在开始介绍Animation之前我们有必要先来了解一个特殊的东西,那就是”Keyframes”,我们把他叫做“关键帧”,玩过flash的朋友可能对这个东西并不会陌生。下面我们就一起来看看这个“Keyframes”是什么东西。前面我们在使用transition制作一个简单的transition效果时,我们包括了初始属性和最终属性,一个开始执行动作时间和一个延续动作时间以及动作的变换速率,其实这些值都是一个中间值,如果我们要控制的更细一些,比如说我要第一个时间段执行什么动作,第二个时间段执行什么动作(换到flash中说,就是第一帧我要执行什么动作,第二帧我要执行什么动作),这样我们用Transition就很难实现了,此时我们也需要这样的一个“关键帧”来控制。那么CSS3的Animation就是由“keyframes”这个属性来实现这样的效果。下面我们一起先来看看Keyframes:
Keyframes具有其自己的语法规则,他的命名是由”@keyframes”开头,后面紧接着是这个“动画的名称”加上一对花括号“{}”,括号中就是一些不同时间段样式规则,有点像我们css的样式写法一样。对于一个”@keyframes”中的样式规则是由多个百分比构成的,如“0%”到”100%”之间,我们可以在这个规则中创建多个百分比,我们分别给每一个百分比中给需要有动画效果的元素加上不同的属性,从而让元素达到一种在不断变化的效果,比如说移动,改变元素颜色,位置,大小,形状等,不过有一点需要注意的是,我们可以使用“fromt”“to”来代表一个动画是从哪开始,到哪结束,也就是说这个 “from”就相当于”0%”而”to”相当于”100%”,值得一说的是,其中”0%”不能像别的属性取值一样把百分比符号省略,我们在这里必须加上百分符号(“%”)如果没有加上的话,我们这个keyframes是无效的,不起任何作用。因为keyframes的单位只接受百分比值。
Keyframes可以指定任何顺序排列来决定Animation动画变化的关键位置。其具体语法规则如下:
CSS Code复制内容到剪贴板- keyframes-rule: '@keyframes' IDENT '{' keyframes-blocks '}';
- keyframes-blocks: [ keyframe-selectors block ]* ;
- keyframe-selectors: [ 'from' | 'to' | PERCENTAGE ] [ ',' [ 'from' | 'to' | PERCENTAGE ] ]*;
把上面的语法综合起来
CSS Code复制内容到剪贴板- @keyframes IDENT {
- from {
- Properties:Properties value;
- }
- Percentage {
- Properties:Properties value;
- }
- to {
- Properties:Properties value;
- }
- }
或者全部写成百分比的形式:
- @keyframes IDENT {
- 0% {
- Properties:Properties value;
- }
- Percentage {
- Properties:Properties value;
- }
- 100% {
- Properties:Properties value;
- }
- }
其中IDENT是一个动画名称,你可以随便取,当然语义化一点更好,Percentage是百分比值,我们可以添加许多个这样的百分比,Properties为css的属性名,比如说left,background等,value就是相对应的属性的属性值。值得一提的是,我们from和to 分别对应的是0%和100%。这个我们在前面也提到过了。到目前为止支技animation动画的只有webkit内核的浏览器,所以我需要在上面的基础上加上-webkit前缀,据说Firefox5可以支持css3的 animation动画属性。
我们来看一个实例:
CSS Code复制内容到剪贴板- @-webkit-keyframes 'test' {
- 0% {
- margin-left: 100px;
- background: green;
- }
- 40% {
- margin-left: 150px;
- background: orange;
- }
- 60% {
- margin-left: 75px;
- background: blue;
- }
- 100% {
- margin-left: 100px;
- background: red;
- }
- }
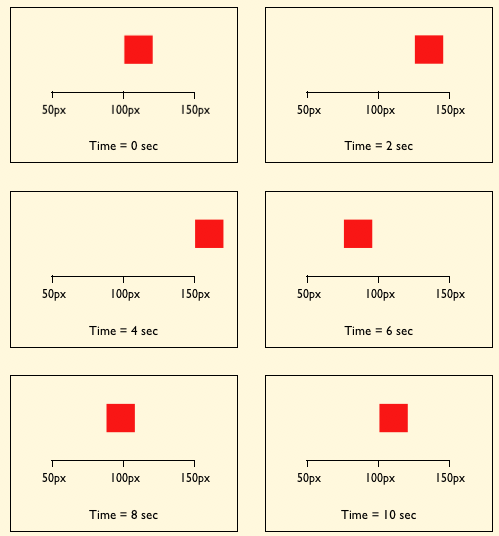
这里我们定义了一个叫“test”的动画,他的动画是从0%开始到100%时结束,从中还经历了一个40%和60%两个过程,上面代码具体意思是:test动画在0%时元素定位到left为100px的位置背景色为green,然后40%时元素过渡到left为150px的位置并且背景色为orange,60%时元素过渡到left为75px的位置,背景色为blue,最后100%结束动画的位置元素又回到起点left为100px处,背景色变成red。假设置我们只给这个动画有10s的执行时间,那么他每一段执行的状态如下图所示:
Keyframes定义好了以后,我们需要怎么去调用刚才定义好的动画“test”
CSS3的animation类似于transition属性,他们都是随着时间改变元素的属性值。他们主要区别是transition需要触发一个事件(hover事件或click事件等)才会随时间改变其css属性;而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果。这样我们就可以直接在一个元素中调用animation的动画属性,基于这一点,css3的animation就需要明确的动画属性值,这也就是回到我们上面所说的,我们需要keyframes来定义不同时间的css属性值,达到元素在不同时间段变化的效果。
下面我们来看看怎么给一个元素调用animation属性
CSS Code复制内容到剪贴板- .demo1 {
- width: 50px;
- height: 50px;
- margin-left: 100px;
- background: blue;
- -webkit-animation-name:'wobble';/*动画属性名,也就是我们前面keyframes定义的动画名*/
- -webkit-animation-duration: 10s;/*动画持续时间*/
- -webkit-animation-timing-function: ease-in-out; /*动画频率,和transition-timing-function是一样的*/
- -webkit-animation-delay: 2s;/*动画延迟时间*/
- -webkit-animation-iteration-count: 10;/*定义循环资料,infinite为无限次*/
- -webkit-animation-direction: alternate;/*定义动画方式*/
- }
CSS Animation动画效果将会影响元素相对应的css值,在整个动画过程中,元素的变化属性值完全是由animation来控制,动画后面的会覆盖前面的属性值。如上面例子:因为我们这个demo只是在不同的时间段改变了demo1的背景色和左边距,其默认值是:margin-left:100px;background: blue;但当我们在执行动画0%时,margin-left:100px,background:green;当执行到40%时,属性变成了:margin-left:150px;background:orange;当执行到60%时margin-left:75px;background:blue;当动画 执行到100%时:margin-left:100px;background: red;此时动画将完成,那么margin-left和background两个属性值将是以100%时的为主,他不会产生叠加效果,只是一次一次覆盖前一次出将的css属性。就如我们平时的css一样,最后出现的权根是最大的。当动画结束后,样式回到默认效果。
