Loader.css
当网页的页面大小较大,用户加载可能需要较长的时间,在这些情况下,我们一般会用到(加载)loading动画,提示于用户页面在加载中,这些UX常识我想很多设计师都懂,但做一个GIF动画有点麻烦,为了方便,看看今天分享的Loader.css,仅用CSS样式就能实现一个loading动画效果。
当前有35个动画效果,所以选择还是挺多的。

使用方法
Step 1: 引入 loaders.min.css 和 loaders.css.js,这个JS仅是为了简化动画的DIV标签,如果不加这个JS,那么你的动画就必须加上对应数量DIV标签才能正常显示动画,所以建议加上,这样语义化好会好些。
JavaScript Code复制内容到剪贴板- <link rel="stylesheet" type="text/css" href="loaders.min.css">
- <script type="text/javascript" src="loaders.css.js"></script>
Step 2: HTML代码,给loading元素加入动画class,如下:
XML/HTML Code复制内容到剪贴板- <div class="loader-inner ball-pulse"></div>
改变加载动画颜色
此外你还要可以为loading动画加上颜色,代码如下:
CSS Code复制内容到剪贴板- .ball-grid-pulse > div {
- background: orange;
- }
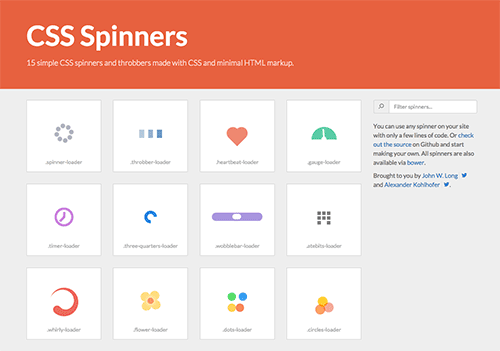
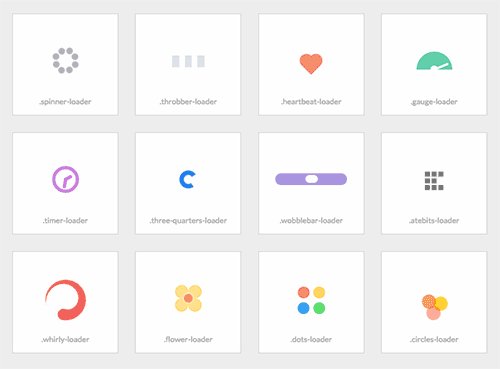
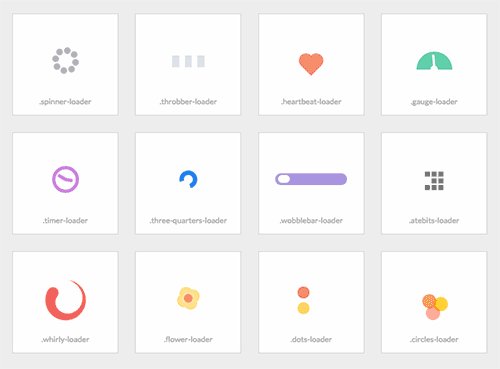
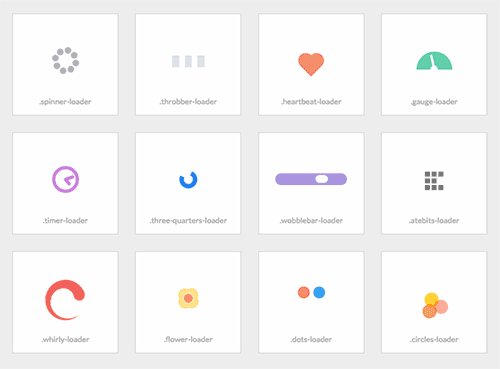
css-spinners
如果你从Loader.css上找不到喜欢的样式,那就看看今天小编分享的css-spinners,它自带的CSS加载样式很漂亮,图案色彩丰富,花样多多,就算不用它的CSS,也可以按它的动画来做成GIF图像。
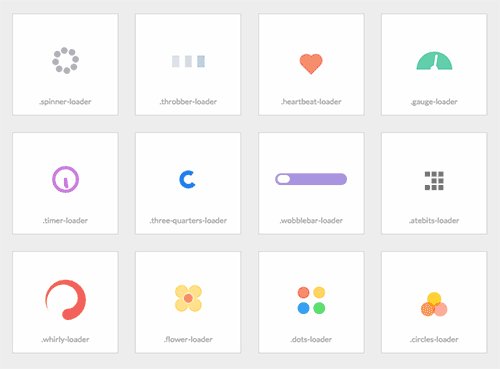
loading样式有花形、心形、指针、圆形旋转、进度条以及常见的菊花加载图案:
使用教程
CSS Spinners除了轻量级外,使用也十分的简单,下面来看看教学:
STEP 1: 引入CSS文件
加载动画样式有单个以及全部,如果用户只需要一个加载动画,就选择对应的CSS文件。
单个动画引用,比如这里我们只需要心形图案的加载样式,对应样式文件是heartbeat.css
XML/HTML Code复制内容到剪贴板- <head>
- ...
- <link rel="stylesheet" href="http://css-spinners.com/css/spinner/heartbeat.css" type="text/css">
- </head>
全部加载样式引用,样式表文件是 spinners.css,但一般情况下我们只引用一个就够了。
XML/HTML Code复制内容到剪贴板- <head>
- ...
- <link rel="stylesheet" href="http://css-spinners.com/css/spinner/spinners.css" type="text/css">
- </head>
STEP 2: HTML代码
HTML部分要加入对应的loading样式class即可
XML/HTML Code复制内容到剪贴板- <div class="heartbeat-loader">
- Loading…
- </div>
好了,就是这么简单,喜欢的可以放到你的项目上哦!
