前面的话
等高布局是指子元素在父元素中高度相等的布局方式。等高布局的实现包括伪等高和真等高,伪等高只是看上去等高而已,真等高是实实在在的等高。本文将介绍边框模拟、负margin这两种伪等高以及table实现、absolute实现、flex实现和js判断这四种真等高布局
伪等高
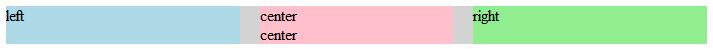
边框模拟
因为元素边框和元素高度始终是相同高度,用元素的边框颜色来伪装左右两个兄弟元素的背景色。然后将左右两个透明背景的元素使用absolute覆盖在中间元素的左右边框上,实现视觉上的等高效果
[注意]左右两侧元素高度不能大于中间元素高度,否则无法撑开容器高度
CSS Code复制内容到剪贴板- <style>
- body,p{margin: 0;}
- .parent{
- position: relative;
- }
- .center{
- box-sizing:border-box;
- padding: 0 20px;
- background-clip: content-box;
- border-left: 210px solid lightblue;
- border-right: 310px solid lightgreen;
- }
- .left{
- position: absolute;
- top: 0;
- left: 0;
- width: 200px;
- }
- .rightright{
- position: absolute;
- top: 0;
- rightright: 0;
- width: 300px;
- }
- </style>
- <div class="parent" style="background-color: lightgrey;">
- <div class="left">
- <p>left</p>
- </div>
- <div class="center" style="background-color: pink;">
- <p>center</p>
- <p>center</p>
- </div>
- <div class="right">
- <p>right</p>
- </div>
- </div>

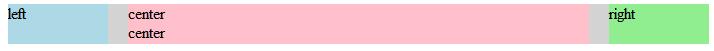
负margin
因为背景是在padding区域显示的,设置一个大数值的padding-bottom,再设置相同数值的负的margin-bottom,使背景色铺满元素区域,又符合元素的盒模型的计算公式,实现视觉上的等高效果
[注意]如果页面中使用<a>锚点跳转时,将会隐藏部分文字信息
[注意]如果页面中的背景图片定位到底部,将会看不到背景图片
CSS Code复制内容到剪贴板- <style>
- body,p{margin: 0;}
- .parent{
- overflow: hidden;
- }
- .left,.centerWrap,.rightright{
- float: left;
- width: 50%;
- padding-bottom: 9999px;
- margin-bottom: -9999px;
- }
- .center{
- margin: 0 20px;
- }
- .left,.rightright{
- width: 25%;
- }
- </style>
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>left</p>
- </div>
- <div class="centerWrap">
- <div class="center" style="background-color: pink;">
- <p>center</p>
- <p>center</p>
- </div>
- </div>
- <div class="right" style="background-color: lightgreen;">
- <p>right</p>
- </div>
- </div>

真等高
table
table元素中的table-cell元素默认就是等高的
CSS Code复制内容到剪贴板- <style>
- body,p{margin: 0;}
- .parent{
- display: table;
- width: 100%;
- table-layout: fixed;
- }
- .left,.centerWrap,.rightright{
- display: table-cell;
- }
- .center{
- margin: 0 20px;
- }
- </style>
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>left</p>
- </div>
- <div class="centerWrap">
- <div class="center" style="background-color: pink;">
- <p>center</p>
- <p>center</p>
- </div>
- </div>
- <div class="right" style="background-color: lightgreen;">
- <p>right</p>
- </div>
- </div>

absolute
设置子元素的top:0;bottom:0;使得所有子元素的高度都和父元素的高度相同,实现等高效果
- <style>
- body,p{margin: 0;}
- .parent{
- position: relative;
- height: 40px;
- }
- .left,.center,.rightright{
- position: absolute;
- top: 0;
- bottombottom: 0;
- }
- .left{
- left: 0;
- width: 100px;
- }
- .center{
- left: 120px;
- rightright: 120px;
- }
- .rightright{
- width: 100px;
- rightright: 0;
- }
- </style>
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>left</p>
- </div>
- <div class="center" style="background-color: pink;">
- <p>center</p>
- <p>center</p>
- </div>
- <div class="right" style="background-color: lightgreen;">
- <p>right</p>
- </div>
- </div>

flex
flex中的伸缩项目默认都拉伸为父元素的高度,也实现了等高效果
- <style>
- body,p{margin: 0;}
- .parent{
- display: flex;
- }
- .left,.center,.rightright{
- flex: 1;
- }
- .center{
- margin: 0 20px;
- }
- </style>
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>left</p>
- </div>
- <div class="center" style="background-color: pink;">
- <p>center</p>
- <p>center</p>
- </div>
- <div class="right" style="background-color: lightgreen;">
- <p>right</p>
- </div>
- </div>

js
当子元素高度不同时,进行js判断,增加较低子元素的padding-bottom,使得各个子元素实现等高效果
- <style>
- body,p{margin: 0;}
- .parent{overflow: hidden;}
- .left,.center,.rightright{
- float: left;
- width: 25%;
- }
- .center{
- width: 50%;
- padding: 0 20px;
- background-clip: content-box;
- box-sizing: border-box;
- }
- </style>
- <div class="parent" id="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>left</p>
- </div>
- <div class="center" style="background-color: pink;">
- <p>center</p>
- <p>center</p>
- </div>
- <div class="right" style="background-color: lightgreen;">
- <p>right</p>
- </div>
- </div>
- <script>
- function getCSS(obj,style){
- if(window.getComputedStyle){
- return getComputedStyle(obj)[style];
- }
- return obj.currentStyle[style];
- }
- var oParent = document.getElementById('parent');
- var oLeft = oParent.getElementsByTagName('div')[0];
- var oCenter = oParent.getElementsByTagName('div')[1];
- var oRight = oParent.getElementsByTagName('div')[2];
- function eqHeight(obj1,obj2){
- var oDis = obj1.clientHeight - obj2.clientHeight;
- if(oDis > 0){
- obj2.style.paddingBottom = parseFloat(getCSS(obj2,'padding-bottom')) + oDis + 'px';
- }else{
- obj1.style.paddingBottom = parseFloat(getCSS(obj1,'padding-bottom')) + Math.abs(oDis) + 'px';
- }
- }
- eqHeight(oLeft,oCenter);
- eqHeight(oLeft,oRight);
- </script>

以上这篇浅析CSS等高布局的6种方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自由互联。
原文地址:http://www.cnblogs.com/xiaohuochai/archive/2016/05/04/5457127.html
