目录 一 什么是 Promise? 二 为什么有 Promise? 三 Promise常用api 四 Promise常用的两个用法 总结 一 什么是 Promise? 一个 Promise 对象就像容器一样,在容器中写着一段执行具体操作的代码,
目录
- 一 什么是 Promise?
- 二 为什么有 Promise?
- 三 Promise常用api
- 四 Promise常用的两个用法
- 总结
一 什么是 Promise?
一个 Promise 对象就像容器一样,在容器中写着一段执行具体操作的代码,并且在这段代码执行结束后,会执行两个回调函数,一个是操作成功的回调函数(resolve),一个是操作失败的回调函数(reject)
二 为什么有 Promise?
Promise 的出现是为了解决异步编程中,主要使用的回调机制的几个问题:
- Callback hell
Callback hell:Promise 可以把一层层嵌套的 callback 变成 .then().then()…,从而使代码编写和阅读更直观
- 错误处理难:Promise 比 callback 在错误处理上更清晰直观
- 同时进行多个异步操作的代码编写困难:Promise 可以简单处理此情况
三 Promise常用api
- .then() promise中方法执行完以后,可以执行,里面有两个参数,分别是成功的回调函数和失败的回调函数。
- resolve 使用 promise.resolve 方法可以快速的返回一个promise对象
- reject 使用 promise.reject 方法可以快速的返回一个promise对象
- all 同时执行多个并行异步操作。
四 Promise常用的两个用法
1 如何解决 callback hell?
.then()没有返回值的函数,会使得 Promise 链不再延续,此时你再往后面调用 .then() 是没有作用的。
Promise.resolve('foo').then(function(s) {
console.log(s);
}).then(function(s) {
// Never executed
console.log(s);
});
.then()中有返回值函数,会使 Promise 链可以继续
Promise.resolve('foo').then(function(s) {
console.log(s);
return s + 'bar';
}).then(function(s) {
console.log(s);
});
// foo
// foobar
.then()有返回值且返回值为另一个 Promise 对象的函数,也会使 Promise 继续·。与前者的区别在于,再次调用.then()时可能会触发的是异步操作,因此不是马上触发下一轮resolve()
Promise.resolve('foo').then(function(s) {
return new Promise((resolve, reject) => {
console.log(s);
setTimeout(() => {
resolve(s + 'bar')
}, 1000);
});
}).then(function(s) {
console.log(s);
});
// foo
// foobar (在 "foo" 显示了 1s 后显示)
2 Promise.all() 实现并发同步接收返回值
应用场景描述(你需要同时调多个接口的数据,并在前端对数据进行处理,这就需要等待所有接口返回数据后才能操作。)
// demo
const promise1 = Promise.resolve(3);
const promise2 = 42;
const promise3 = new Promise((resolve, reject) => {
setTimeout(resolve, 100, 'foo');
});
Promise.all([promise1, promise2, promise3]).then((values) => {
console.log(values);
});
// expected output: Array [3, 42, "foo"]
Promise.all() 与 sync await区别
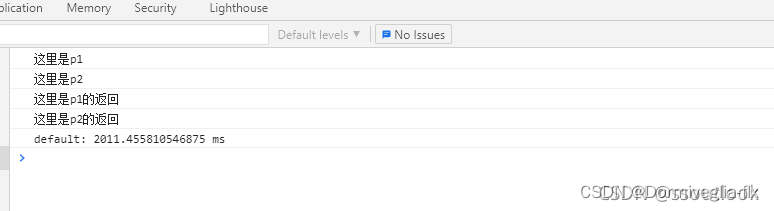
//sync await 操作时间2秒
async function Index2() {
console.time()
const p1 =await new Promise((resolve, reject) => {
console.log('这里是p1')
setTimeout(() => {
resolve('这里是p1的返回')
}, 1000)
})
const p2 =await new Promise((resolve, reject) => {
console.log('这里是p2')
setTimeout(() => {
resolve('这里是p2的返回')
}, 1000)
})
console.log(p1)
console.log(p2)
console.timeEnd()
}
Index2();

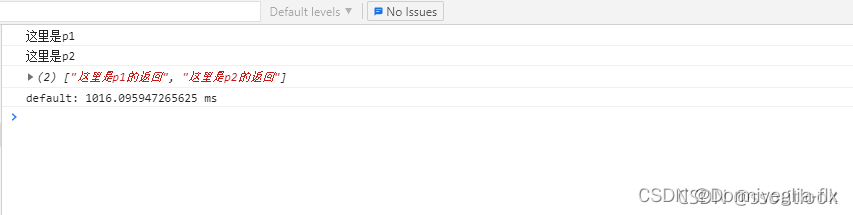
// 使用Promise.all()来实现调用。操作时间1秒
function Index() {
console.time()
const p1 = new Promise((resolve, reject) => {
console.log('这里是p1')
setTimeout(() => {
resolve('这里是p1的返回')
}, 1000)
})
const p2 = new Promise((resolve, reject) => {
console.log('这里是p2')
setTimeout(() => {
resolve('这里是p2的返回')
}, 1000)
})
Promise.all([p1, p2]).then((val) => {
console.log(val)
console.timeEnd()
})
}

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
【文章转自韩国站群多ip服务器 http://www.558idc.com/krzq.html处的文章,转载请说明出处】