目录 一、事件处理模型 1、事件冒泡 (1)给三个div元素绑定事件 (2)运行结果: 2、事件捕获 (1)给三个div元素绑定事件 (2)运行结果: 二、阻止事件冒泡 (1)w3c标准 event.stop
目录
- 一、事件处理模型
- 1、事件冒泡
- (1)给三个div元素绑定事件
- (2)运行结果:
- 2、事件捕获
- (1)给三个div元素绑定事件
- (2)运行结果:
- 二、阻止事件冒泡
- (1)w3c标准 event.stopPropagation();但ie9以下版本不支持
- (2)ie独有:event.cancelBubble = true;
- (3)合并取消:return false
- 总结
一、事件处理模型
事件冒泡、捕获:事件冒泡和事件捕获分别由微软和网景公司提出,这两个概念都是为了解决页面中事件流(事件发生顺序)的问题。
<div id="d1">
<div id="d2">
<div id="d3"></div>
</div>
</div>
给出的具有嵌套关系的三个div,给三个元素注册相同的事件时,它们的触发顺序时怎样呢?
1、事件冒泡
微软提出了名为事件冒泡的事件流。结构上(非视觉上)嵌套关系的元素,会存在冒泡的功能,即同一事件,自子元素冒泡向父元素。(自底向上)
针对上面的例子,如果用冒泡方式,触发顺序应该时:d3——>d2——>d1,那么我们来验证一下:
(1)给三个div元素绑定事件
//1.获取元素
var d1 = document.querySelector('#d1')
var d2 = document.querySelector('#d2')
var d3 = document.querySelector('#d3')
//2、绑定事件
d1.onclick = function(){
console.log(this.id)
}
d2.onclick = function(){
console.log(this.id)
}
d3.onclick = function(){
console.log(this.id)
}
(2)运行结果:
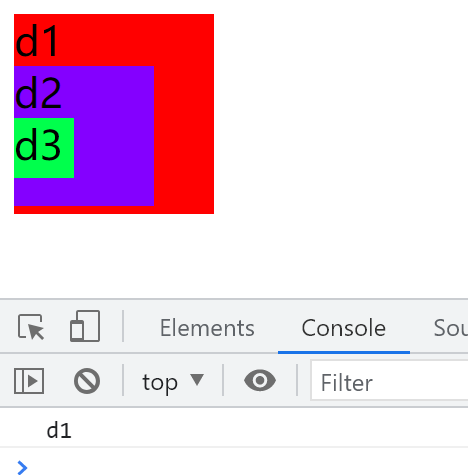
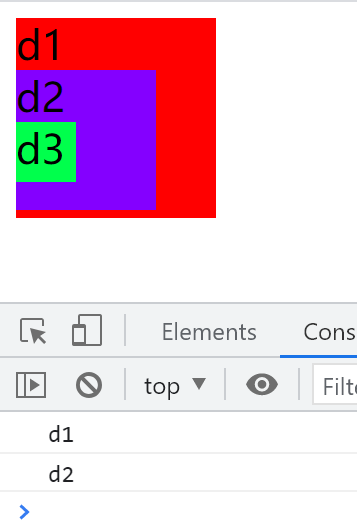
单击红色区域:

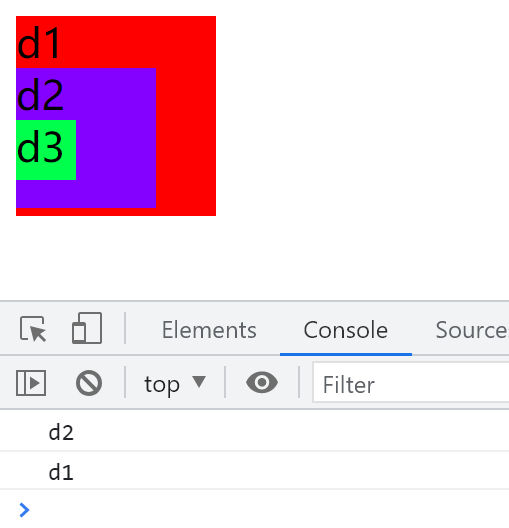
单击紫色区域:

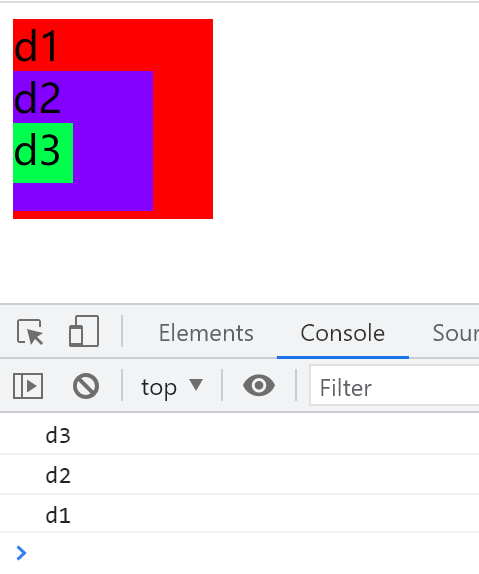
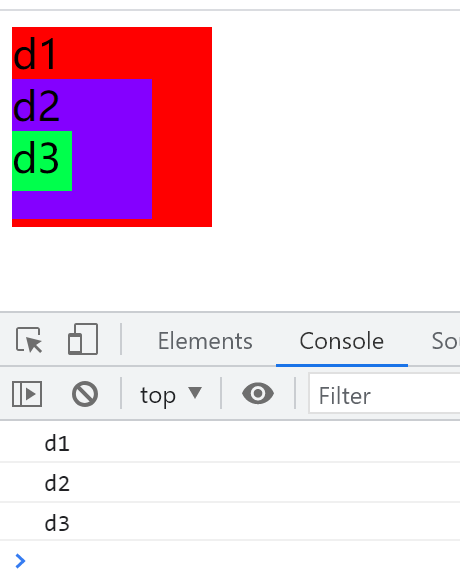
单击绿色区域:

以上就是事件冒泡啦!
2、事件捕获
结构上(非视觉上)嵌套关系的元素,会存在事件捕获的功能,即同一事件,自父元素捕获至子元素(事件源元素)。(自顶向下)(ie没有捕获事件)
针对上面的例子,如果用冒泡方式,触发顺序应该时:d1——>d2——>d3,那么我们来验证一下:
(1)给三个div元素绑定事件
//1.获取元素
var d1 = document.querySelector('#d1')
var d2 = document.querySelector('#d2')
var d3 = document.querySelector('#d3')
//2、绑定事件
d1.onclick = function(){
console.log(this.id)
}
d2.onclick = function(){
console.log(this.id)
}
d3.onclick = function(){
console.log(this.id)
}
(2)运行结果:
单击红色区域:

单击紫色区域:

单击绿色区域:

事件捕获get!!!
注意:
- 触发顺序 :先捕获,后冒泡
focus,blur,change,submit,reset,select等事件不冒泡
二、阻止事件冒泡
(1)w3c标准 event.stopPropagation();但ie9以下版本不支持
//1.获取元素
var d1 = document.querySelector('#d1')
var d2 = document.querySelector('#d2')
var d3 = document.querySelector('#d3')
//2、绑定事件
d1.onclick = function(){
console.log(this.id)
}
d2.onclick = function(){
console.log(this.id)
}
d3.onclick = function(e){
e.stopPropagation();
console.log(this.id)
}
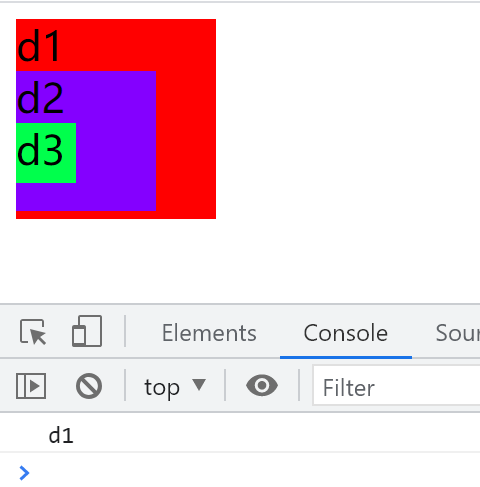
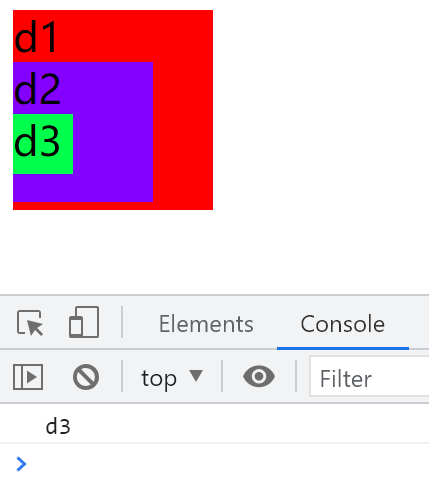
会发现单击绿色区域时 ,没有依次触发外部的事件,事件冒泡被阻止:

(2)ie独有:event.cancelBubble = true;
//1.获取元素
var d1 = document.querySelector('#d1')
var d2 = document.querySelector('#d2')
var d3 = document.querySelector('#d3')
//2、绑定事件
d1.onclick = function(){
console.log(this.id)
}
d2.onclick = function(){
console.log(this.id)
}
d3.onclick = function(e){
e.cancelBubble = true;
console.log(this.id)
}
结果同(1)。
(3)合并取消:return false
在javascript的return false只会阻止默认行为,而是用jQuery的话则既阻止默认行为又防止对象冒泡。
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
