CSS伪类的概念及作用
CSS伪类(Pseudoclasses)是选择符的螺栓,用来指定一个或者与其相关的选择符的状态。它们的形式是selector:pseudoclass{property:value;},简单地用一个半角英文冒号(:)来隔开选择符和伪类。
CSS很多的建议并没有得到浏览器的支持,但有四个可以安全使用的用在连接上的CSS伪类。
1.link用在为访问的连接上。
2.visited用在已经访问过的连接上。
3.hover用于鼠标光标置于其上的连接。
4.active用于获得焦点(比如,被点击)的连接上。
例如:
- ExampleSourceCode
- a:link{
- color:red
- }
- a:visited{
- color:green
- }
- a:hover{
- color:blue
- }
- a:active{
- color:orange
- }
注意:
尽管CSS给予你绕开的控制权,用不同的颜色表示已经访问过的连接是一个很好的习惯,因为很多用户还是这样预期的。CSS伪类(除了hover)不常用,恐怕也没有过去常用。因此,它没有过去那样有用了。但如果你能收集用户的意见,你会发现应该使用它。
传统上,连接文本是蓝色的,已访问的连接是紫色的。也许,这是最有效、最有用的颜色。然而,伴随着CSS的广泛发展,这种颜色不会是平常的了,用户也不再假设连接必须是蓝色或紫色的。
你应该也可以在除了连接的其他元素上使用hover伪类。不幸的是,InternetExplore并不支持。这真是一个极大的烦恼。
伪元素
实际上来说,CSS 中的伪元素在HTML上是不存在的,使用的时机通常都是针对某样元素特殊处理时才会用到
常用的 pseudo-element:
::first-line
可以指定 p 元素第一行的样式
::first-letter
可以指定 p 元素第一个字的样式
::selection
定义使用者反白后的效果
::before
在元素之前插入内容
::after
在元素之后插入内容
范例 HTML
- <p>
- 臣亮言,先帝創業未半<br>
- 每天,天剛亮時,我母親便把我喊醒,叫我披衣坐起。我從不知道她醒來坐了多久了。
- </p>
first-line and first-letter
- /* 第一行樣式 */
- p::first-line {
- color: red;
- }
- /* 開頭第一個字樣式 */
- p::first-letter {
- font-size: 30px;
- }
- selection
- // 反白後的效果
- p::selection {
- background: red;
- color: #FFF;
- }
- // Firefox
- p::-moz-selection {
- background: red;
- color: #FFF;
- }
伪类和伪元素的区别:
首先,阅读 w3c 对两者的定义:
1.CSS 伪类用于向某些选择器添加特殊的效果。
2.CSS 伪元素用于将特殊的效果添加到某些选择器。
可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。
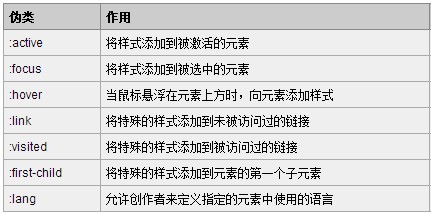
伪类种类

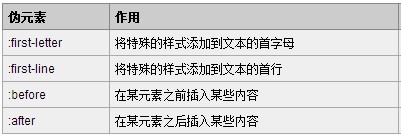
伪元素种类
区别
这里用伪类 :first-child 和伪元素 :first-letter 来进行比较。
- p>i:first-child {color: red}
- <p>
- <i>first</i>
- <i>second</i>
- </p>
 //伪类 :first-child 添加样式到第一个子元素
//伪类 :first-child 添加样式到第一个子元素
如果我们不使用伪类,而希望达到上述效果,可以这样做:
- .first-child {color: red}
- <p>
- <i class="first-child">first</i>
- <i>second</i>
- </p>
即我们给第一个子元素添加一个类,然后定义这个类的样式。那么我们接着看看为元素:
CSS Code复制内容到剪贴板- p:first-letter {color: red}
- <p>I am stephen lee.</p>
 //伪元素 :first-letter 添加样式到第一个字母
//伪元素 :first-letter 添加样式到第一个字母
那么如果我们不使用伪元素,要达到上述效果,应该怎么做呢?
- .first-letter {color: red}
- <p><span class='first-letter'>I</span> am stephen lee.</p>
即我们给第一个字母添加一个 span,然后给 span 增加样式。
两者的区别已经出来了。那就是:
伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到,这也是为什么他们一个称为伪类,一个称为伪元素的原因。
总结
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿,但实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
- :Pseudo-classes
- ::Pseudo-elements
但因为兼容性的问题,所以现在大部分还是统一的单冒号,但是抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,区分两者。
