怪异模式盒模型
今天学习了一下css3的box-sizing属性,顺便又温习了一下css的盒模型,最后觉得有必要对盒模型做一个全面整理。
先不考虑css3的情况,盒模型一共有两种模式,一种是标准模式,另一种就是怪异模式。
当你用编辑器新建一个html页面的时候你一定会发现最顶上都会有一个DOCTYPE标签,例如:
XML/HTML Code复制内容到剪贴板- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
- <!DOCTYPE HTML>
以上几种DOCTYPE都是标准的文档类型,无论使用哪种模式完整定义DOCTYPE,都会触发标准模式,而如果DOCTYPE缺失则在ie6,ie7,ie8下将会触发怪异模式(quirks 模式)。
首先定义一个div块用来演示标准模式和怪异模式的区别,以下是Css样式
CSS Code复制内容到剪贴板- .box {
- width: 200px;
- height: 200px;
- border: 20px solid black;
- padding: 50px;
- margin: 50px;
- }
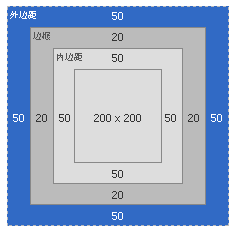
在标准模式下的盒模型如下图所示,盒子总宽度/高度=width/height+padding+border+margin
标准模式盒模型
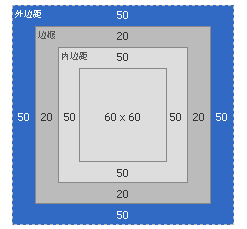
在怪异模式下的盒模型如下图所示,盒子的总宽度和高度是包含内边距padding和边框border宽度在内的,盒子总宽度/高度=width/height + margin = 内容区宽度/高度 + padding + border + margin;
怪异模式盒模型
看到这里你应该对盒模型的两种模式有了清晰的认识,下面在此基础上介绍一下css3属性box-sizing;
box-sizing有两个值一个是content-box,另一个是border-box。
当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式;
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
目前使用此属性需要前缀如下:
CSS Code复制内容到剪贴板- -webkit-box-sizing: content-box;
- -moz-box-sizing: content-box;
CSS怪异模式和文档类型定义DTD
在标准模式中,浏览器根据规范表现页面;而怪异模式通常模拟老式浏览器(比如Microsoft IE4 和Netscape Navigator4)的行为以防止老站点无法工作.这两种模式的差异较大,比较典型的就是IE对盒模型的解析:在标准模式中,网页元素的宽度是由padding/border/width三者的宽度相加决定的;而在怪异模式中,widht本身就包括了padding和border的宽度.此外,标准模式下块级元素的经典的居中方法--设定width,然后margin-right:auto,margin-left:auto; 在怪异模式下也无法正常工作.
同样的代码,为了确保向后兼容,浏览器厂商发明了标准模式和怪异模式这两种方法来解析网页.在怪异模式和标准模式下的表现很可能相差甚远.因为发明怪异模式的目的就是为了兼容老式浏览器下的代码,它的很多解析方式是不符合标准的.所以,一般情况下,我们应该避免触发怪异模式,应选用标准模式.
怪异模式是如何被触发的呢?与DTD有关.DTD全称Document Type Definition,即文档类型定义.DTD是一种保证HTML文档格式正确的有效方法,可以通过比较HTML文档和DTD文件来看文档是否符合规范,以及元素和标签使用是否正确.一个DTD文档包含元素的定义规则、元素间关系的定义规则、元素可使用的属性、可作用的实体或符号规则.
在网页中最常用的DTD类型包括4种:
(1)用于HTML4.01的严格型:strict
(2)用于HTML4.01的过渡型:Transitional
(3)用于XHTML1.0的严格型
(4)用于XHTML1.0的过渡型
按照W3C的标准,我们需要在HTML的最开始声明文件的DTD类型.如果漏写DTD声明,Firefox仍然会按照标准模式来解析网页,但在IE中(包括IE6/7/8)就会触发怪异模式.为了避免怪异模式给我们带来不必要的麻烦,我们要养成书写DTD声明的好习惯。
【本文转自:韩国服务器 https://www.68idc.cn 复制请保留原URL】