目录
- 原型链图
- 原型必备知识
- prototype属性(显示原型)
- proto属性(隐式原型)
- constructor属性
- 总结
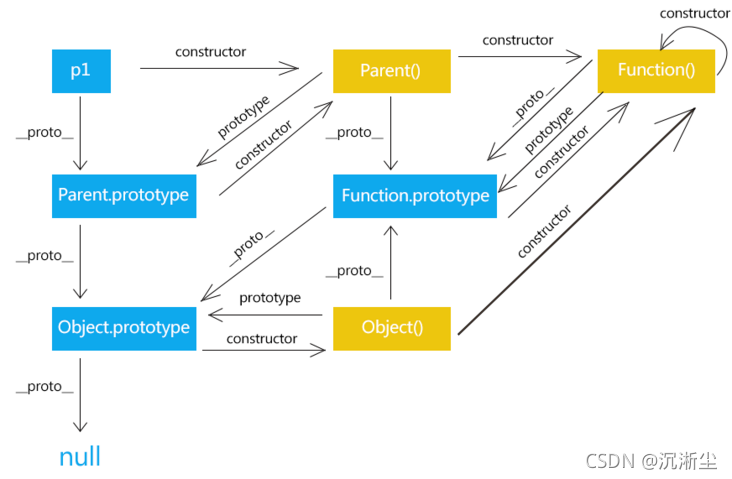
原型链图

原型必备知识
要了解原型就必须搞清三个属性:__proto__、prototype、 constructor。
1.__proto__、 constructor属性是对象所独有的;
2.prototype属性是函数独有的;
3.js中函数也是对象的一种,那么函数同样也有属性__proto__、 constructor;
原型五大规则:
1.所有引用类型(对象,数组,函数)都具有对象特性,即可以自由扩展属性
2.所有引用类型(对象,数组,函数)都具有一个__proto__(隐式原型)属性,是一个普通对象
3.所有的函数都具有prototype(显式原型)属性,也是一个普通对象
4.所有引用类型(对象,数组,函数)__proto__值指向它构造函数的prototype
5.当试图得到一个对象的属性时,如果变量本身没有这个属性,则会去他的__proto__中去找
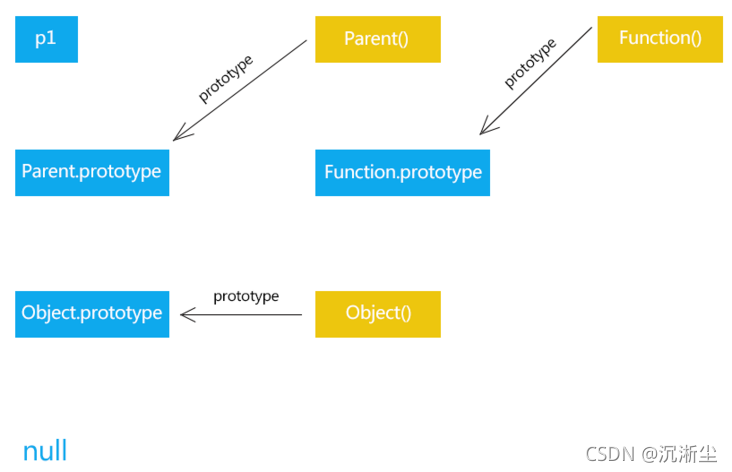
prototype属性(显示原型)
首先创建一个构造函数
var Parent = function(){
}
//定义一个函数,那它只是一个普通的函数
var p1 = new Parent();
//通过关键字new,Parent成为构造函数
//创建了一个Parent构造函数的实例 p1
prototype是函数独有的属性,通过这个属性就能访问到原型;
prototype设计之初就是为了实现继承,让由特定函数创建的所有实例共享属性和方法,也可以说是让某一个构造函数实例化的所有对象可以找到公共的方法和属性。有了prototype我们不需要为每一个实例创建重复的属性方法,而是将属性方法创建在构造函数的原型对象上(prototype)。那些不需要共享的才创建在构造函数中。
Parent是构造函数,Parent.prototype就是原型

Parent.prototype上添加的属性和方法叫做原型属性和原型方法,该构造函数的实例都可以访问调用。
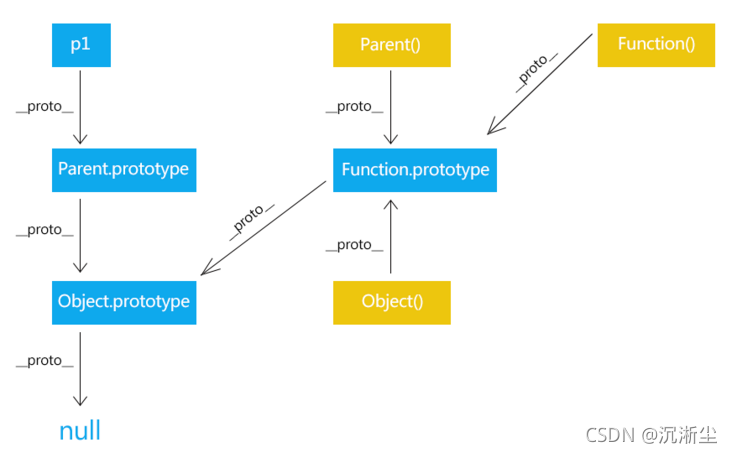
proto属性(隐式原型)
__proto__属性是对象(包括函数)独有的。
每个对象都有__proto__属性,该属性指向的就是该对象的原型对象。
p1.__proto__ === Parent.prototype; // true
__proto__通常称为隐式原型,prototype通常称为显式原型,可以说一个对象的隐式原型指向了该对象的构造函数的显式原型。那么在显式原型上定义的属性方法,通过隐式原型传递给了构造函数的实例。这样一来实例就能很容易的访问到构造函数原型上的方法和属性了。
Parent.prototype的隐式原型指向了对象原型
Parent.prototype.__proto__ === Object.prototype; //true

这里引出原型链的概念,当调用p1.toString()的时候,先在p1对象本身寻找,没有找到则通过p1.__proto__找到了原型对象Parent.prototype,也没有找到,又通过Parent.prototype.__proto__找到了上一层原型对象Object.prototype。在这一层找到了toString方法。返回该方法供p1使用。
当然如果找到Object.prototype上也没找到,就在Object.prototype.__proto__中寻找,但是Object.prototype.__proto__ === null所以就返回undefined。这就是为什么当访问对象中一个不存在的属性时,返回undefined了。
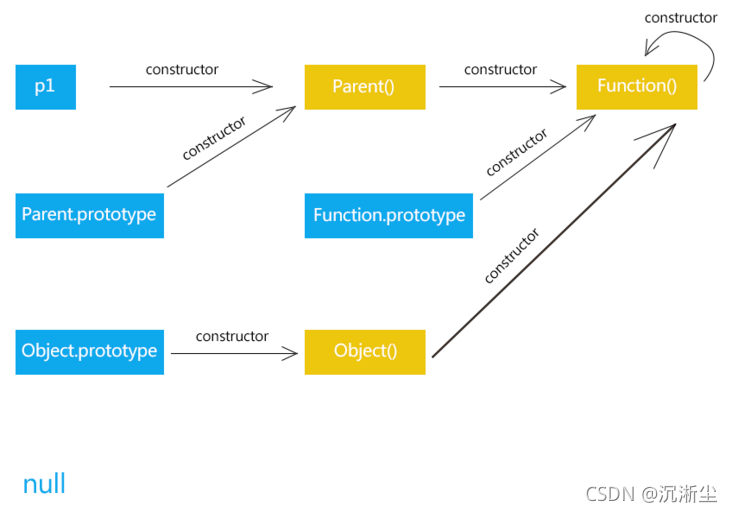
constructor属性
既然构造函数通过 prototype 来访问到原型,那么原型也应该能够通过某种途径访问到构造函数,这就是 constructor。
如前面的例子p1就是一个对象,那p1的构造函数就是Parent()。Parent的构造函数是Function()
p1.constructor => f Parent{}
Parent.construtor => f Function() { [native code] }
Function.constructor => ƒ Function() { [native code] }
Function是所有函数的根构造函数。
通过例子可以看到,p1的constructor属性指向了Parent,那么Parent就是p1的构造函数。同样Parent的constructor属性指向了Function,那么Function就是Parent的构造函数,然后又验证了Function就是根构造函数。

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
