目录 什么是观察者模式? 场景模拟 代码实现 重构代码 总结 什么是观察者模式? 观察者模式一种设计模式。 观察者模式定义了对象间的一种 一对多 的依赖关系,当一个对象的状态发
目录
- 什么是观察者模式?
- 场景模拟
- 代码实现
- 重构代码
- 总结
什么是观察者模式?
- 观察者模式一种设计模式。
- 观察者模式定义了对象间的一种 一对多 的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知,并自动更新。
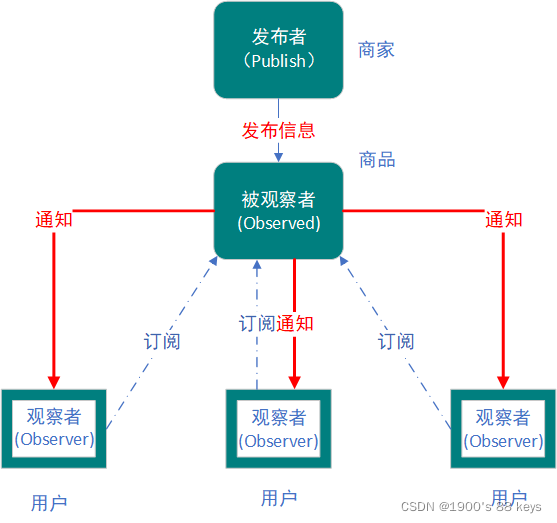
- 简单说明,在观察者模式中,有两个模型,一个观察者(observer)和一个被观察者(Observed)。当被观察者发生改变或变化时,会通知观察者。
场景模拟
- 倘若即将到来双11,想要在双11购买商品的人就是观察者(Observer)
- 想要购买的商品就是被观察者(Observed)
- 为了更加形象,添加一个商家来改变商品的价格,商家也就是发布者(Publish)
- 当双11当天,商家(发布者(Publish))会修改商品(被观察者(Observed))的价格,然后关注订阅该商品的人(观察者(Observer))就会收到信息通知。

代码实现
//观察者设计模式
//发布者 -->商家
var shopObj = {};
//商品列表 [key:[]], key为商品名
shopObj.list = [];
//订阅方法
shopObj.listen = function ( key, fn) {// key是商品型号, fn这个函数就是订阅的行为
if (!this.list[key]) {
this.list[key] = [];
}
this.list[key].push(fn);//往商品名为key的商品列表中添加订阅
}
//发布消息方法
shopObj.publish = function (key) {
//var key = arguments[0];//如果不传参数key,这样也可以
var fns = this.list[key];
// for (var i = 0; i < fns.length; i++) {
for(var i = 0 ,fn; fn = fns[i++];){
//执行订阅的函数fn arguemnts储存的所有实参
// var fn = fns[i++];
fn.apply(this, arguments)
}
}
//A用户添加订阅
shopObj.listen("华为", function (brand, model) {
console.log( "A用户收到:" + brand + model + "手机降价了");
})
//B用户添加订阅
shopObj.listen("华为", function (brand, model) {
console.log("B用户收到:" + brand + model + "手机降价了");
})
//c用户添加订阅
shopObj.listen("小米", function (brand, model) {
console.log("C用户收到:" + brand + model + "手机降价了");
})
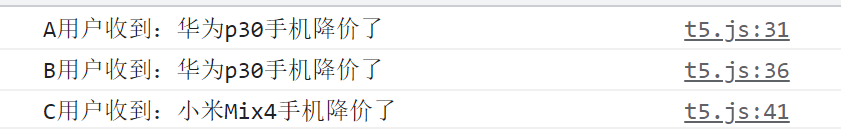
//双11 商家发布消息华为降价的信息
shopObj.publish("华为", "p30");
shopObj.publish("小米", "Mix4");

重构代码
//观察者设计模式
var Eevent = {
//商品列表 [key:[]], key为商品名
list: [],
//订阅方法
listen: function (key, fn) {// key是商品型号, fn这个函数就是订阅的行为
if (!this.list[key]) {
this.list[key] = [];
}
this.list[key].push(fn);
},
//发布消息方法
publish: function (key) {
//var key = arguments[0];//如果不传参数key,这样也可以
var fns = this.list[key];
// for (var i = 0; i < fns.length; i++) {
for (var i = 0, fn; fn = fns[i++];) {
//执行订阅的函数fn arguemnts储存的所有实参
// var fn = fns[i++];
fn.apply(this, arguments)
}
}
}
//观察者对象初始化
var initEvent = function (obj) {
for (var i in Eevent) {
obj[i] = Eevent[i];
}
}
//发布者 -->商家
var shopObj = {};
initEvent(shopObj);
//A用户添加订阅
shopObj.listen("华为", function (brand, model) {
console.log("A用户收到:" + brand + model + "手机降价了");
})
//B用户添加订阅
shopObj.listen("华为", function (brand, model) {
console.log("B用户收到:" + brand + model + "手机降价了");
})
//c用户添加订阅
shopObj.listen("小米", function (brand, model) {
console.log("C用户收到:" + brand + model + "手机降价了");
})
//双11 商家发布消息华为降价的信息
shopObj.publish("华为", "p30");
shopObj.publish("小米", "Mix4");

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
