目录 1. forEach() 2. arr.filter() 3. arr.every() 4. arr.map() 5. arr.some() 总结 1. forEach() 遍历数组,无return 即使有return,也不会返回任何值,并且会影响原来的数组 callback的参数 value --当前索引的值
目录
- 1. forEach()
- 2. arr.filter()
- 3. arr.every()
- 4. arr.map()
- 5. arr.some()
- 总结
1. forEach()
遍历数组,无return 即使有return,也不会返回任何值,并且会影响原来的数组
callback的参数
value --当前索引的值
index --索引
arr --原数组
let arr = ["a", "b", "c", 1, 2, 3];
arr.forEach((value, index, arr) => {
console.log(value, index, arr);
})
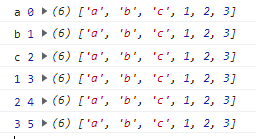
输出:

2. arr.filter()
过滤数组,返回一个满足要求的数组
callback的参数:
value --当前索引的值
index --索引
let arr = [1,2,3,4,5] let arr1 = arr.filter( (value, index) => value%2 === 0) console.log(arr1) // [2, 4]
3. arr.every()
依据判断条件,数组的元素是否全满足,若满足则返回ture
callback的参数:
value --当前索引的值
index --索引
let arr = [1,2,3,4,5] let arr1 = arr.every( (value, index) =>value<2) console.log(arr1) // false let arr2 = arr.every( (value, index) =>value<6) console.log(arr2) // true
4. arr.map()
映射数组(遍历数组),有return 返回一个新数组 。
callback的参数:
value --当前索引的值
index --索引
array --原数组
let arr = [1,2,3,4,5]
arr.map( (value,index,array)=>{
value = value * 2
console.log(`value:${value} index:${index} array:${array}`)
})
console.log(arr)
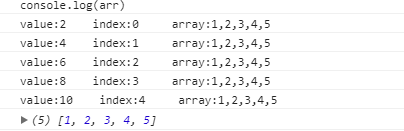
结果:

var arr1 = [1,2,3,4];
var res1 = arr1.map((item,index,arr)=>{
item = item * 3;
return item;
})
console.log(arr1); // [1,2,3,4]
console.log(res1); // [3,6,9,12]
5. arr.some()
依据判断条件,数组的元素是否有一个满足,若有一个满足则返回ture
callback的参数:
value --当前索引的值
index --索引
let arr = [1,2,3,4,5] let arr1 = arr.some( (value, index) => value < 3) console.log(arr1) // true let arr2 = arr.some( (value, index) => value > 6) console.log(arr2) // false
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
