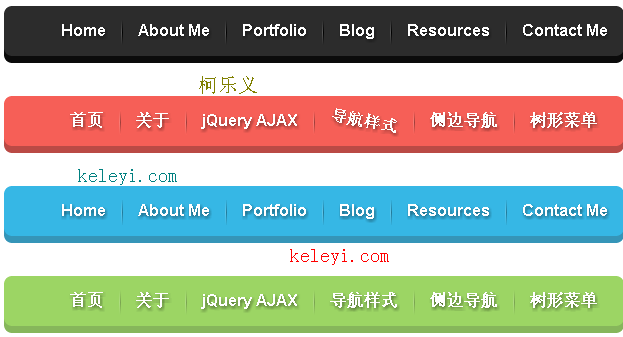
先给大家展示效果图,效果如下: 自由互联友情提醒大家:请使用支持CSS3的浏览器访问本页面,获得更好效果。 源代码: CSS Code 复制内容到剪贴板 style .keleyi-com-nav{ width :px; height :px

自由互联友情提醒大家:请使用支持CSS3的浏览器访问本页面,获得更好效果。
源代码:
CSS Code复制内容到剪贴板
- <style>
- .keleyi-com-nav{
- width:px;
- height: px;
- font:bold /px Arial;
- text-align:center;
- margin:px auto ;
- border-radius: px;
- }
- .keleyi-com-nav a{display: inline-block;
- -webkit-transition: all .s ease-in;
- -moz-transition: all .s ease-in;
- -o-transition: all .s ease-in;
- -ms-transition: all .s ease-in;
- transition: all .s ease-in;
- }
- .keleyi-com-nav a:hover{
- -webkit-transform:rotate(deg);
- -moz-transform:rotate(deg);
- -o-transform:rotate(deg);
- -ms-transform:rotate(deg);
- transform:rotate(deg);
- }
- .black{
- background: #ccc;
- box-shadow: px #bbb;
- }
- .red{
- background: #ff;
- box-shadow: px #baa;
- }
- .blue{
- background: #be;
- box-shadow: px #b;
- }
- .green{
- background: #cd;
- box-shadow: px #bb;
- }
- .keleyi-com-nav li{
- position:relative;
- display:inline-block;
- padding: px;
- font-size: px;
- text-shadow:px px px rgba(,,,.);
- list-style: none outside none;
- }
- .keleyi-com-nav li::before,
- .keleyi-com-nav li::after{
- content:"";
- position:absolute;
- top:px;
- height: px;
- width: px;
- }
- .keleyi-com-nav li::after{
- rightright: ;
- background: -moz-linear-gradient(top, rgba(,,,), rgba(,,,.) %, rgba(,,,));
- background: -webkit-linear-gradient(top, rgba(,,,), rgba(,,,.) %, rgba(,,,));
- background: -o-linear-gradient(top, rgba(,,,), rgba(,,,.) %, rgba(,,,));
- background: -ms-linear-gradient(top, rgba(,,,), rgba(,,,.) %, rgba(,,,));
- background: linear-gradient(top, rgba(,,,), rgba(,,,.) %, rgba(,,,));
- }
- .black li::before{
- left: ;
- background: -moz-linear-gradient(top, #ccc, # %, #ccc);
- background: -webkit-linear-gradient(top, #ccc, # %, #ccc);
- background: -o-linear-gradient(top, #ccc, # %, #ccc);
- background: -ms-linear-gradient(top, #ccc, # %, #ccc);
- background: linear-gradient(top, #ccc, # %, #ccc);
- }
- .red li::before{
- left: ;
- background: -moz-linear-gradient(top, #ffa, #eea %, #ffa);
- background: -webkit-linear-gradient(top, #ffa, #eea %, #ffa);
- background: -o-linear-gradient(top, #ffa, #eea %, #ffa);
- background: -ms-linear-gradient(top, #ffa, #eea %, #ffa);
- background: linear-gradient(top, #ffa, #eea %, #ffa);
- }
- .blue li::before{
- left: ;
- background: -moz-linear-gradient(top, #bdc, #a %, #bdc);
- background: -webkit-linear-gradient(top, #bdc, #a %, #bdc);
- background: -o-linear-gradient(top, #bdc, #a %, #bdc);
- background: -ms-linear-gradient(top, #bdc, #a %, #bdc);
- background: linear-gradient(top, #bdc, #a %, #bdc);
- }
- .green li::before{
- left: ;
- background: -moz-linear-gradient(top, #cd, #aa %, #cd);
- background: -webkit-linear-gradient(top, #cd, #aa %, #cd);
- background: -o-linear-gradient(top, #cd, #aa %, #cd);
- background: -ms-linear-gradient(top, #cd, #aa %, #cd);
- background: linear-gradient(top, #cd, #aa %, #cd);
- }
- .keleyi-com-nav li:first-child::before{
- background: none;
- }
- .keleyi-com-nav li:last-child::after{
- background: none;
- }
- .keleyi-com-nav a,
- .keleyi-com-nav a:hover{
- color:#fff;
- text-decoration: none;
- }
- </style>
- <ul class="keleyi-com-nav black">
- <li><a href="http://keleyi.com/a/bjac/utovcdwr.htm">Home</a></li>
- <li><a href="http://keleyi.com/dev/dba.htm">About Me</a></li>
- <li><a href="http://keleyi.com/dev/cdbafffcac.htm">Portfolio</a></li>
- <li><a href="http://keleyi.com/a/bjac/kpiehx.htm">Blog</a></li>
- <li><a href="http://keleyi.com/a/bjac/nmwpqgag.htm">Resources</a></li>
- <li><a href="http://keleyi.com/game//">Contact Me</a></li>
- </ul>
- <ul class="keleyi-com-nav red">
- <li><a href="http://keleyi.com/">首页</a></li>
- <li><a href="http://keleyi.com/ablut/">关于</a></li>
- <li><a href="http://keleyi.com/a/bjac/kjsrtb.htm">jQuery AJAX</a></li>
- <li><a href="http://keleyi.com/a/bjac/dib.htm">导航样式</a></li>
- <li><a href="http://keleyi.com/a/bjac/mtpy.htm">侧边导航</a></li>
- <li><a href="http://keleyi.com/dev/ae.htm">树形菜单</a></li>
- </ul>
- <ul class="keleyi-com-nav blue">
- <li><a href="http://keleyi.com/a/bjac/et.htm">Home</a></li>
- <li><a href="http://keleyi.com/a/bjac/wjqxm.htm">About Me</a></li>
- <li><a href="http://keleyi.com/a/bjac/slnymte.htm">Portfolio</a></li>
- <li><a href="http://keleyi.com/a/bjac/mnmpmbv.htm">Blog</a></li>
- <li><a href="http://keleyi.com/a/bjac/cef.htm">Resources</a></li>
- <li><a href="http://keleyi.com/a/bjac/bedbffcaaffa.htm">Contact Me</a></li>
- </ul>
- <ul class="keleyi-com-nav green">
- <li><a href="http://keleyi.com/">首页</a></li>
- <li><a href="http://keleyi.com/ablut/">关于</a></li>
- <li><a href="http://keleyi.com/a/bjac/kjsrtb.htm">jQuery AJAX</a></li>
- <li><a href="http://keleyi.com/a/bjac/dib.htm">导航样式</a></li>
- <li><a href="http://keleyi.com/a/bjac/mtpy.htm">侧边导航</a></li>
- <li><a href="http://keleyi.com/dev/ae.htm">树形菜单</a></li>
- </ul>
下面给大家分享使用css3和伪元素制作的一个立体导航条
CSS Code复制内容到剪贴板
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>CSS制作立体导航</title>
- <link rel="stylesheet" href="http://www.w3cplus.com/demo/css3/base.css">
- <style>
- body{
- background: #ebebeb;
- }
- .nav{
- width:560px;
- height: 50px;
- font:bold 0/50px Arial;
- text-align:center;
- margin:40px auto 0;
- background: #f65f57;
- /*制作圆*/
- border-radius:8px;
- /*制作导航立体风格*/
- box-shadow:0px 7px red;
- }
- .nav a{
- display: inline-block;
- -webkit-transition: all 0.2s ease-in;
- -moz-transition: all 0.2s ease-in;
- -o-transition: all 0.2s ease-in;
- -ms-transition: all 0.2s ease-in;
- transition: all 0.2s ease-in;
- color:#fff;
- }
- .nav a:hover{
- -webkit-transform:rotate(10deg);
- -moz-transform:rotate(10deg);
- -o-transform:rotate(10deg);
- -ms-transform:rotate(10deg);
- transform:rotate(10deg);
- text-decoration:none;
- }
- .nav li{
- position:relative;
- display:inline-block;
- padding:0 16px;
- font-size: 13px;
- text-shadow:1px 2px 4px rgba(0,0,0,.5);
- list-style: none outside none;
- }
- /*删除第一项和最后一项导航分隔线*/
- .nav li:first-child::before{
- background-image:none;
- }
- /*使用伪元素制作导航列表项分隔线*/
- .nav li:before{
- content:"";
- color:#666;
- position:absolute;
- top:18px;
- height:20px;
- left:-1px;
- width:1px;
- background-image:linear-gradient(to bottombottom,#f65f57,#993333,#f65f57);
- }
- </style>
- </head>
- <body>
- <ul class="nav">
- <li><a href="">Home</a></li>
- <li><a href="">About Me</a></li>
- <li><a href="">Portfolio</a></li>
- <li><a href="">Blog</a></li>
- <li><a href="">Resources</a></li>
- <li><a href="">Contact Me</a></li>
- </ul>
- </body>
- </html>
