text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果。随着html5和CSS3的普及,这一特殊效果使用越来越普遍。
基本语法是{box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}

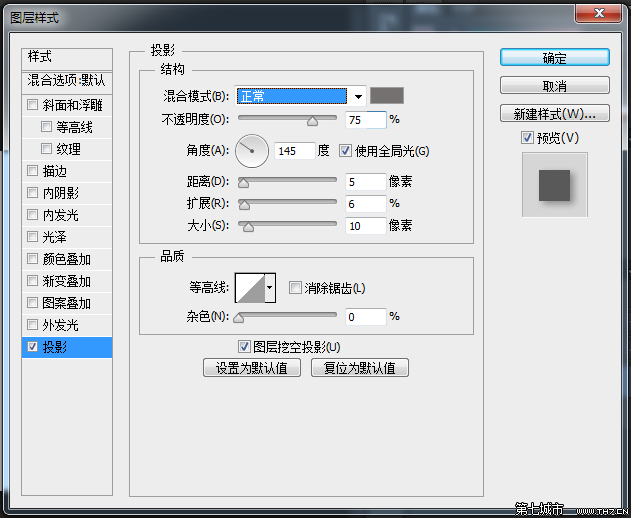
"混合模式":Photoshop提供了各式各样的混合模式,但是CSS3阴影只支持正常模式(normal)。
"颜色(color)":阴影颜色。对应于CSS3阴影中的 color 值。
"不透明度(opacity)":阴影的不透明度。对应于CSS3阴影的颜色 rgba() 中的 a 值。
"角度(Angle)":投影的角度。
"距离(Distance)":阴影的距离。根据角度和距离可以换算出CSS3阴影中的x-offset和y-offet。 x-offset = Distance * cos(180 -Angle) , y-offset = Distance * sin(180 - Angle)
"扩展(Spread)":阴影的扩展大小。控制阴影实体颜色和虚化颜色的多少。 Spread * Size = 阴影中实体颜色的大小 。剩下的就是虚化的颜色。CSS3阴影 spread-radius = Spread * Size
"大小(Size)":阴影的大小。在CSS3中 blur-radius + spread-radius = Size 即 blur-radius = Size - spread-radius 。
以上图中的数值为例。
复制代码代码如下:
color: rgba(118,113,113,.75)x-offset: 5 * cos(180°- 145°) = 4.09pxy-offset: 5 * sin(180°- 145°) = 2.87pxspread-radius: 10 * 6% = 0.6pxblur-radius: 10 - 0.6 = 9.4px;
box-shadow: 4.09px 2.87px 9.4px 0.6px rgba(118,113,113,.75);text-shadow: 4.09px 2.87px 9.4px rgba(118,113,113,.75);
text-shadow 没有 spread-radius 所以不能完全实现PS中的效果。
