bg.png); }
- #example, #example-a {width: 200px; height: 100px; margin: 0 auto; }
- #example {background: rgb(52, 52, 52); opacity: 0.5; }
- #example-a {margin-top: 20px; background: rgba(52, 52, 52, .5); }
- .inside {display: block; width: 50px; height: 50px; margin-left: 10px; background: rgb(100, 140, 180); }
- </style>
- </head>
- <body>
- <div id="example">
- <span class="inside"></span>
- </div>
- <div id="example-a">
- <span class="inside"></span>
- </div>
- </body>
- </html>
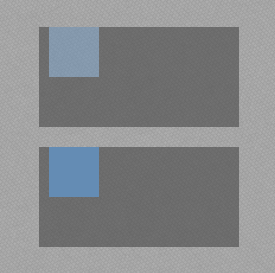
具体效果
可以看出,opacity 会使其中的子元素 span 同时变为半透明的效果,而 RGBa 则只改变被设置的元素的透明度,而在大多数情况下,开发者只需要设置当前元素的透明度(如遮罩,半透明背景等),因此使用 RGBa 会更加的灵活。
另外,在 IE9 中,直接使用 RGBa 颜色与使用 opacity 设置透明的效果会有差异(读者可以在 IE9 下浏览 Demo 查看具体的效果),开发者需要注意这一点差异。
