本文实例为大家分享了CSS3实现曲线阴影和翘边阴影的效果,原来不用ps技术也可以实现阴影效果,很棒的效果,供大家参考,具体内容如下 效果图如下: index.html XML/HTML Code 复制内容到
本文实例为大家分享了CSS3实现曲线阴影和翘边阴影的效果,原来不用ps技术也可以实现阴影效果,很棒的效果,供大家参考,具体内容如下
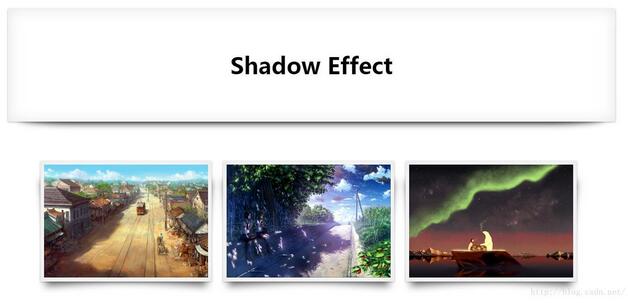
效果图如下:

index.html
XML/HTML Code复制内容到剪贴板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>CSS3实现曲线阴影和翘边阴影</title>
- <style>
- /*源于imooc的学习*/
- body {
- font-family: "微软雅黑", "Microsoft YaHei";
- font-size: 20px;
- }
- body, ul, li, h1 {
- padding: 0;
- margin: 0;
- }
- ul {
- list-style: none outside none;
- }
- .wrap {
- width: 70%;
- height: 200px;
- margin: 50px auto;
- background-color: #fff;
- }
- .wrap h1 {
- font-size: 40px;
- text-align: center;
- line-height: 200px;
- }
- /**
- * box-shadow
- * 功能:添加一个或多个阴影
- * 语法:box-shadow: h-shadow v-shadow blur spread color inset;
- * 参数:
- * h-shadow(必需):水平阴影的位置。允许负值。
- * v-shadow(必需):垂直阴影的位置。允许负值。
- * blur(可选):模糊程度,值越大越模糊。
- * spread(可选):阴影的尺寸。一般不推荐设置。
- * color(可选):阴影的颜色。请参阅CSS颜色值。
- * inset(可选):将外部阴影(outset)改为内部阴影。
- * 浏览器兼容:
- * IE9+、Firefox 4、Chrome、Opera以及Safari 5.1.1支持box-shadow属性。
- */
- .effect {
- position: relative;
- /*box-shadow: h-shadow v-shadow blur color [inset];*/
- -webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
- -moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
- -o-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
- box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
- }
- /**
- * :after选择器:在被选元素的内容后面插入内容
- * :before选择器:在备选元素额内容后面插入内容
- * 说明:需要使用content属性来指定要插入的内容
- * 浏览器兼容:
- * 对于IE8及更早版本的:after,必须声明<!DOCTYPE>。
- *
- * content属性用于定义元素之前或之后放置的生成内容。默认地,这往往是行内内容,不过该内容创建的
- * 框类型可以用属性display控制。
- */
- .effect::after,.effect::before {
- content: '';
- background: #f00;
- position: absolute;
- top: 50%;
- bottom: 0;
- left: 20px;
- right: 20px;
- -webkit-box-shadow: 0 0 20px rgba(0,0,0,0.8);
- -moz-box-shadow: 0 0 20px rgba(0,0,0,0.8);
- -o-box-shadow: 0 0 20px rgba(0,0,0,0.8);
- box-shadow: 0 0 20px rgba(0,0,0,0.8);
- border-radius: 100px/10px; /*水平半径/垂直半径*/
- z-index: -1;
- }
- .box {
- width: 980px;
- height: auto;
- clear: both;
- overflow: hidden;
- margin: 20px auto;
- }
- .box li {
- width: 300px;
- height: 210px;
- float: left;
- margin: 20px 10px;
- border: 2px solid #EFEFEF;
- -webkit-box-shadow: 0 1px 4px rgba(0,0,0,0.27), 0 0 60px rgba(0,0,0,0.1) inset;
- -moz-box-shadow: 0 1px 4px rgba(0,0,0,0.27), 0 0 60px rgba(0,0,0,0.1) inset;
- -o-box-shadow: 0 1px 4px rgba(0,0,0,0.27), 0 0 60px rgba(0,0,0,0.1) inset;
- box-shadow: 0 1px 4px rgba(0,0,0,0.27), 0 0 60px rgba(0,0,0,0.1) inset;
- position: relative;
- background-color: #FFF;
- }
- .box li img {
- display: block;
- width: 290px;
- height: 200px;
- margin: 5px;
- }
- .box li:before {
- content: '';
- position: absolute;
- width: 90%;
- height: 80%;
- left: 20px;
- bottom: 8px;
- /*background-color: #F00;*/
- background-color: transparent;
- box-shadow: 0 8px 20px rgba(0,0,0,0.6);
- -webkit-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
- -moz-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
- -o-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
- /**
- * transform
- * 功能:向元素应用2D或3D转换
- * 语法:transform: none|transform-functions
- * 参数:
- * skew(x-angle,y-angle) 定义沿着X和Y轴的2D倾斜转换
- * skewX(angle) 定义沿着X轴的2D倾斜转换。
- * skewY(angle) 定义沿着y轴的2D倾斜转换。
- * 浏览器兼容:
- * Internet Explorer 9支持替代的-ms-transform属性(仅适用于2D转换)
- * Safari和Chrome支持替代的-webkit-transform属性(3D和2D转换)
- * Opera只支持2D转换。
- */
- -webkit-transform: skewX(-11deg) rotate(-4deg);
- -moz-transform: skewX(-11deg) rotate(-4deg);
- -ms-transform: skewX(-11deg) rotate(-4deg);
- -o-transform: skewX(-11deg) rotate(-4deg);
- transform: skewX(-11deg) rotate(-4deg);
- z-index: -1;
- }
- .box li:after {
- content: '';
- position: absolute;
- width: 90%;
- height: 80%;
- right: 20px;
- bottom: 8px;
- background-color: transparent;
- box-shadow: 0 8px 20px rgba(0,0,0,0.6);
- -webkit-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
- -moz-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
- -o-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
- -webkit-transform: skewX(11deg) rotate(4deg);
- -moz-transform: skewX(11deg) rotate(4deg);
- -ms-transform: skewX(11deg) rotate(4deg);
- -o-transform: skewX(11deg) rotate(4deg);
- transform: skewX(11deg) rotate(4deg);
- z-index: -1;
- }
- </style>
- </head>
- <body>
- <div class="wrap effect">
- <h1>Shadow Effect</h1>
- </div>
- <ul class="box">
- <li><img src="images/1.jpg" alt="1.jpg"></li>
- <li><img src="images/2.jpg" alt="2.jpg"></li>
- <li><img src="images/3.jpg" alt="3.jpg"></li>
- </ul>
- </body>
- </html>
以上就是本文的全部内容,希望对大家的学习有所帮助。
